
电商视觉营销是店铺运营中非常重要的环节。所谓视觉营销就是以营销为目的,对店铺进行视觉设计与装修。毕竟,颜值高也吸引人!

电商店铺中包含大量的图片、文字等信息,因此,合理地对店铺的版面进行设计,才可以装修出美观、漂亮的电商店铺。

好的版面布局能够更快、更准确地传达信息,是提高店铺点击率和商品销量的一个重要因素。
因此,在装修电商店铺时,需要对商品页面的组成元素进行合理安排,组成各种不同的版面编排形式,以此来体现店铺的品位,从而达到吸引顾客的目的。
目前店铺的版面布局分为单向型版面布局、S曲线形版面布局、对称型版面布局、T形版面布局、“王”字形版面布局和POP型版面布局6种,下面分别进行介绍。
01
单向型版面布局
单向型版面布局是普遍的页面布局方式,一般分为水平排列和竖直排列两种。竖直排列的单向型版面布局可以让画面产生稳定感,使版面条理更为清晰;而水平排列的单向型版面布局具有更强的条理性,也更符合人们的阅读习惯。
一般情况下,为了让画面更丰富,往往会将水平排列和竖直排列的布局方式结合使用,如图所示。

02
S曲线形版面布局
在装修电商店铺时,为了营造一种曲折迂回的视觉感受,有时还会用到S曲线形版面布局方式,这样的版面布局可以让画面产生一定的旋律感,方便顾客快速灵活地查看店铺的产品,从而增强设计感,如图所示。

03
对称型版面布局
对称型版面布局在商品详情页中经常会被用到,这种版面布局可以保证版面各构成元素之间的平衡感,使版面具有统一、规整的视觉效果,利用均衡的版面传递信息,如图所示。

04
T形版面布局
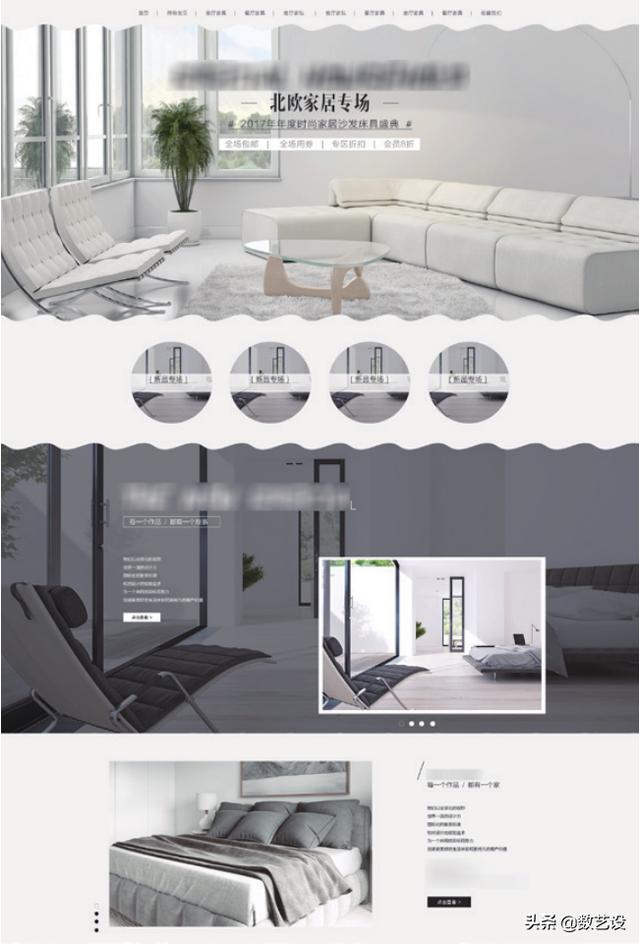
T形版面布局的页面顶部为店铺横条店招和首页海报,下方显示店铺商品内容,整个店铺版面布局类似英文字母T。T形布局是店铺设计中使用广泛的布局方式,如图所示。

05
“王”字形版面布局
“王”字形版面布局与T形版面布局相似,其顶部结构一样为店铺店招和首屏海报,下方显示店铺商品内容,不同的地方是“王”字形版面布局中会有一个与网页同宽的海报或分类栏,如图所示。

