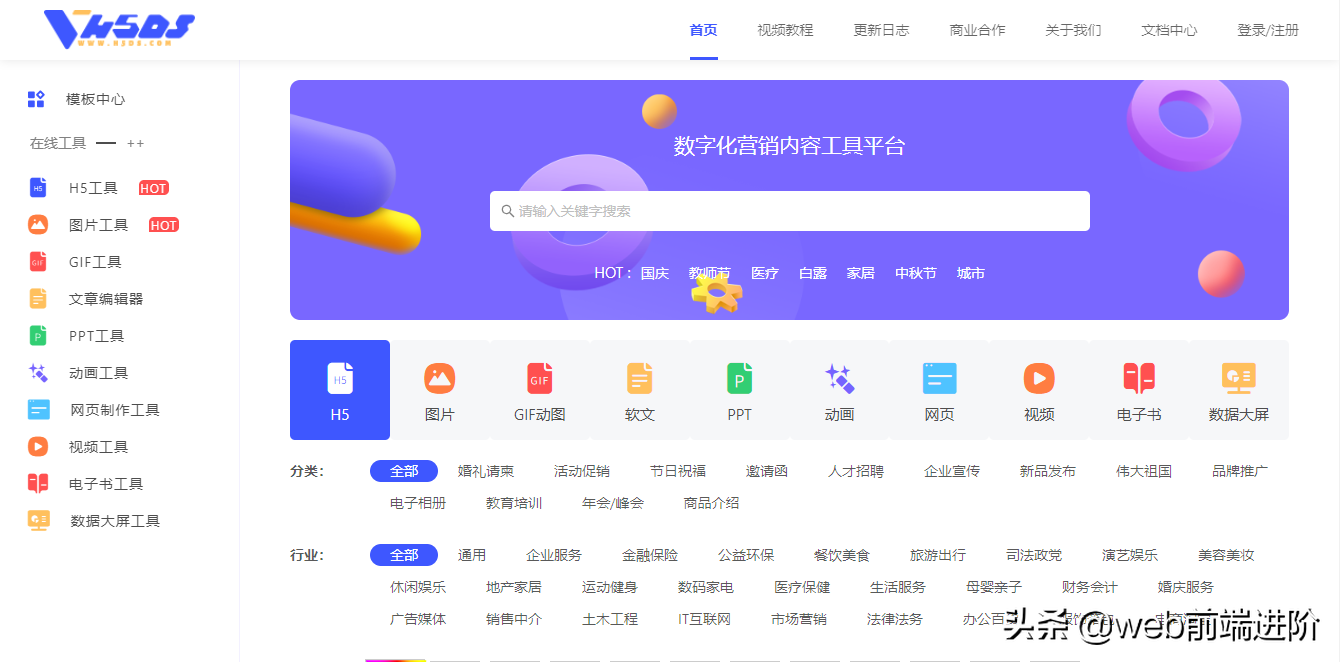
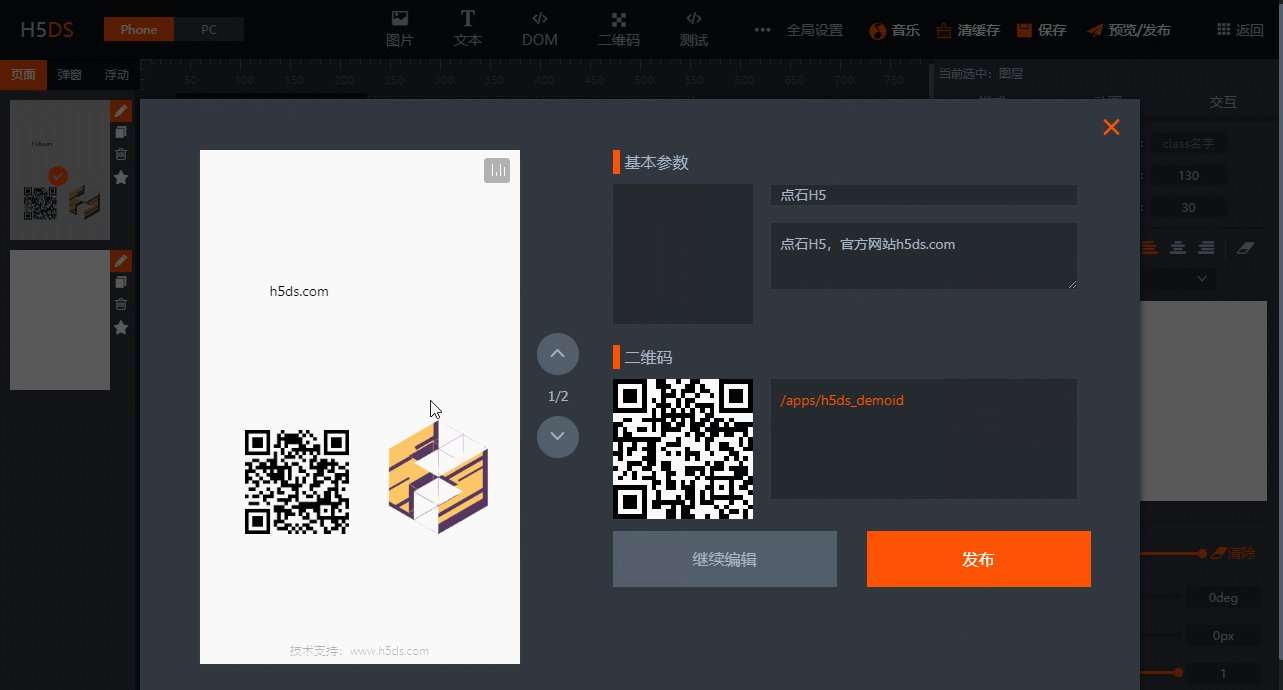
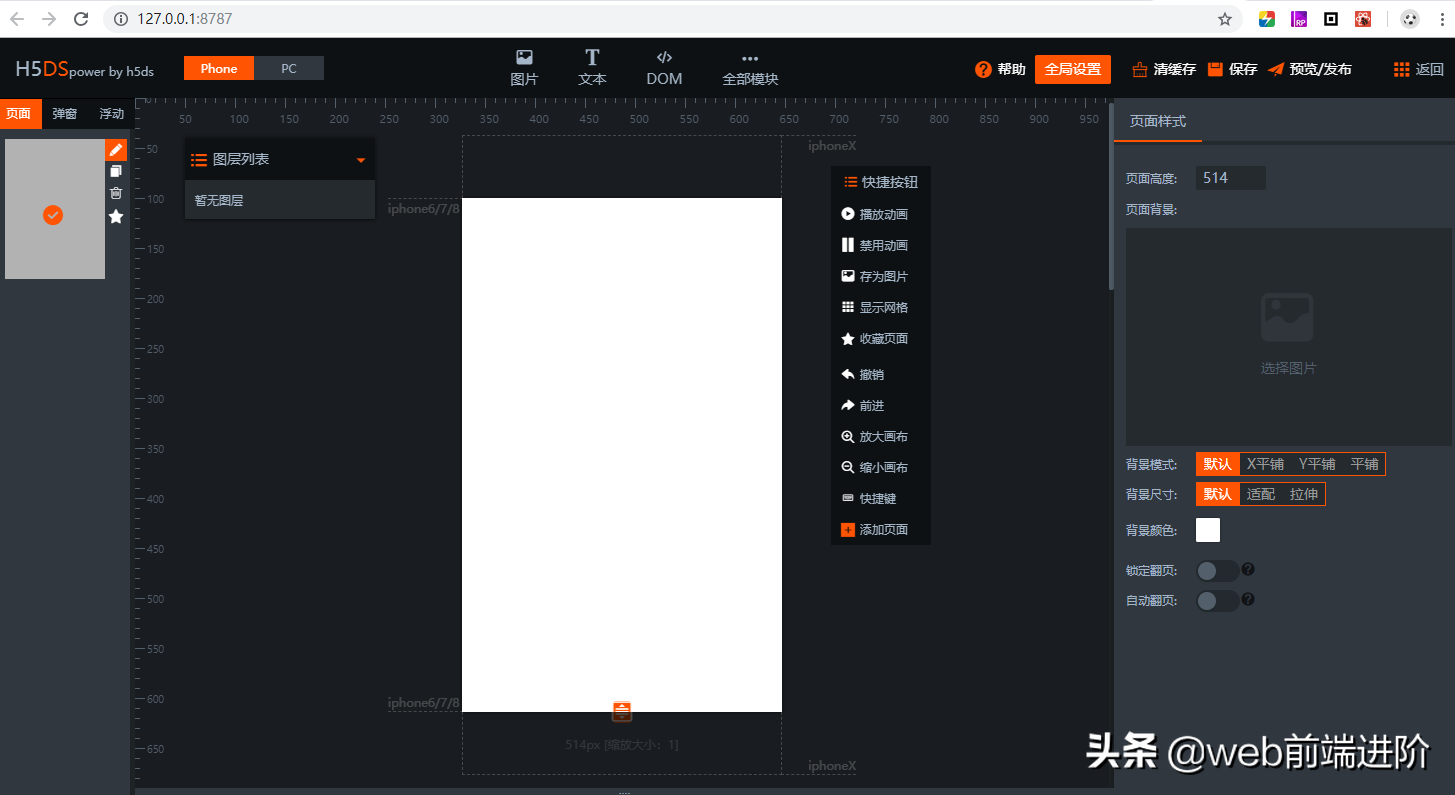
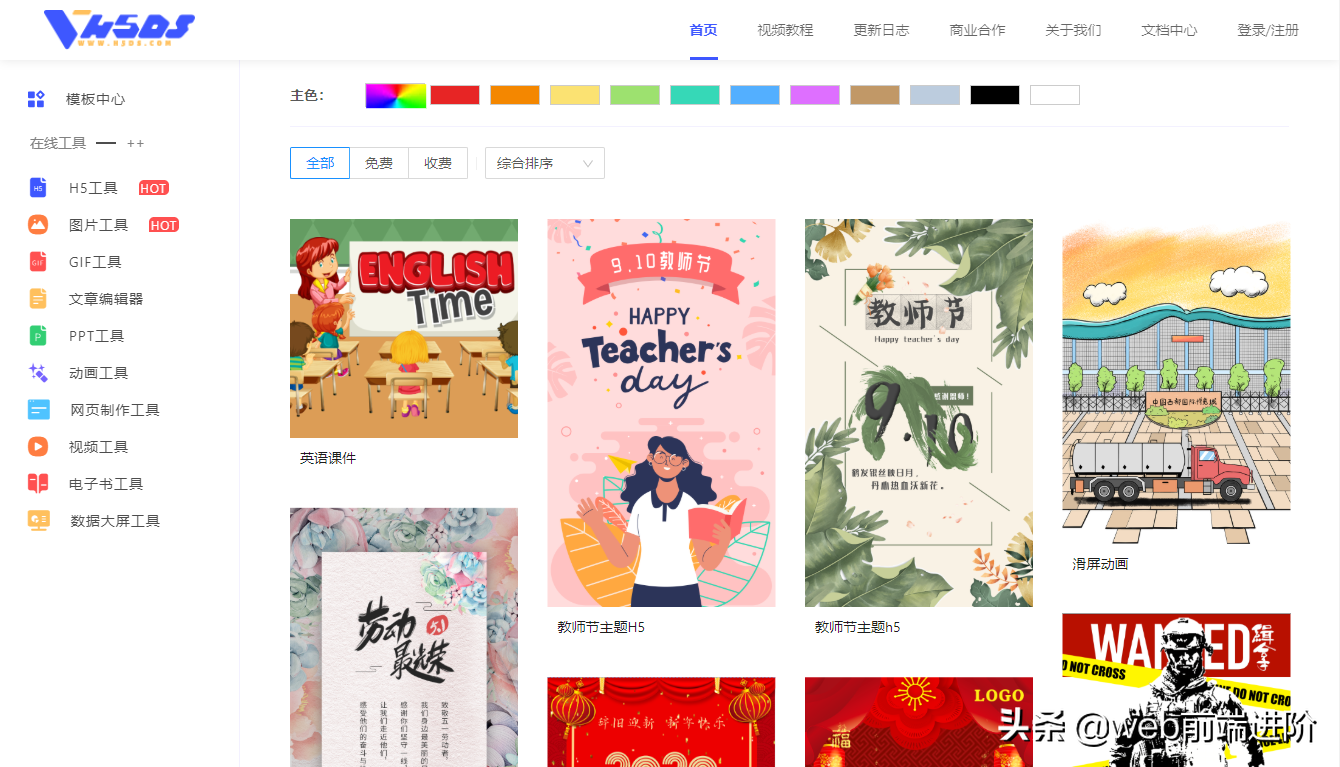
