前言
我们当时是同步检查验证码是否正确的,其实没有必要。因为就验证一个输入框的数据,没必要使用同步的方式验证【使用异步对用户体验更加友好】

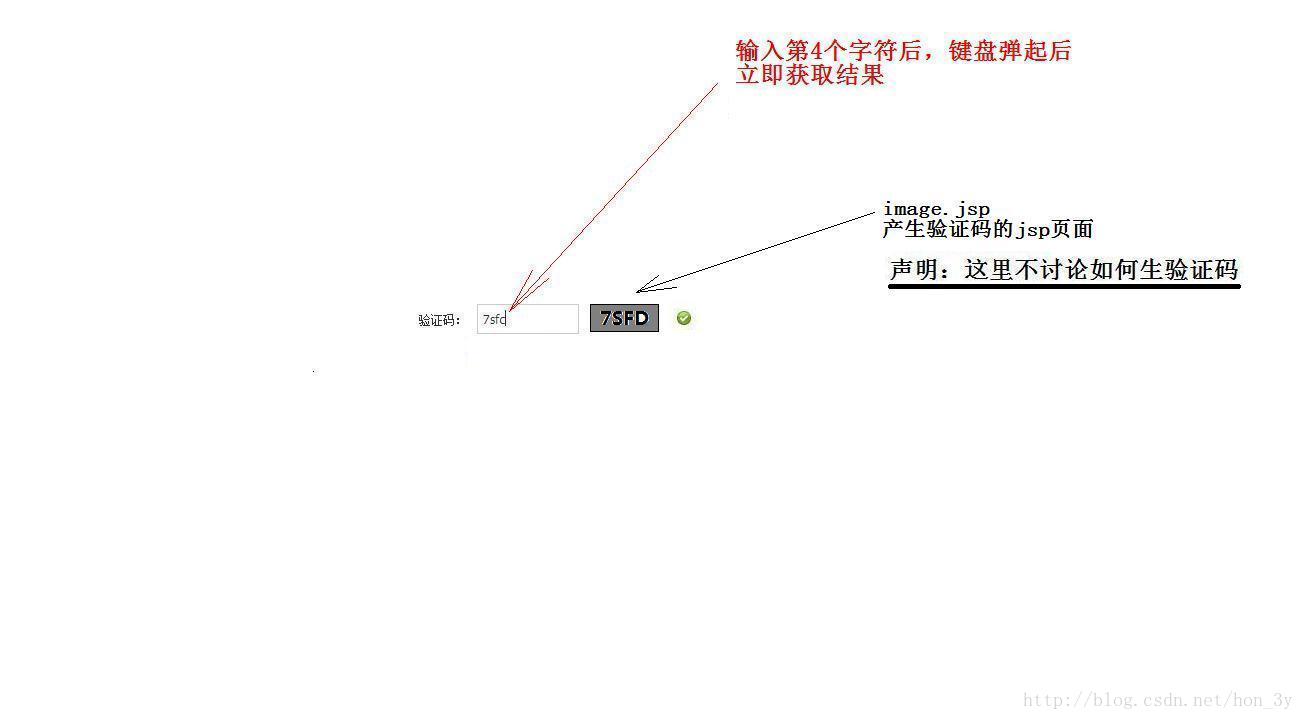
分析
当用户输入完4位数字的时候,就去服务器端验证是否需要相同,如果相同,那么返回一个打钩的图片。如果不同,那么就返回一个打叉的图片
前台分析
绑定键盘输入事件
当输入数达到4的时候,就与服务器交互
得到服务器带过来的图片,使用DOM添加到对应的位置
后台分析
得到前台带过来的值
判断该值与Session保存的是否相同
根据判断值返回对应的图片
编写JSP
值得注意的是:要获取td定义的id,外边一定要套上table标签。。。我在刚开始写的时候,是没有table标签的。然后死活得不到td的标签….很烦…
Created by IntelliJ IDEA.
User: ozc
Date: 2017/5/17
Time: 20:52
To change this template use File | Settings | File Templates.