06
POP型版面布局
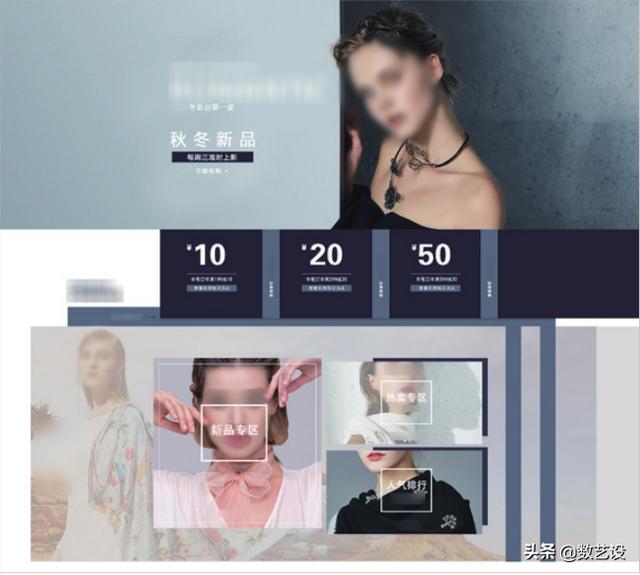
POP型版面布局是以一张精美的图片作为店铺首页的中心,常用于时尚化妆品和饰品类店铺网页。POP型版面布局的优点是精美漂亮,容易抓住消费者的眼球,缺点是显示的商品内容较少,如图所示。

07
版面布局设计准则
店铺版面布局切忌繁杂,不要把店铺设计成门户类网站。虽然把店铺做成大网站看上去比较有气势,但是会影响买家的浏览体验。
想要顾客在这么繁杂的一个店铺里找到自己想要的商品,是很困难的,复杂的布局会让人眼花缭乱。所以,不是所有可装修的地方都要装修,局部区域不装修反而效果更好。在设计网店版面布局时,应该遵循以下设计准则。
1.主题突出鲜明
版面布局设计的最终目的是使店铺页面产生清晰的条理,这样可以更好地突出主体,引起买家对店铺页面的注意,从而吸引买家。
2.形式内容统一
店铺页面的版面布局设计所追求的表现形式必须符合页面所要表达的主题,这是版面布局设计的前提。没有文字的店铺很难表达主题。
3.强化整体布局
在版面布局设计中,文字、图片与颜色是需要处理与编排的三大构成要素,必须对这三者之间的关系进行一致性考虑。
这里,数艺君也为大家准备了一个精美的详情页设计案例,供大家学习参考。
案例——大闸蟹详情页
案例素材:
https://pan.baidu.com/s/130vRNmDFmpKbf-_LNhgluA
提取码:n540
本案例制作的是大闸蟹详情页,美食类的详情页需要展示食品的细节,通过添加精美的大闸蟹商品图,将产品信息和精美的食品图片搭配,加上对食品细节的展示,仿佛能够让人们品尝到食品的味道。
01
制作海报
01 启动Photoshop CC 2019软件,执行“文件”→“新建”命令,新建一个1920像素×3259像素的文件,如图所示。

02 选择“矩形工具”,在画面顶部绘制矩形(颜色可任意设置),如图所示。

03 按Ctrl+O组合键,打开“大闸蟹.jpg”素材,将其拖曳至矩形位置,如图所示。

04 按住Alt键,在“大闸蟹”图层和“矩形1”图层中间单击,创建剪贴蒙版,效果如图所示。

05 在图片的左侧绘制黑色矩形,并设置该矩形的图层“不透明度”为39%,如图所示。

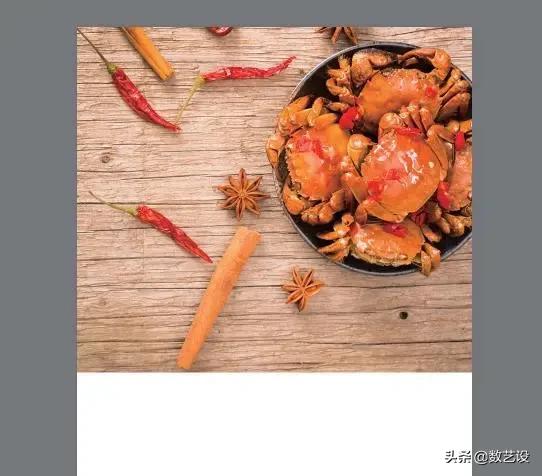
06 继续选择“矩形工具”,在属性栏中修改“填充”为无,“描边”为白色,描边宽度为“4像素”,在矩形内绘制矩形框,如图所示。