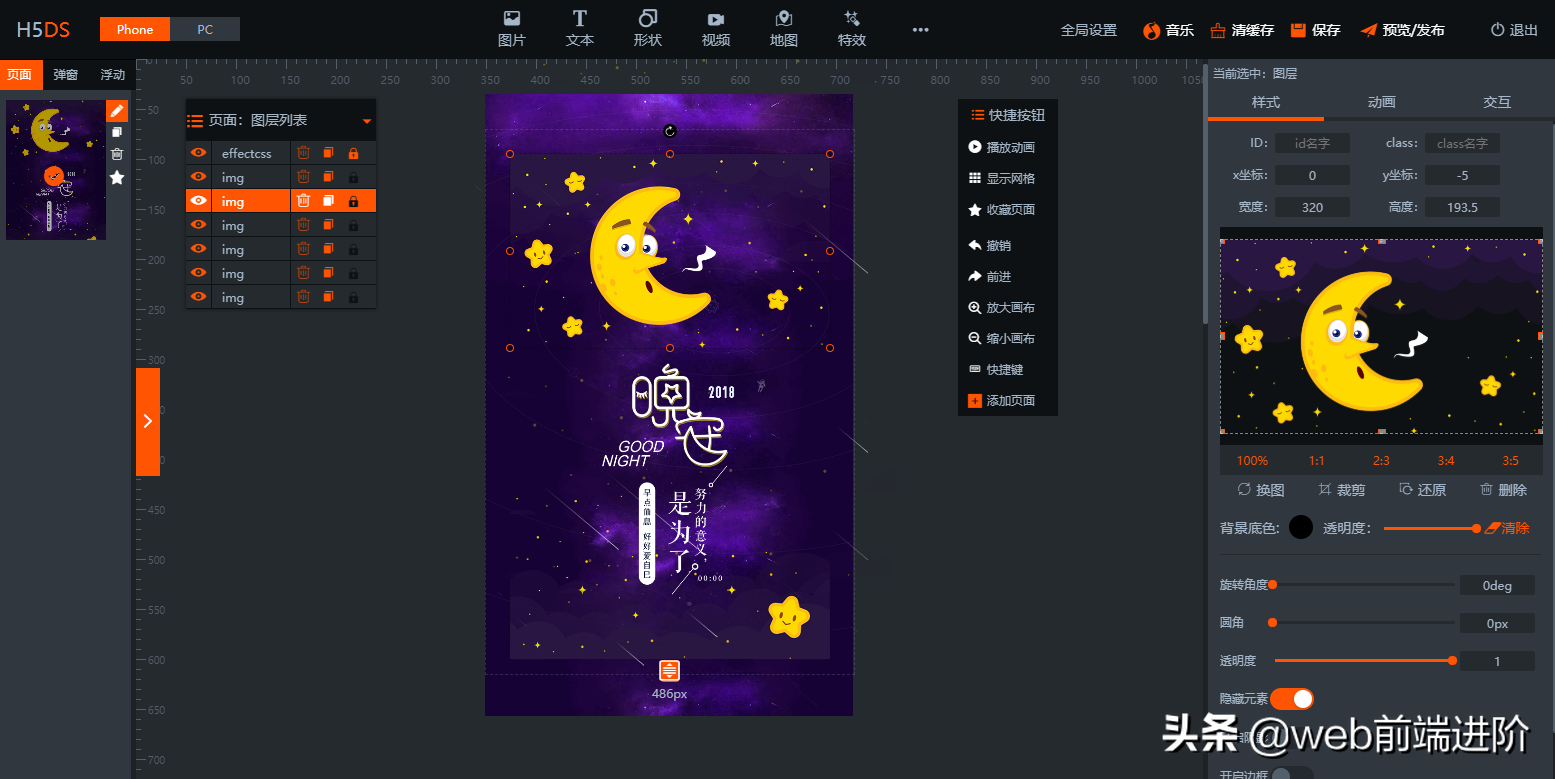
今天给大家推荐一款超棒的H5可视化网页制作编辑工具H5DS。

h5ds 基于


技术栈
前端:React+Mobx+Less+jQuery
后端:NodeJs+Ngnix+MySQL
工具:Babel+Webpack+Gulp
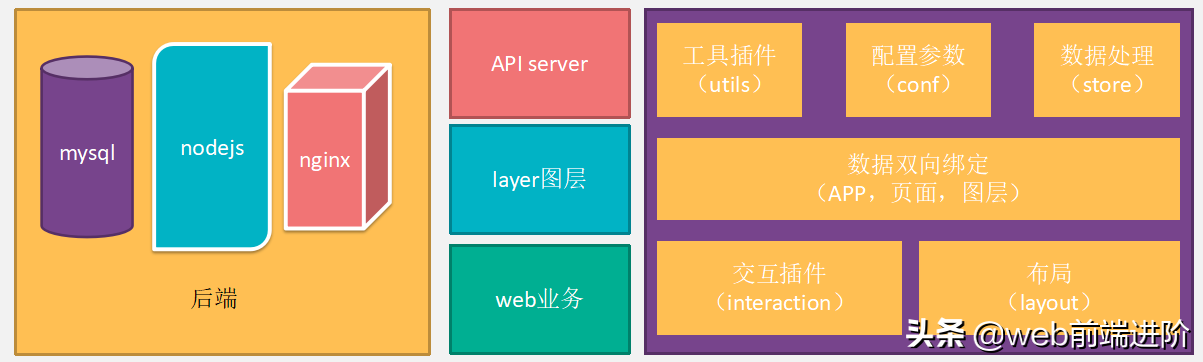
