前言
checkBox和radio样式自定义在网页中是很常见的, 比如在进行表单输入时性别的选择,用户注册时选择已阅读用户协议。随着用户对产品体验要求越来越高,我们都会对checkBox和radio重新设计,checkBox默认的样式非常丑 ,无法直接修改checkBox和radio的样式,这里我们借助label标签来对它进行样式美化。
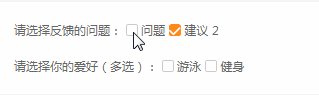
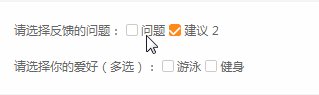
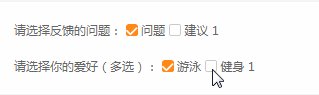
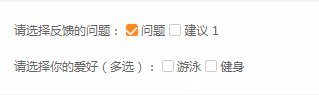
先看实现效果图,如下:
@H_301_6@

1.设置input 属性hidden对该input进行隐藏,或者通过display:none也可以
2.借助label for标签通过id绑定input ,这样在点击label时实际就是点击了input
dio1" class="advice">
3.定义label的样式,设置未选中状态的背景图
.advice{
height: 12px;
width: 12px;
display: inline-block;
background-image: url('https://caiyunupload.b0.upaiyun.com/newweb/imgs/icon-unchecked.png');
background-repeat: no-repeat;
background-position: center;
vertical-align: middle;
margin-top: -4px;
}
4.使用相邻选择器设置选中状态label的样式
input[type="radio"]:checked + .advice{
background-image: url('https://caiyunupload.b0.upaiyun.com/newweb/imgs/icon-checked.png');
}
代码">实现代码
请选择反馈的问题:
dio1" class="advice">
dio-name">问题
dio2" class="advice">
dio-name">建议
以上是radio单选框的实现代码,checkBox也是类似 将input type定义成checkBox即可
获取radio及checkBox选中的值">获取radio及checkBox选中的值
1.获取radio的值
使用jquery获取radio的值有3种方式:
$('input:radio:checked').val();
$("input[type='radio']:checked").val();
$("input[name='rd']:checked").val();
2.获取checkBox的值
var obj = document.getElementsByName("hobby");
var check_val = [];
for(k in obj){
if(obj[k].checked){
check_val.push(obj[k].value);
}
}
一开始写的时候,我是使用伪元素的方式实现,先将input进行隐藏 ,然后设置input:after定义它的样式,代码如下:
//html
//css
input[type=radio]{
visibility: hidden;
}
input[type=radio]:checked::after{
background-image: url('./img/sprite.png');
background-repeat: no-repeat;
background-position: -59px -10px;
visibility: visible;
}
input[type=radio]::after{
content: ' ';
display: block;
height: 20px;
width: 20px;
background-image: url('./img/sprite.png');
background-repeat: no-repeat;
background-position: -24px -10px;
visibility: visible;
}
但是后来发现这种方式兼容性有问题,在firefox浏览器无法显示,经查资料是因为input不支持伪元素:after,:before 。
火狐浏览器无法插入内容DOM元素,伪元素都是在容器内进行渲染的。input无法容纳其他元素,因此它不支持伪元素。
input,img,iframe等元素都不能包含其他元素,所以不能通过伪元素插入内容。至于Chrome 中checkBox和radio可以插入应该就是bug了
input要配合其它容器元素(i,span)等实现预期效果
作者:fozero
声明:原创文章,转载请注明出处,谢谢!标签:radio,checkBox美化
总结
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
小编个人微信号 jb51ccc
喜欢与人分享编程技术与工作经验,欢迎加入编程之家官方交流群!





















 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