07 单击“图层”面板底部的“添加图层蒙版”按钮 ,添加图层蒙版,选中蒙版,使用黑色画笔涂抹矩形框,效果如图所示。

08 按Ctrl+O组合键,打开“金粉背景.jpg”素材,将其拖曳至画面左侧,如图所示。

09 按住Alt键,在“金粉背景”图层和“矩形 3”图层中间单击,创建剪贴蒙版,效果如图所示。

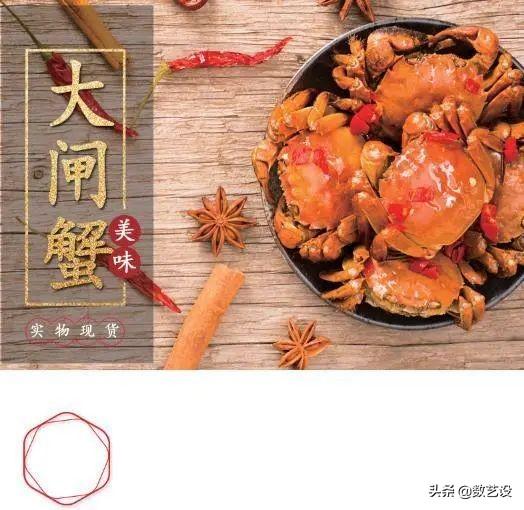
10 选择“横排文字工具”,设置字体为“楷体”,在矩形框内输入“大闸蟹”,如图所示。

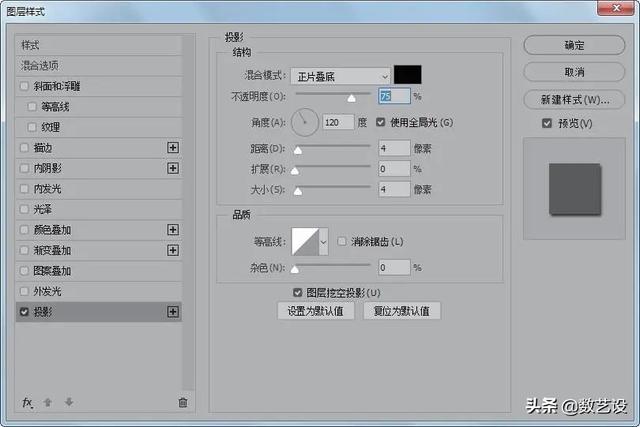
11 双击“大闸蟹”文字图层,勾选“投影”复选框,设置参数,如图1所示。单击“确定”按钮,应用图层样式,如图2所示。

图1

图2
12 在“图层”面板中选中“金粉背景”图层,按Ctrl+J组合键,复制“金粉背景”图层,将复制的图层移至“大闸蟹”文字图层上方,再按Ctrl+T组合键,将其缩小,为复制的图层创建剪贴蒙版,效果如图所示。

13 选择“椭圆工具”,设置“填充”为# af0b0c,“描边”为无,在矩形框的缺口处绘制圆形,然后再复制一个,并在圆形内输入文字,如图所示。

14 继续选择“椭圆工具”,修改“填充”为无,“描边”为#ee1727,描边宽度为“1.33像素”,在矩形框的下方绘制圆形框,将其复制3次,水平移动,如图所示。

15 为每个圆形框所在的图层添加图层蒙版,依次选中各个图层蒙版,涂抹圆形框,效果如图所示。

16 在圆形框内输入“实物现货”文字,文字颜色为白色,如图所示。

17 创建图层组,修改组名称为“主图”,将之前制作的所有图层都移至该组中。
02
制作商品特色区
01 在“主图”图层组的下方创建新组,修改名称为“商品特色”。执行“文件”→“置入嵌入对象”命令,置入“装饰图形.png”素材,将其移动到主图下方,如图所示。