项目模块架构

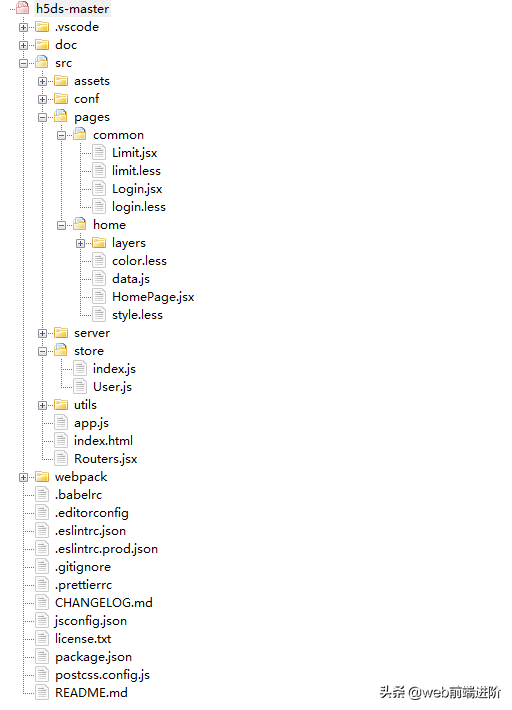
项目结构

安装
$ npm i h5ds -S
快速使用
import React, { Component } from 'react'
import H5dsEditor from 'h5ds/editor'
import 'h5ds/editor/style.css'
