感谢大家帮忙, 我第一次用vue-cli制作组件库,使用的命令是:
vue-cli-service build --target lib --name vpui ./src/components/index.js
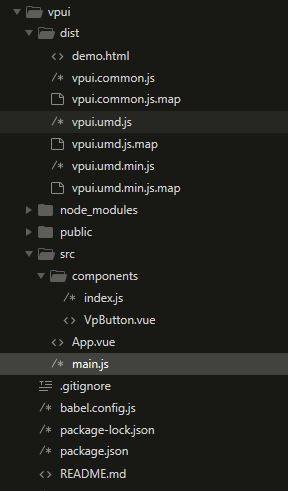
项目结构:

main.js
import Vue from 'vue'
/* this works */ import VPUI from "./components"
/* this does not*/ import VPUI from "../dist/vpui.common.js"
Vue.use(VPUI)
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
index.js
import Vue from "vue"
import VpButton from "./VpButton.vue"
const lib = [
VpButton
]
var components = {
install: function(Vue){








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 687
687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