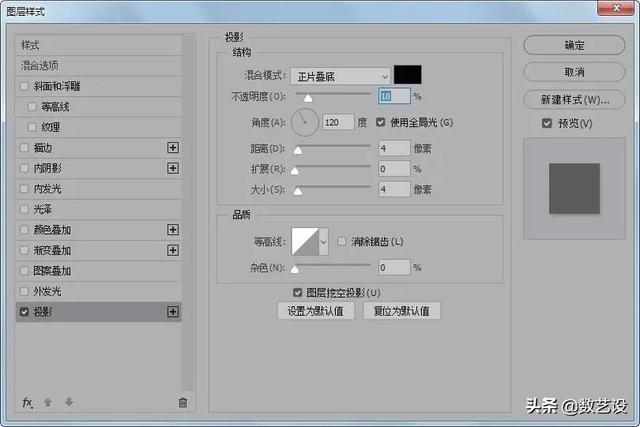
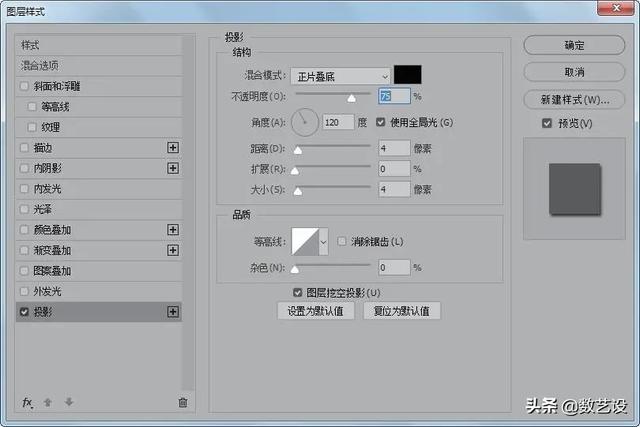
02 双击“装饰图形”图层,打开“图层样式”对话框,勾选“投影”复选框,设置参数,如图所示。

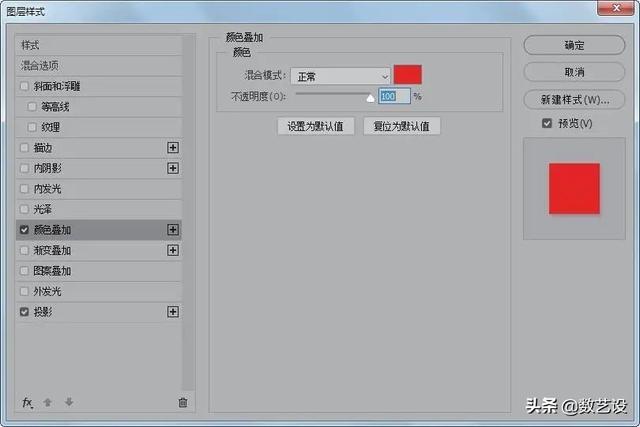
03 勾选“颜色叠加”复选框,设置叠加颜色为红色(#ee0000),如图1所示。单击“确定”按钮,应用图层样式,效果如图2所示。

图1

图2
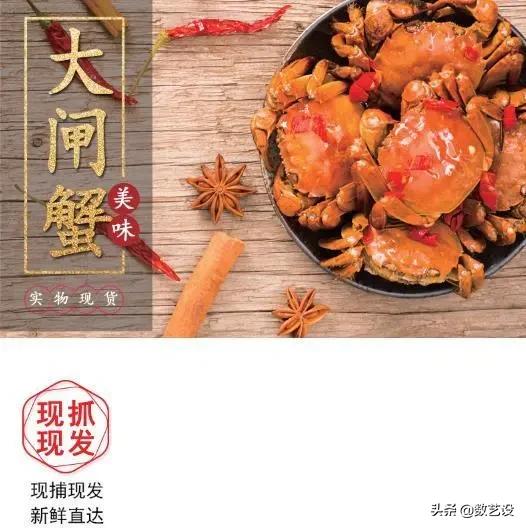
04 使用“横排文字工具”,在图形内部输入红色文字,在图形下方输入黑色文字,如图所示。