class Editor extends Component {
constructor(props) {
super(props);
this.state = {
data: null
};
}
/* 保存App */
saveApp = async data => {
console.log('saveApp ->', data);
};
/* 发布app*/
publishApp = async data => {
console.log('publishApp ->', data);
};
componentDidMount() {
// 模拟异步加载,设置 defaultData 会默认加载一个初始化数据
setTimeout(() => {
this.setState({ data: 'defaultData' });
}, 100);
}
/**
* 使用编辑器
*/
render() {
const { data } = this.state;
return (
plugins={[]} // 第三方插件包
data={data}
options={{
publishApp: this.publishApp,
saveApp: this.saveApp, // 保存应用
appId: 'test_app_id' // 当前appId
}}
/>
);
}
}
export default Editor;

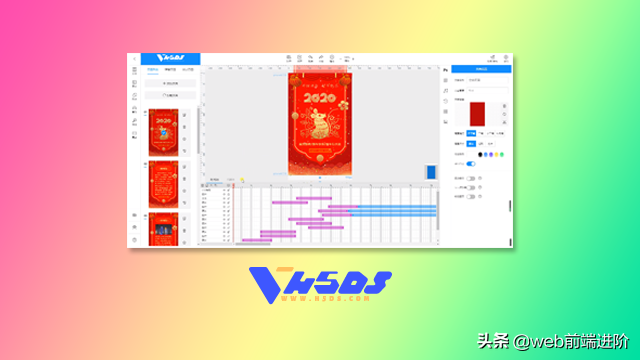
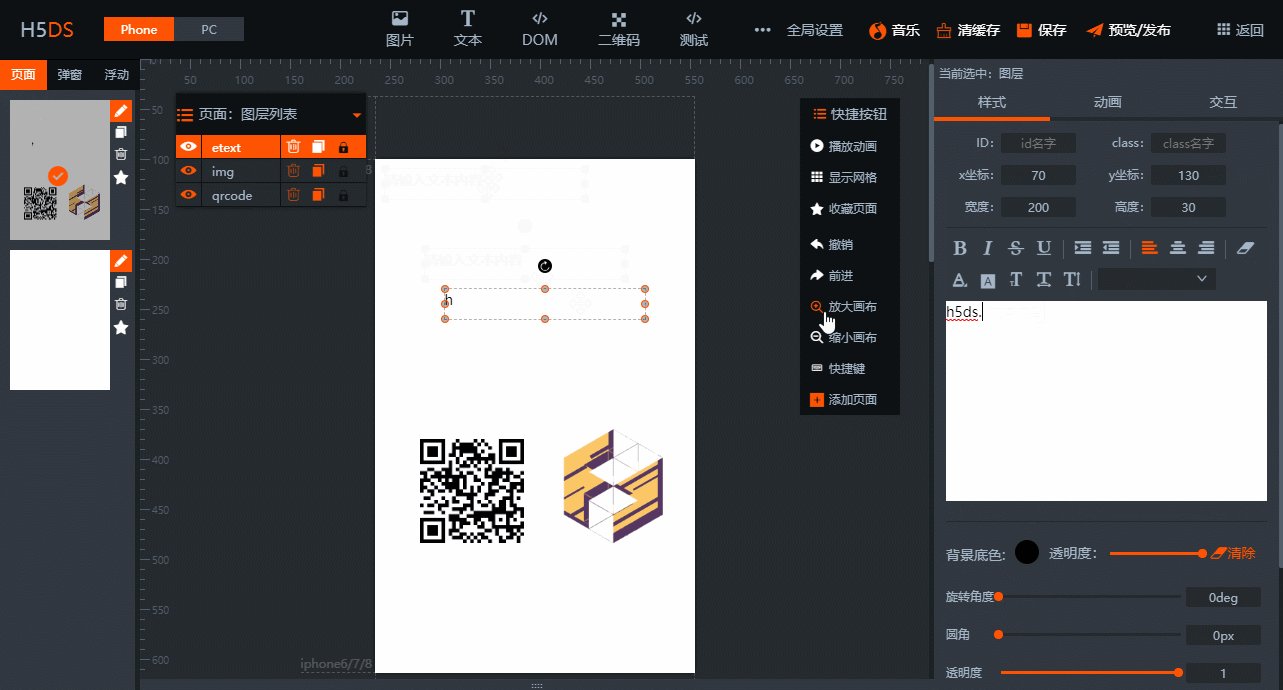
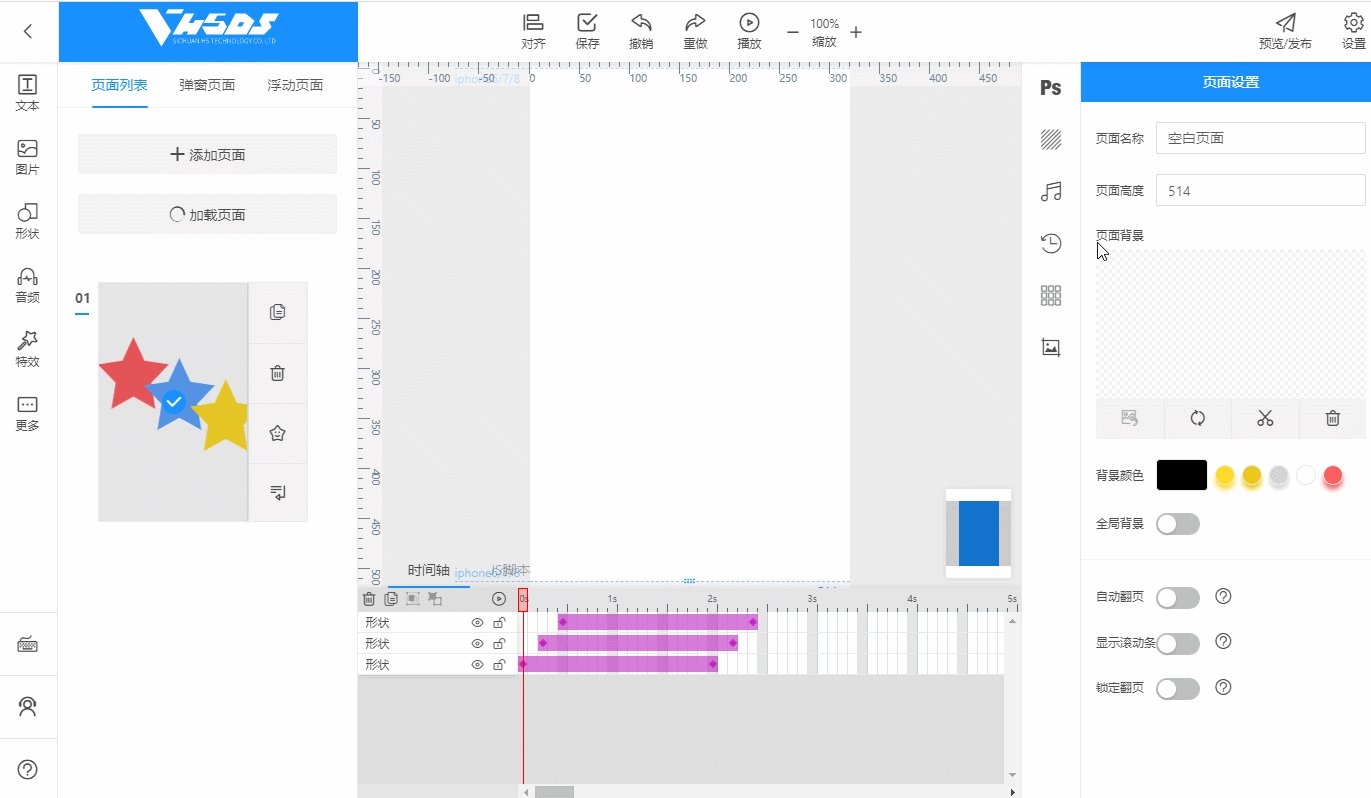
