HTML的作者
1980年,物理学家蒂姆·伯纳斯-李在欧洲核子研究中心(CERN)在承包工程期间,为使CERN的研究人员使用并共享文档,他提出并创建原型系统ENQUIRE。1989年,伯纳斯-李在一份备忘录中提出一个基于互联网的超文本系统。他规定HTML并在1990年底写出浏览器和服务器软件,至此,html诞生
HTML的起手式
复制代码
这段代码经常会被问到是什么意思,包括之前看的一次面经有人还特别提出来了,现在郑重给出答案:这是HTML语言文档类型声明,它告诉语言解析器应该用什么样的语言来解析它 。
对标签,还有很多别的写法,比如说 >就是用来定义用xml解析的一种方法。
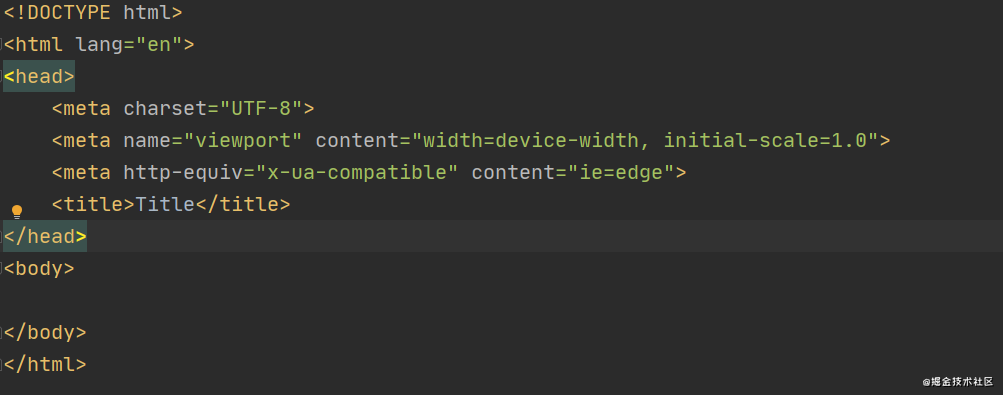
在日常的开发中,直接用!+tab键直接创建一个HTML文件,这时候的情况是标签包裹两个子标签,一个是
另一个是。特别提醒,在HTML中,大小写并不敏感,所以对html标签来说,写成和的效果是一样的。
复制代码
html标签
对这个标签,只需要知道里面的一个属性,这个lang的意思是规定的语言,表示网页内容默认用的语言。en表示用英语来表达,如果网页的内容是中文,就用
head标签
对
标签,常见的html创建的时候会出现下列的一堆代码:
依次来介绍一下head标签内的各个元素的意思:
首先是本身,它用来设置网页的元数据,必须放在
里面。一个head标签可以设置多个,理论上来说应该放在head的最前面。对来说,它有以下的属性:
charset 规定用什么编码来解析网页
name 表示元数据的名字
content 表示元数据的值,与name一起用,就能为网页指定一个元数据
复制代码
以上三个代码,分别包含了三个元数据:作者是xiaoznz,描述是一个简单的html文件,密码是123456
http-equiv 用来覆盖http回应的头信息字段,也跟content连用。在示例中,用来表示规定ie用最新的版本来渲染
特别提醒:对来说,应该放在head的最前面,因为他规定了应该用什么编码来解析整个网页,这样能有效避免乱码的出现
复制代码
还有一个标签是
,它主要用来定义网页的标题,比如这个 标题就是用title定义的
标题就是用title定义的
文章到这里第一部分就介绍完了,请看第二部分





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








