标签: html javascript
 分类:
分类:
JavaScript(31)
 HTML(15)
HTML(15)

 HTML(15)
HTML(15)

版权声明:本文为博主原创文章,若需转载,请注明出处:http://blog.csdn.net/suwu150 http://blog.csdn.net/suwu150/article/details/78313803
在QQ空间中或者其他网站中有很多一键换肤的功能,今天也进行实现一个简单的换肤功能。
1.实现思路
在实现换肤功能时,我们应该注意到,大部分换肤功能页面中的内容是没有发生变化的,变化的只是背景样式的改变,有的页面中组件位置的调整,所以,实现只需要对同一个页面进行不同样式的替换即可,也就是说,我们有多少皮肤,就得有多少样式。
2.具体实现
首先,我们需要进行准备一个固定的html页面,命名为index.html,其内容如下所示:
同时,我们需要三套css样式,分别命名为flower_branch.css,foresttree.css,snow_partner.css,其内容之一如下所示:
- body {
- background: url("../images/skin_flower_branch.png");
- background-repeat: no-repeat;
- background-size: 100% 100%;
- background-attachment: fixed;
- }
- .container {
- margin: 20% 20% 2% 10%;
- width: 500px;
- height: 100%;
- color: #4A8B0B;
- }
- .container input,textarea {
- background-color: #94c3aa;
- border: 1px solid;
- }
这样,当我们进行点击index.html中的按钮进行换肤操作的时候,我们就进行样式的替换,下面是实现代码javaScript:
- <script>
- window.onload = function () {
- var styles = document.getElementById('styles');
- var treeBranch = document.getElementById('treeBranch');
- var snowPartner = document.getElementById('snowPartner');
- var flowerBranch = document.getElementById('flowerBranch');
- treeBranch.onclick = function () {
- styles.href = './styles/foresttree.css';
- this.style.color = '#midnightblue';
- };
- snowPartner.onclick = function () {
- styles.href = './styles/snow_partner.css';
- this.style.color = '#8B4D61';
- };
- flowerBranch.onclick = function () {
- styles.href = './styles/flower_branch.css';
- this.style.color = '#4A8B0B';
- }
- }
- </script>
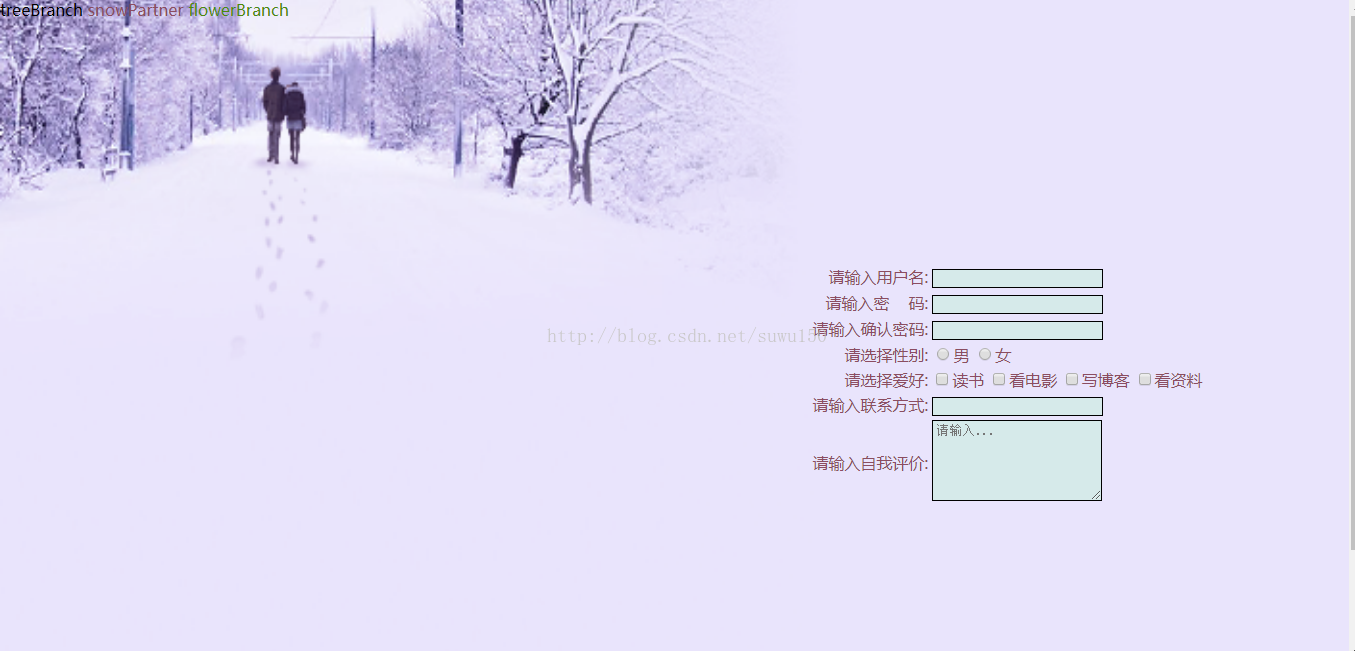
有了这些准备工作之后,我们就可以进行实际操作了,最后完成的页面如下所示:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>一键换肤功能</title>
- <link rel="stylesheet" href="./styles/foresttree.css" type="text/css" id="styles">
- <style>
- body {
- margin: 0;
- padding: 0;
- }
- .container td:nth-child(1) {
- text-align: right;
- }
- .container td:nth-child(2) {
- text-align: left;
- }
- </style>
- </head>
- <script>
- window.onload = function () {
- var styles = document.getElementById('styles');