--%>
验证码校验| 验证码: |
function trim(str) {
//去除左边的空格
str.replace("/^\s*/", "");
//去除右边的空格
str.replace("/\s*$/", "");
return str;
}
document.getElementById("checkCode").onkeyup = function () {
//得到输入框的内容,把的前后空格都去除
var keyValue = this.value;
keyValue = trim(keyValue);
/*******************ajax代码*******************************/
if (keyValue.length == 4) {
var ajax = createAJAX();
var method = "post";
var url = "${pageContext.request.contextPath}/CheckCodeServlet?time=" + new Date().getTime();
ajax.open(method, url);
ajax.setRequestHeader("content-type", "application/x-www-form-urlencoded");
ajax.send("keyValue=" + keyValue);
/*******************ajax回调函数*******************************/
ajax.onreadystatechange = function () {
if (ajax.readyState == 4) {
if (ajax.status == 200) {
//得到服务器带过来的数据
var tip = ajax.responseText;
/*******************使用DOM把数据添加到页面上*******************************/
var img = document.createElement("img");
img.src = tip;
img.style.width = "14px";
img.style.height = "14px";
var td = document.getElementById("result");
td.innerHTML = "";
td.appendChild(img);
}
}
};
}else {
//清空图片
var td = document.getElementById("result");
td.innerHTML = "";
}
};
处理请求的Servlet
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* Created by ozc on 2017/5/17.
*/
@WebServlet(name = "CheckCodeServlet",urlPatterns = "/CheckCodeServlet")
public class CheckCodeServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//得到带过来的数据
String keyValue = request.getParameter("keyValue");
//得到Session中的数据