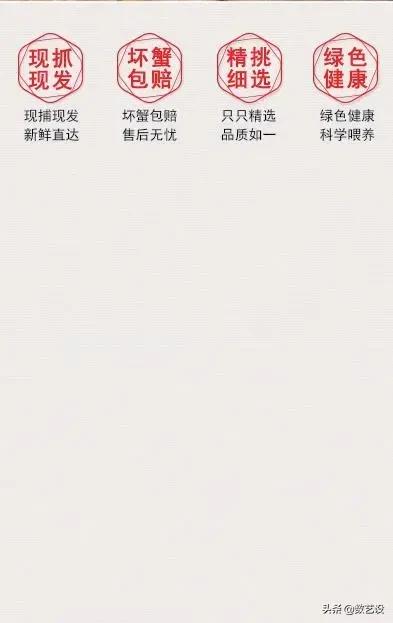
05 使用同样的方法制作其他内容,如图所示。

06 按Ctrl+O组合键,打开“背景纹.jpg”素材,将其拖曳至主图下方,如图所示。

07 选择“横排文字工具”,设置字体为“黑体”,文字颜色为黑色,在黑色文字下方输入文字,如图所示。

08 选择“圆角矩形工具”,设置“填充”为#de0124,“描边”为无,“半径”为“20像素”,在文字下方绘制圆角矩形,如图所示。

09 在圆角矩形的左侧绘制白色小矩形,并为矩形图层添加图层蒙版,在矩形左侧涂抹,如图所示。

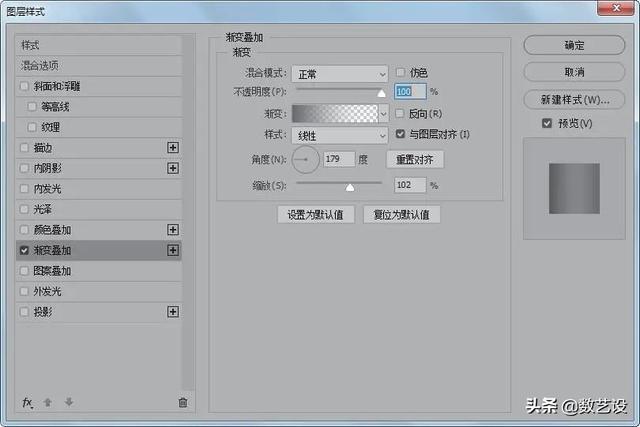
10 双击该矩形图层,打开“图层样式”对话框,勾选“渐变叠加”复选框,设置从灰色(#676767)到透明的渐变颜色,如图1所示。单击“确定”按钮,即可应用图层样式,如图2所示。

图1

图2
11 按Ctrl+J组合键,复制该矩形图层,将矩形水平翻转并移至圆角矩形的右侧。在圆角矩形内输入白色文字,在圆角矩形下方输入黑色文字,如图所示。

12 按Ctrl+O组合键,打开“桂花.png”“盒装.png”“捆蟹.png”和“莲蓬.png”素材,将它们依次拖曳至文字下方,如图所示。

13 为“盒装”图层和“捆蟹”图层添加“投影”图层样式,如图所示。

图1

图2
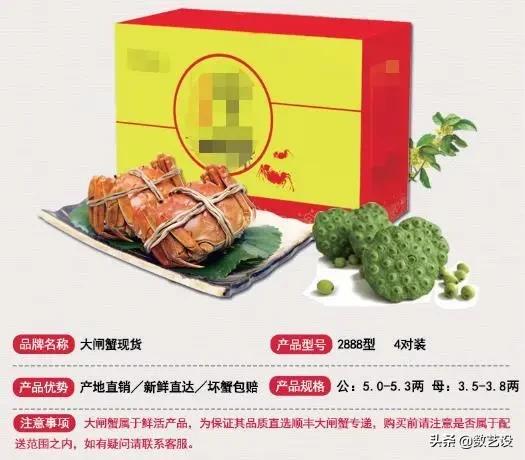
14 在素材下方绘制红色圆角矩形,在圆角矩形内输入白色文字,在圆角矩形右侧输入黑色文字,如图1所示。再在下方空白处连续输入“-”,制作两条虚线段,如图2所示。

