一、安装依赖包
pnpm add @babel/eslint-parser eslint vite-plugin-eslint -D
二、初始化eslint配置文件
npx eslint --init
三、配置vite.config.js文件
import eslintPlugin from 'vite-plugin-eslint'
export default defineConfig({
plugins: [
...,
eslintPlugin({
include: ['src/**/*.js', 'src/**/*.vue', 'src/*.js', 'src/*.vue']
})
]
}
四、配置.eslintrc.js文件
module.exports = {
...,
parserOptions: {
ecmaVersion: 6,
sourceType: 'module',
ecmaFeatures: {
modules: true
},
requireConfigFile: false,
parser: '@babel/eslint-parser'
},
rules: {
semi: [2, 'never'],
'no-var': 'error',
indent: ['error', 2],
'no-mixed-spaces-and-tabs': 'error',
quotes: [2, 'single'],
'vue/html-closing-bracket-newline': 'off',
'vue/singleline-html-element-content-newline': 'off',
'vue/max-attributes-per-line': ['error', {
singleline: { max: 5 },
multiline: { max: 5 }
}] /
}
}
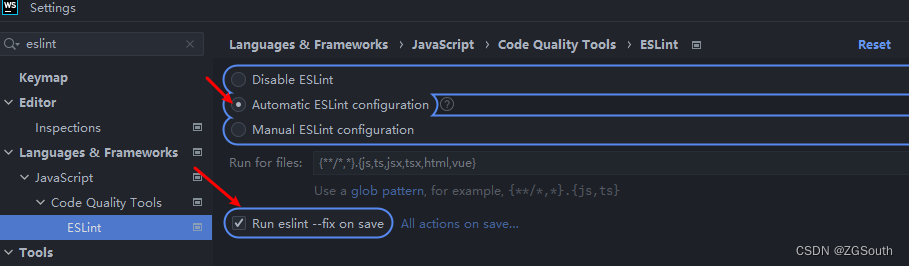
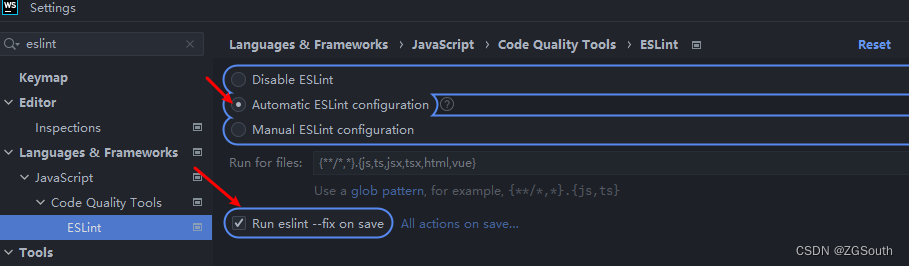
五、配置自动格式化和手动格式化
- 自动格式化

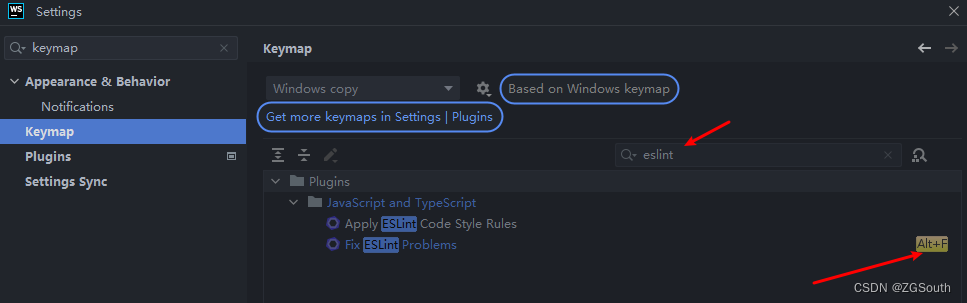
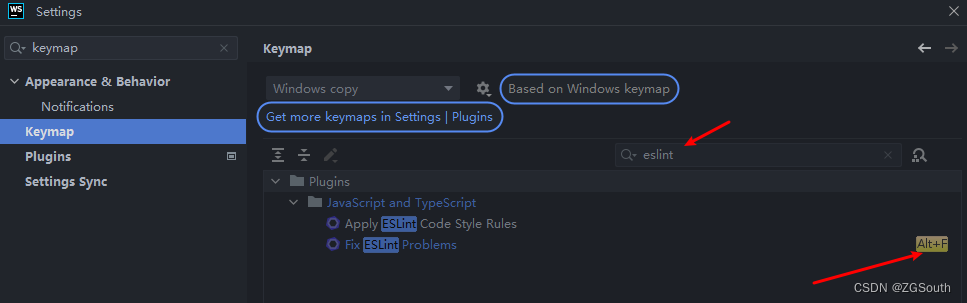
- 手动格式化

























 4143
4143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