- var treeBranch = document.getElementById('treeBranch');
- var snowPartner = document.getElementById('snowPartner');
- var flowerBranch = document.getElementById('flowerBranch');
- treeBranch.onclick = function () {
- styles.href = './styles/foresttree.css';
- this.style.color = '#midnightblue';
- };
- snowPartner.onclick = function () {
- styles.href = './styles/snow_partner.css';
- this.style.color = '#8B4D61';
- };
- flowerBranch.onclick = function () {
- styles.href = './styles/flower_branch.css';
- this.style.color = '#4A8B0B';
- }
- }
- </script>
- <body>
- <div>
- <span id="treeBranch" class="span-button">treeBranch</span>
- <span id="snowPartner" class="span-button">snowPartner</span>
- <span id="flowerBranch" class="span-button">flowerBranch</span>
- </div>
- <div class="container">
- <form>
- <table>
- <tr>
- <td><label for="username"> 请输入用户名:</label></td>
- <td><input type="text" id="username" name="username" /></td>
- </tr>
- <tr>
- <td><label for="pass">请输入密 码:</label></td>
- <td><input type="text" id="pass" name="pass" /></td>
- </tr>
- <tr>
- <td><label for="repass">请输入确认密码:</label></td>
- <td><input type="text" id="repass" name="repass" /></td>
- </tr>
- <tr>
- <td><label for="male">请选择性别:</label></td>
- <td>
- <input type="radio" id="male" name="sex" />男
- <input type="radio" name="sex" />女
- </td>
- </tr>
- <tr>
- <td><label for="book"> 请选择爱好:</label></td>
- <td><input type="checkbox" id="book" name="like"/>读书
- <input type="checkbox" name="like"/>看电影
- <input type="checkbox" name="like"/>写博客
- <input type="checkbox" name="like"/>看资料
- </td>
- </tr>
- <tr>
- <td><label for="phone">请输入联系方式:</label></td>
- <td><input type="number" id="phone" name="pass"/></td>
- </tr>
- <tr>
- <td>请输入自我评价:</td>
- <td><textarea rows="5" cols="21" name="writeSelf" placeholder="请输入..." id="writeSelf"></textarea></td>
- </tr>
- </table>
- </form>
- </div>
- </body>
- </html>
下面是源代码链接地址:喜欢的请下载查看具体代码:一键换肤






















 1022
1022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