图1

图2
15 按Ctrl+J组合键,复制多个圆角矩形图层,并将它们移至合适的位置,输入文本,完成商品特色区的制作,如图所示。

03
制作商品展示区
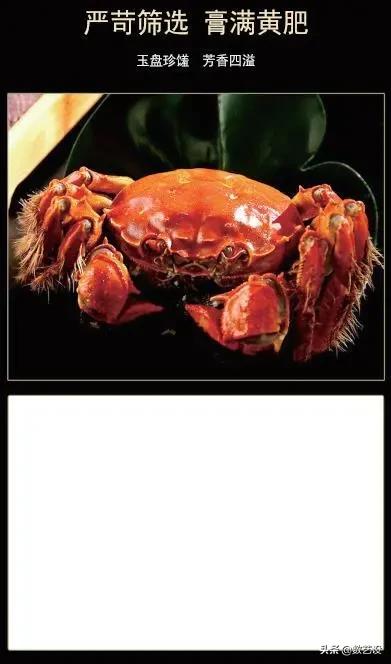
01 最后制作商品展示区域。在画面下方的空白处绘制黑色矩形,如图所示。

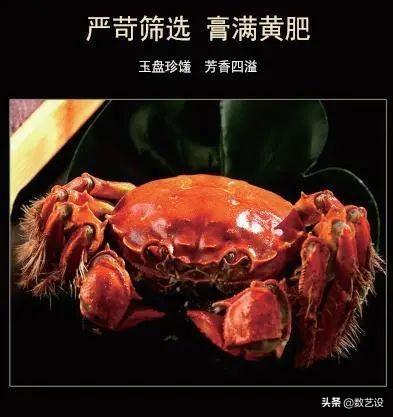
02 选择“横排文字工具”,设置字体为“黑体”,文字大小为“55.16 点”,文字颜色为#ffedbd,在黑色矩形顶部输入“严苛筛选 膏满黄肥”。修改文字大小为“27.55 点”,文字颜色为白色,在下方输入“玉盘珍馐 芳香四溢”,如图所示。

03 按Ctrl+O组合键,打开“展示1.jpg”素材,将其拖曳至文字下方,如所示。

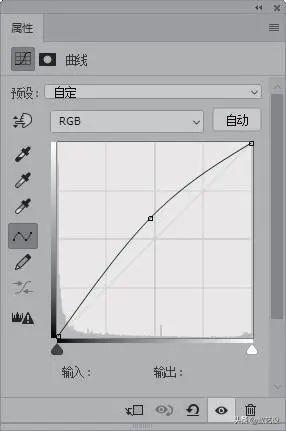
04 单击“图层”面板底部的“创建新的填充或调整图层”按钮 ,选择“曲线”选项,创建“曲线1”调整图层,设置参数,如图所示。

05 将“曲线 1”图层移至“展示1”图层的上方,并为其创建剪贴蒙版,只调整展示图的亮度,如图所示。

06 创建新组,名称为“组1”,将“曲线 1”图层和“展示1”图层移至组内。
07 选择“圆角矩形工具”,设置“填充”为白色,“描边”为#978a3c,描边宽度为“2像素”,“半径”为“5像素”,在展示图下方绘制圆角矩形,如图所示。

08 按Ctrl+O组合键,打开“展示2.jpg”素材,将其拖曳至圆角矩形位置,如图所示。

09 按住Alt键,在“展示 2”图层和“圆角矩形 3”图层中间单击,创建剪贴蒙版,如图所示。

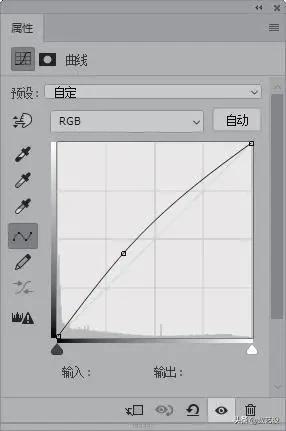
10 单击“图层”面板底部的“创建新的填充或调整图层”按钮 ,选择“曲线”选项,创建“曲线 2”调整图层,设置参数,如图所示。

11 按住Alt键,在“曲线 2”图层和“展示2”图层中间单击,创建剪贴蒙版。创建新组,名称为“组2”,将“曲线2”图层、“展示2”图层和“圆角矩形3”图层移至该组中,如图所示。

12 使用上述的操作方法,添加其他展示图,制作“组3”和“组4”的内容,如图所示。

13 大闸蟹详情页制作完成,最终效果如图所示。






















 9133
9133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








