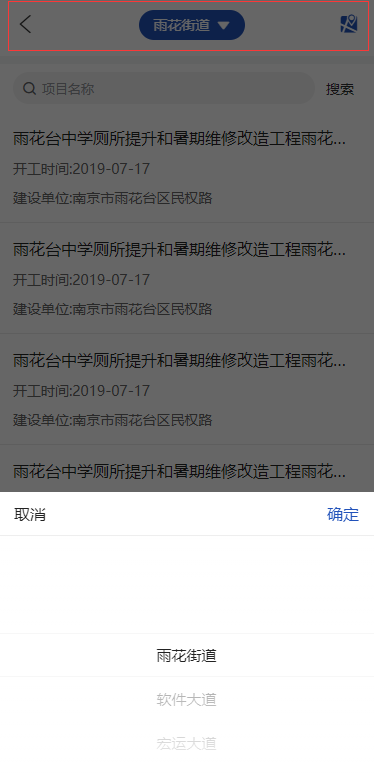
1.头部导航栏下拉弹框

单纯的下拉弹框,我们在很多组件中都可以找到,但是放在头部导航的位置组件不常见,期初我也借用很多组件的方式展示,均已失败告终,索性自己动手写了一个。
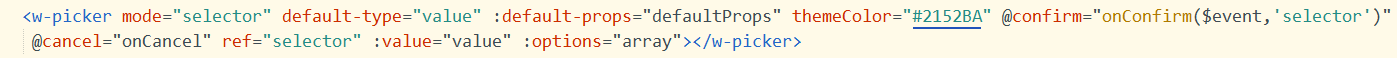
HTML部分
{ {value}}
【注】引入uniapp封装下拉弹框

JS部分
exportdefault{
components: {
wPicker
},
data() {return{
value:'雨花街道',
array: [{
name:'雨花街道'}, {
name:'软件大道'}, {
name:'宏运大道'}],
defaultProps: {
label:"name",
value:"index",
},
}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








