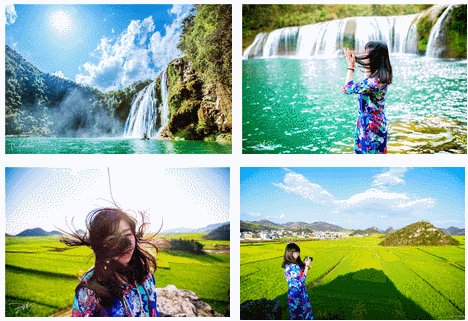
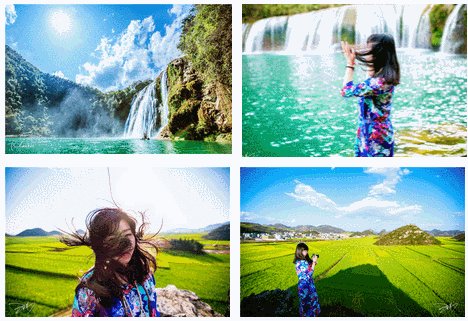
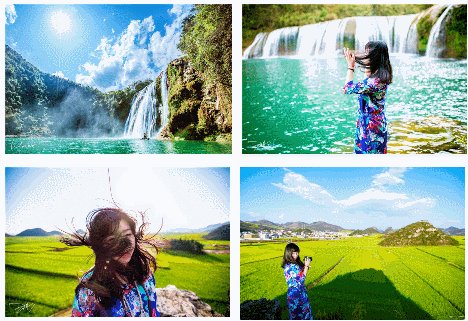
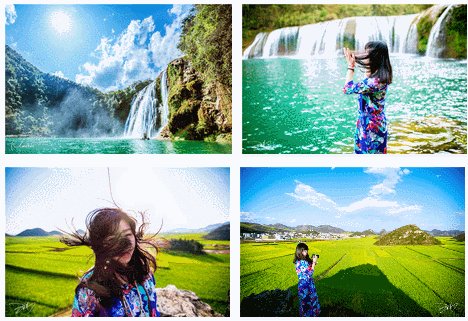
看到新浪NBA的图片展示有一种跃然纸上栩栩如生的感觉,随后就像仿造着弄一个效果出来,对商品展示显得高大山一些。此功能不需要借助js完全HTML5+css3即可实现。主要就是HTML5鼠标hover的时候图片放大的效果展示(仿新浪NBA)。心动不如行动,直接上图上代码:

代码如下。。直接Copy即可(替换一下图片地址)
HTML5鼠标hover的时候图片放大的效果展示(仿新浪NBA).imgHoverZoom{float:left;margin:5px;overflow:hidden;}
.imgHoverZoom img{
height:150px;
-webkit-transition: -webkit-transform .3s ease;
-moz-transition: -moz-transform .3s ease;
-ms-transition: -ms-transform .3s ease;
transition: transform .3s ease;
}
.imgHoverZoom img:hover{
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2)
}
不必抬头仰望别人,自己亦是风景。

























 2211
2211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








