
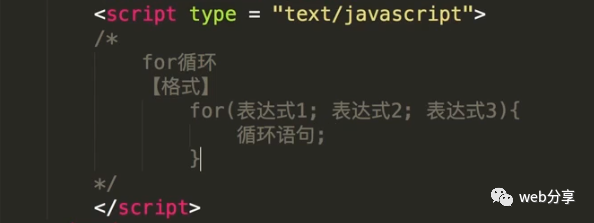
for循环的语法格式

执行过程:
1.先求解表达式1(只求解一次)
2.求解表达式2,若表达2为真,执行下面的循环语句,然后求解表达式3;再求解表达式2,以此类推,直到表达式2为假,结束循环。

举个小例子:
依旧是求1加到100的和
<script type="text/javascript"> var sum=0; for(var i=0; i<=100; i++){ sum+=i; } alert(sum);script>输出结果依旧是5050

注意:
1.一般情况下使用for循环比较多
2.三个表达式都可以省略,但是括号中的分号不能省略(如表达式1中定义变量可从for外)
3.三个表达式都省略,for( ; ; ); 这是个死循环
4.循环中i一般从0开始

最基本的死循环
1.while(true);即while(1);时
2.do{ }while(1);与上面一样,while的条件一直为真
3.for( ; ; ){ }

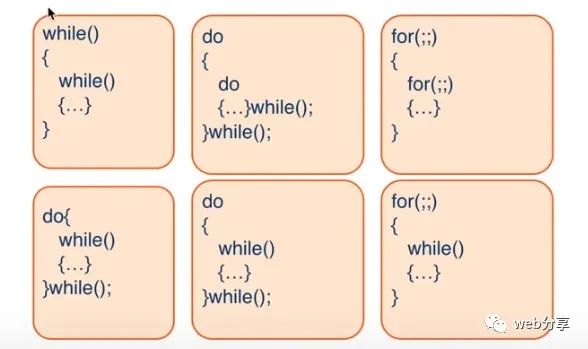
3种循环都可以嵌套,以下几种都是合法形式

允许套娃行为

循环嵌套的小案例
1.打印三角形

分析:每一行的行数和打印三角形的个数是一致的
(1)先来控制行数,for(var i=0; i<5; i++){ document.write(“
”); }
(2)再控制每一行打印几个星,for(var j=0; j<=i; j++){ document.write(“○”);}
我们来编写一下
<script type="text/javascript"> //第一层循环,决定打印了几行 for(var i=0; i<5; i++){ //每一行打印几个星,和行数是一致的 for(var j=0; j<=i; j++){ document.write("○"); } document.write("
"); }script>这样效果就出来了


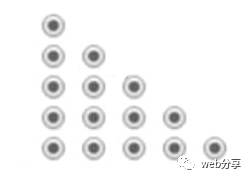
2.打印靠右的三角形

分析:打印靠右的三角形除了要排列以外,还要填充前面的空格
空格填充的部分是4321,每行空格 = 行数 - 当前行打印星的个数
在js中两个 为一个空格
(1)还是不变,打印行数,for(var i=0; i<=5; i++){ document.write(“
”); }
(2)控制输出空格,for(var k=0; k<5-i-1;k++){ document.write(“ ”) }
(3)控制输出圆形,for(var j=0; j<=I; j++){ document.write(“○”); }
(4)最后再输出一个换行即可
我们来编写一下:
<script type="text/javascript"> for(var i=0; i<5; i++){ //每一行的空格,行数 - 当前行输出 ○ 的个数 for(var k=0; k<5-i-1; k++){ document.write(" ");// 为空格 } for(var j=0; j<=i; j++){ document.write("○"); } document.write("
"); }script>这样就能打印出来靠右的三角形


- End –

--- web分享,分享的不只是web





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