String checkCodeInSession = (String) request.getSession().getAttribute("CHECKNUM");
response.setContentType("text/html;charset=UTF-8");
String src = "images/MsgError.gif";
//判断俩数据是否相同
if (keyValue.equals(checkCodeInSession)) {
src = "images/MsgSent.gif";
}
PrintWriter writer = response.getWriter();
writer.write(src);
writer.flush();
writer.close();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
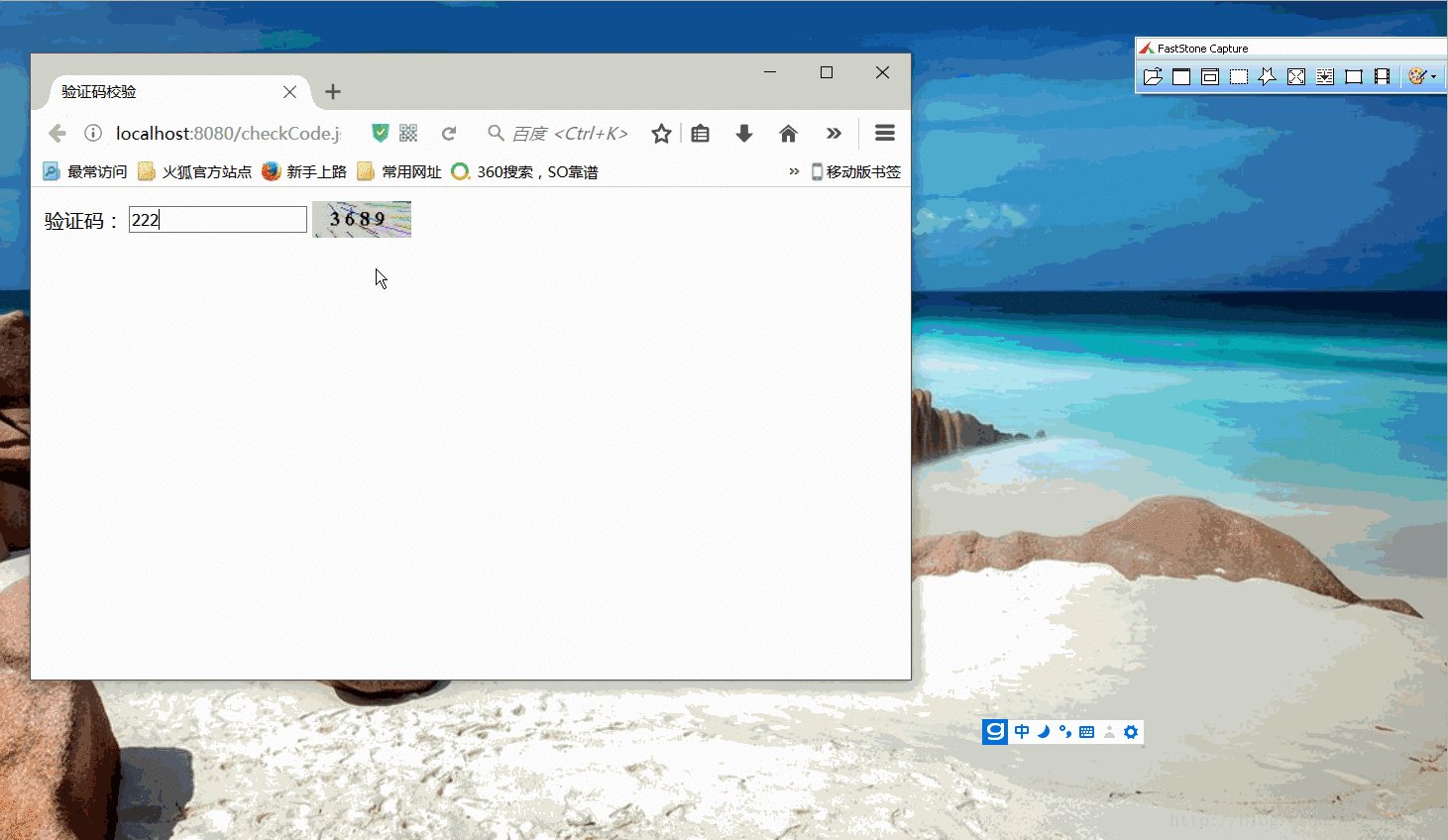
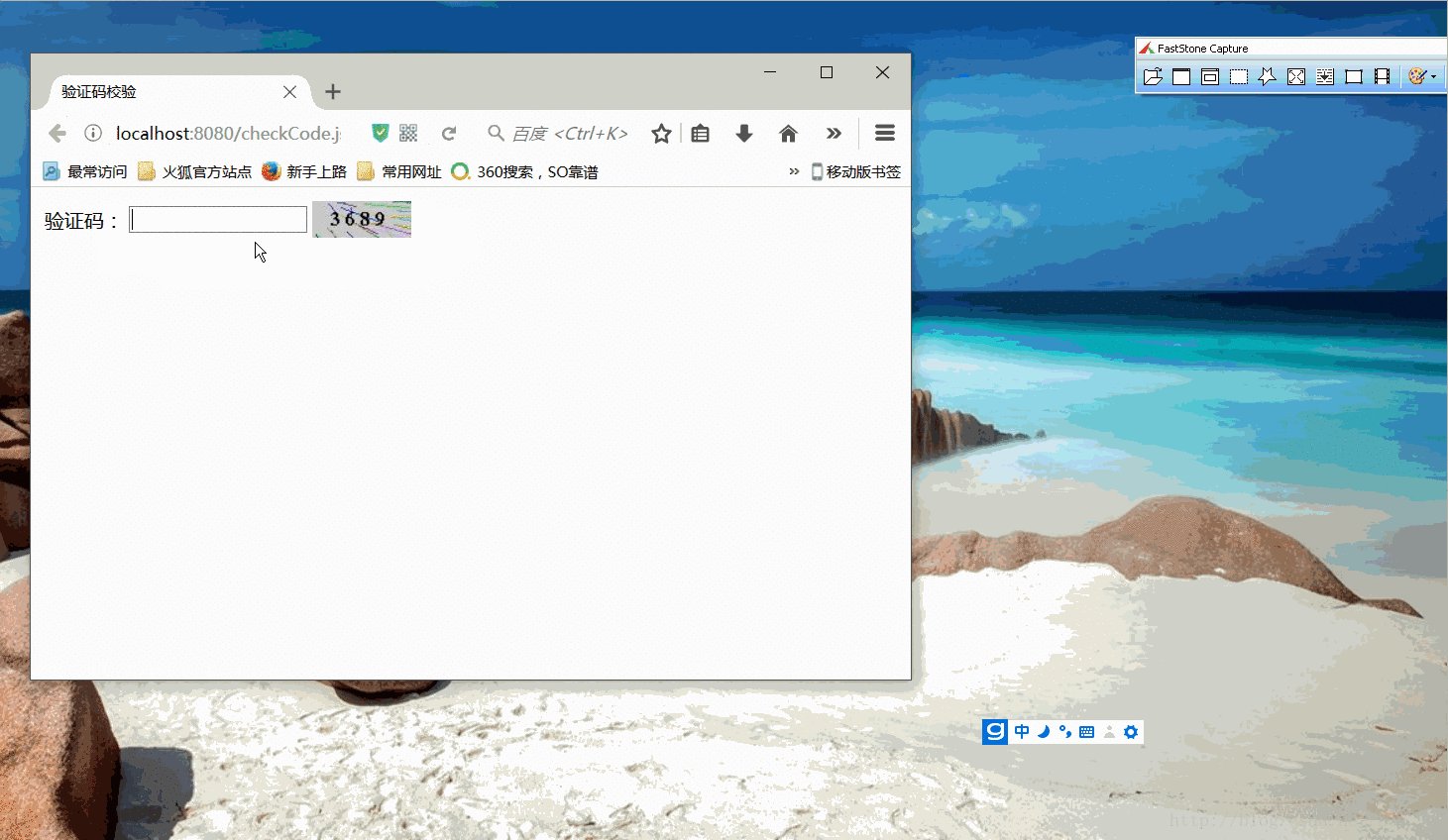
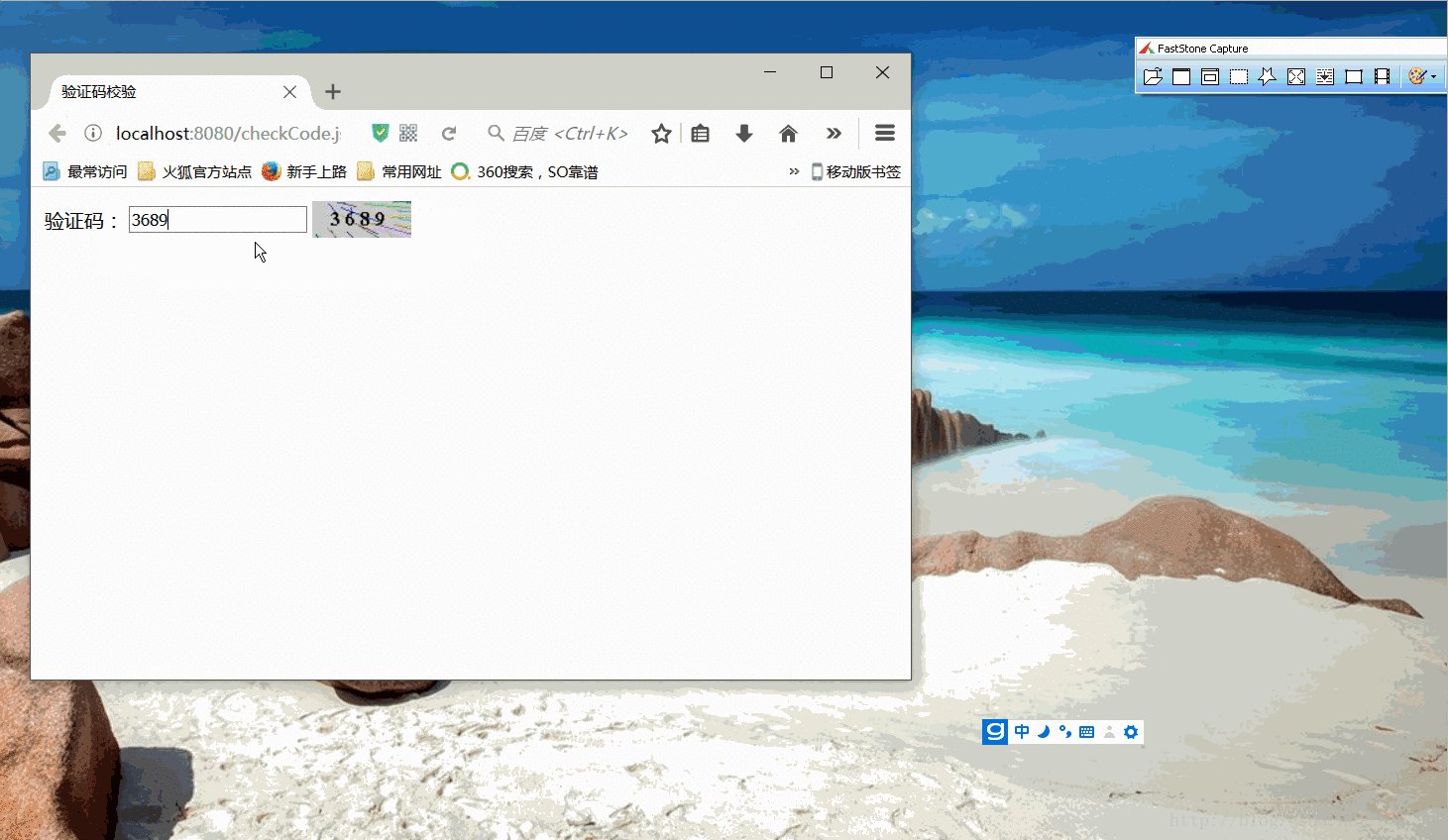
测试
效果:测试AJAX最好不要在Chrome下测试,经常拿到缓冲。很烦!

总结
使用AJAX验证校验码主要是监听键盘的响应事件
要获取td标签的数据,外边一定要套有table标签!【别偷懒不写table标签】
当输入框的数值数为4的时候就与服务器进行交互
可以用自定义的trim()把数据的前后空格去掉
当输入框的数值数不为4的时候就把图片的内容清空





















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








