
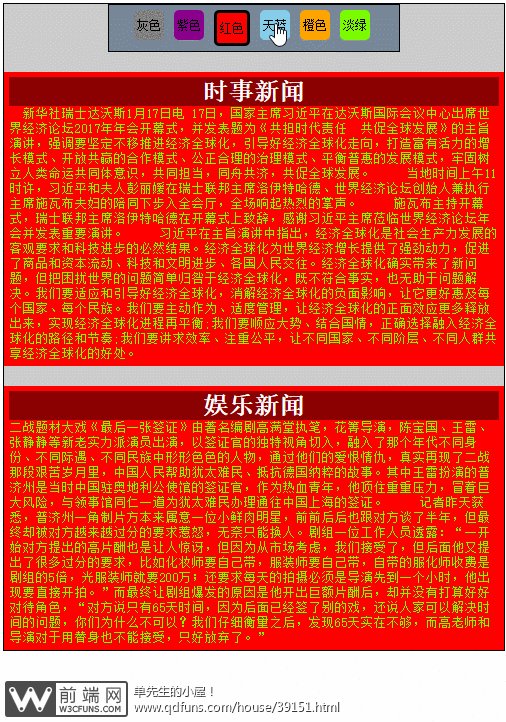
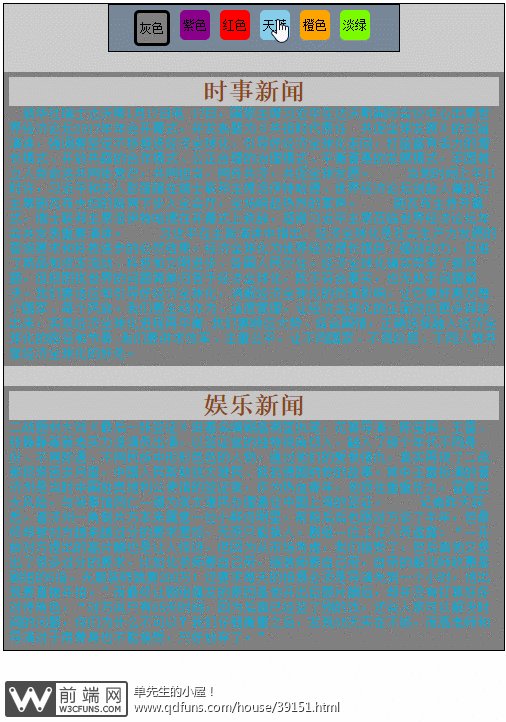
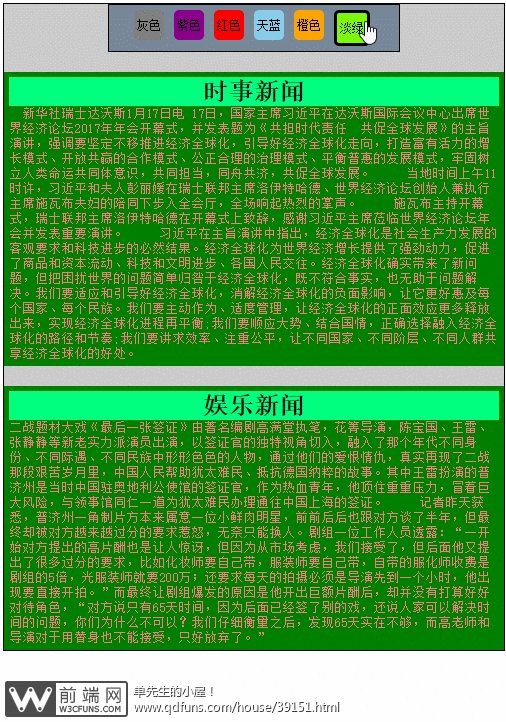
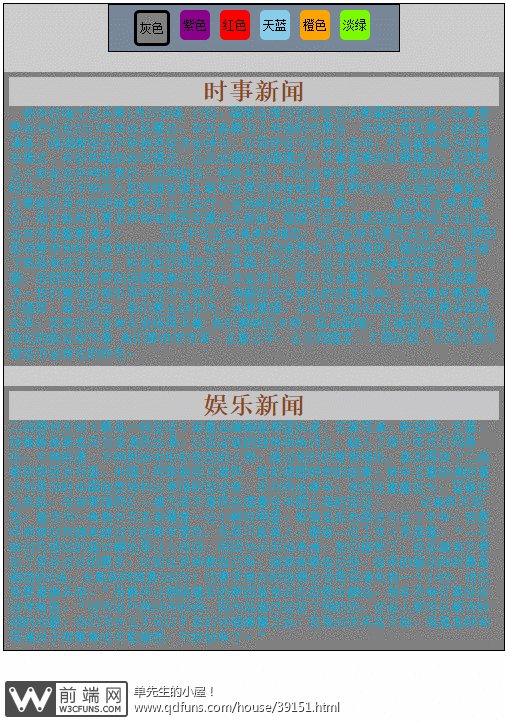
中心思想:网页换肤的原理就是通过调用不同的样式表文件来实现不同的皮肤切换,并且需要将换好的皮肤计入Cookie中,这样用户已下次访问时,就可以显示用户自定义皮肤了
步骤:
1.在设计HTML代码时,用了一些小技巧,就是将皮肤选择按钮
元素的id与网页皮肤的样式文件名称设置的相同。这样就可以使完成换肤操作简化很多。2.HTML结构要有一个带id的样式表链接,通过操作该链接的herf属性的值,从而实现换肤
3. 根据当前的li的id,通过attr()方法为元素的href属性设置不同的值代码如下:
var $li = $("#skin li");
$li.click(function () {
$("#"+this.id).addClass("selected")
.siblings().removeClass("selected");
$("#cssfile").attr("href","css/"+this.id+".css");
});
4. 当单机皮肤选择按键时候就可以切开皮肤了。但是当用户刷新网页或者关闭浏览起后,皮肤会被初始化,因此需要将当前选择的皮肤进行保存(jQuery中有一款Cookie插件),它简化了Cookie的操作。
//将皮肤保存进cookie
$.cookie("myCssSkin",this.id,{path:'/',expires:10});
保存后,就可以通过Cookie来获取当前的皮肤了,如果Cookie确实存在,则将当前设置为Cookie记录的值:
//获取Cookie中的皮肤
var cookie_skin = $.cookie("myCssSkin");
//判断皮肤存不存在
if (cookie_skin){
switchSkin(cookie_skin);
}
//设置cookid中的皮肤
function switchSkin(skinName) {
$("#"+skinName).addClass("selected")
.siblings().removeClass("selected");
$("#cssfile").attr("href","css/"+skinName+".css");
$.cookie("myCssSkin",skinName,{path:'/',expires:10});
}
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!





















 1386
1386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