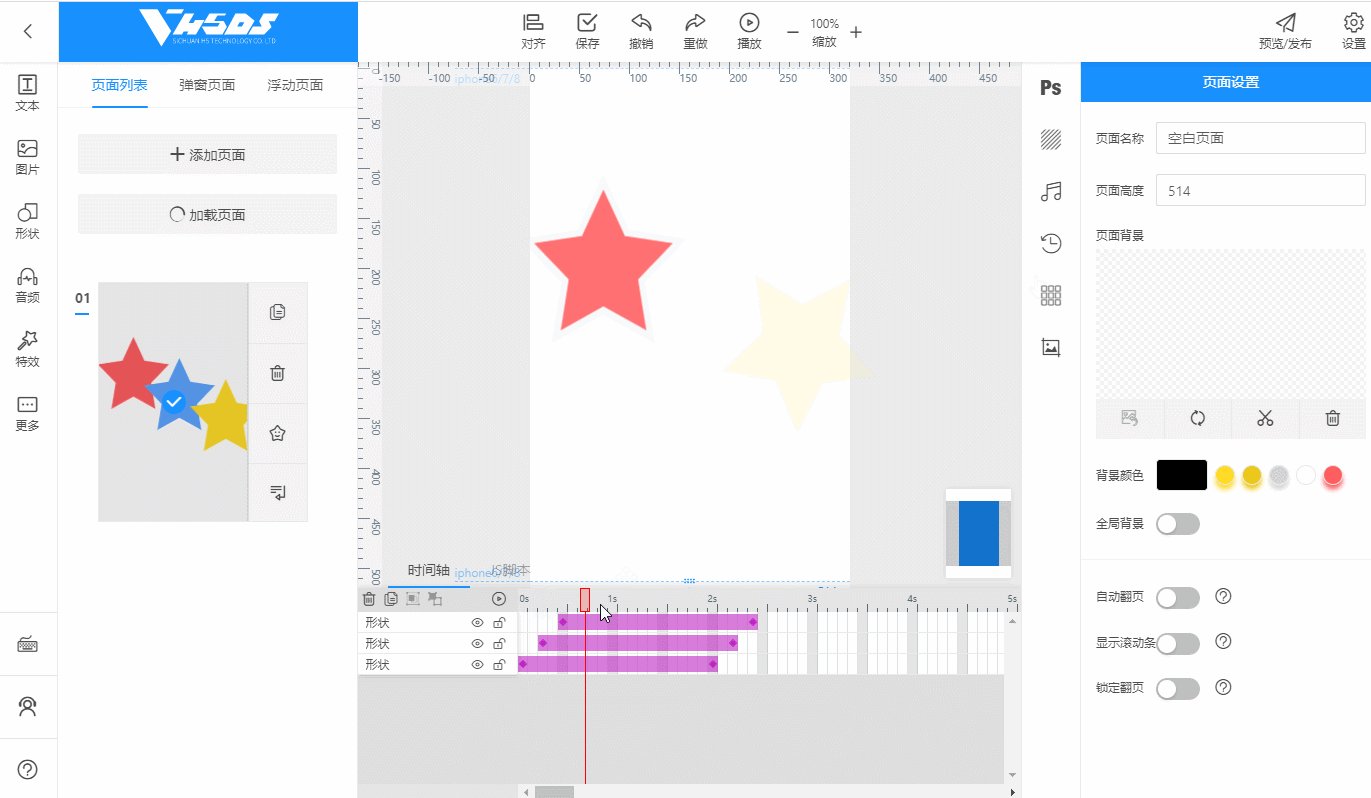
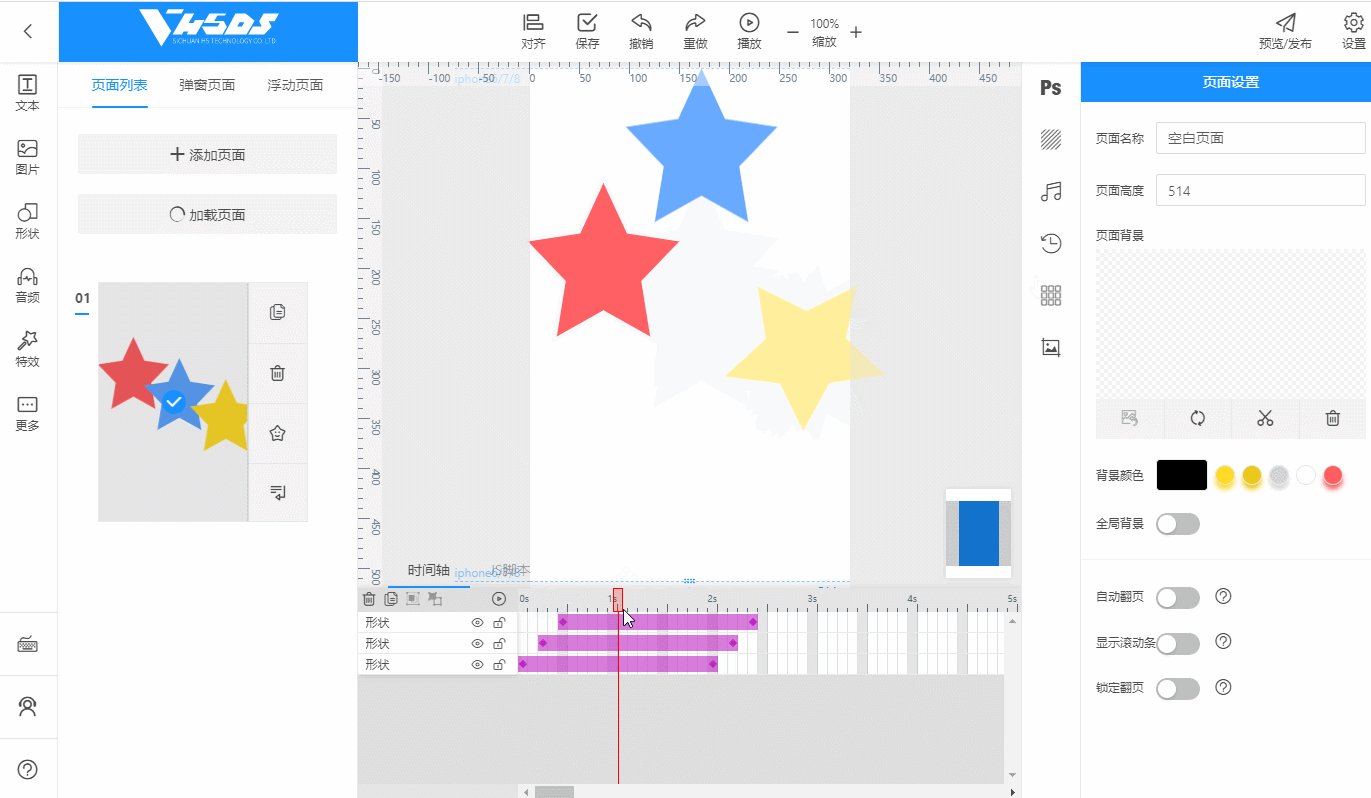
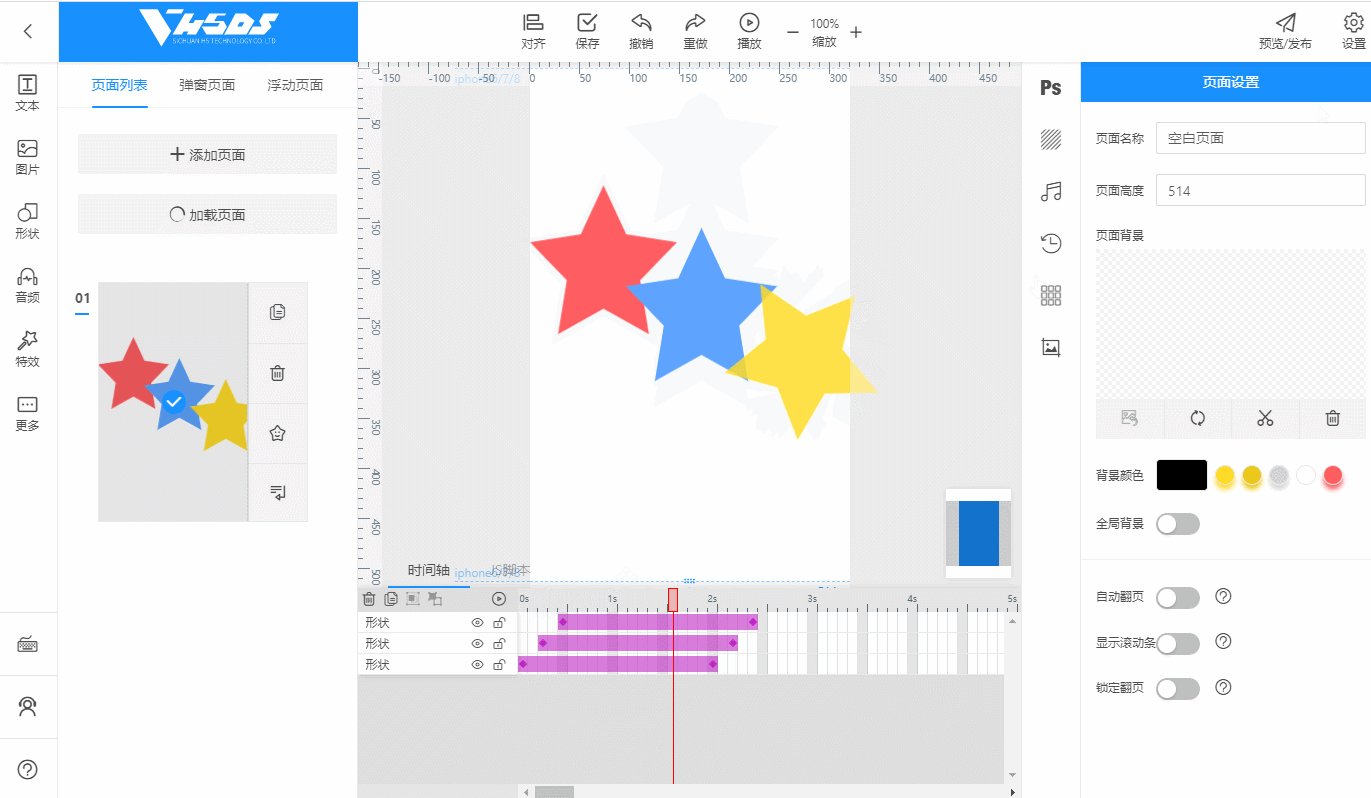
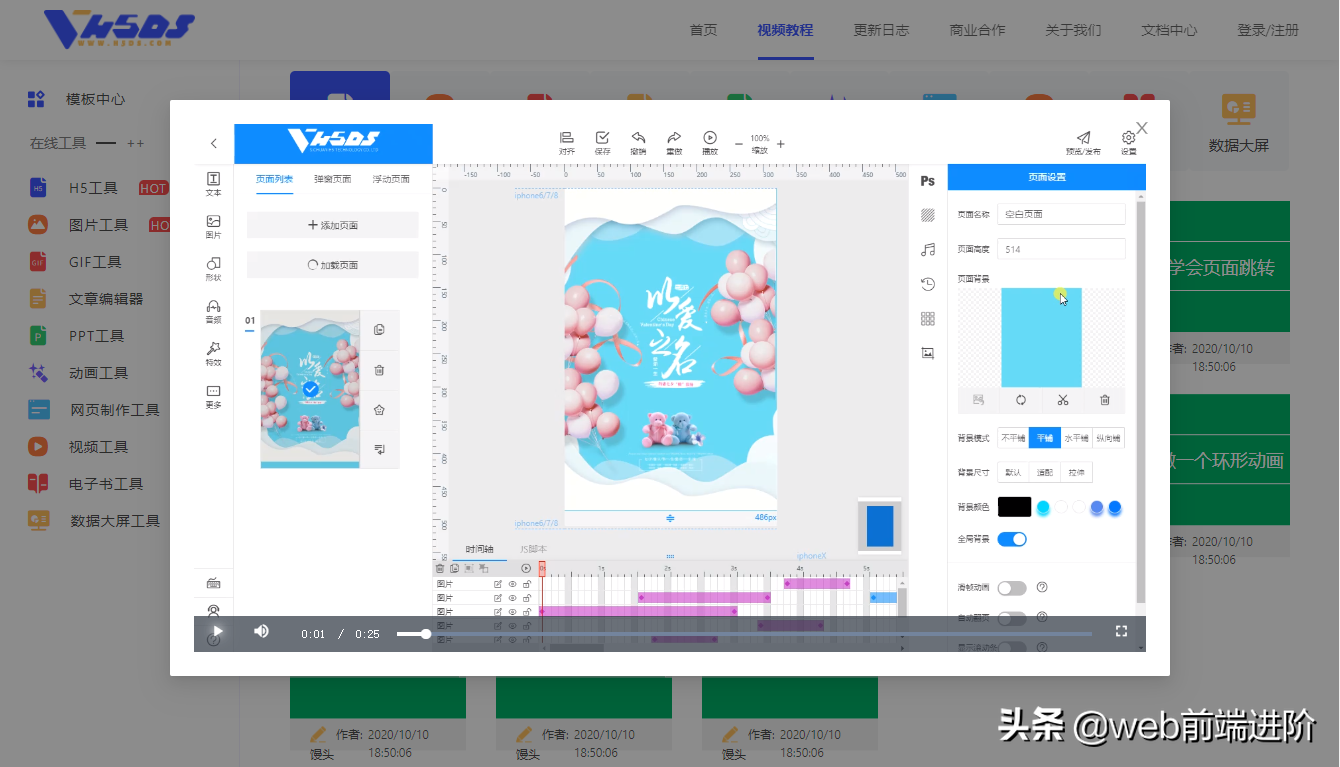
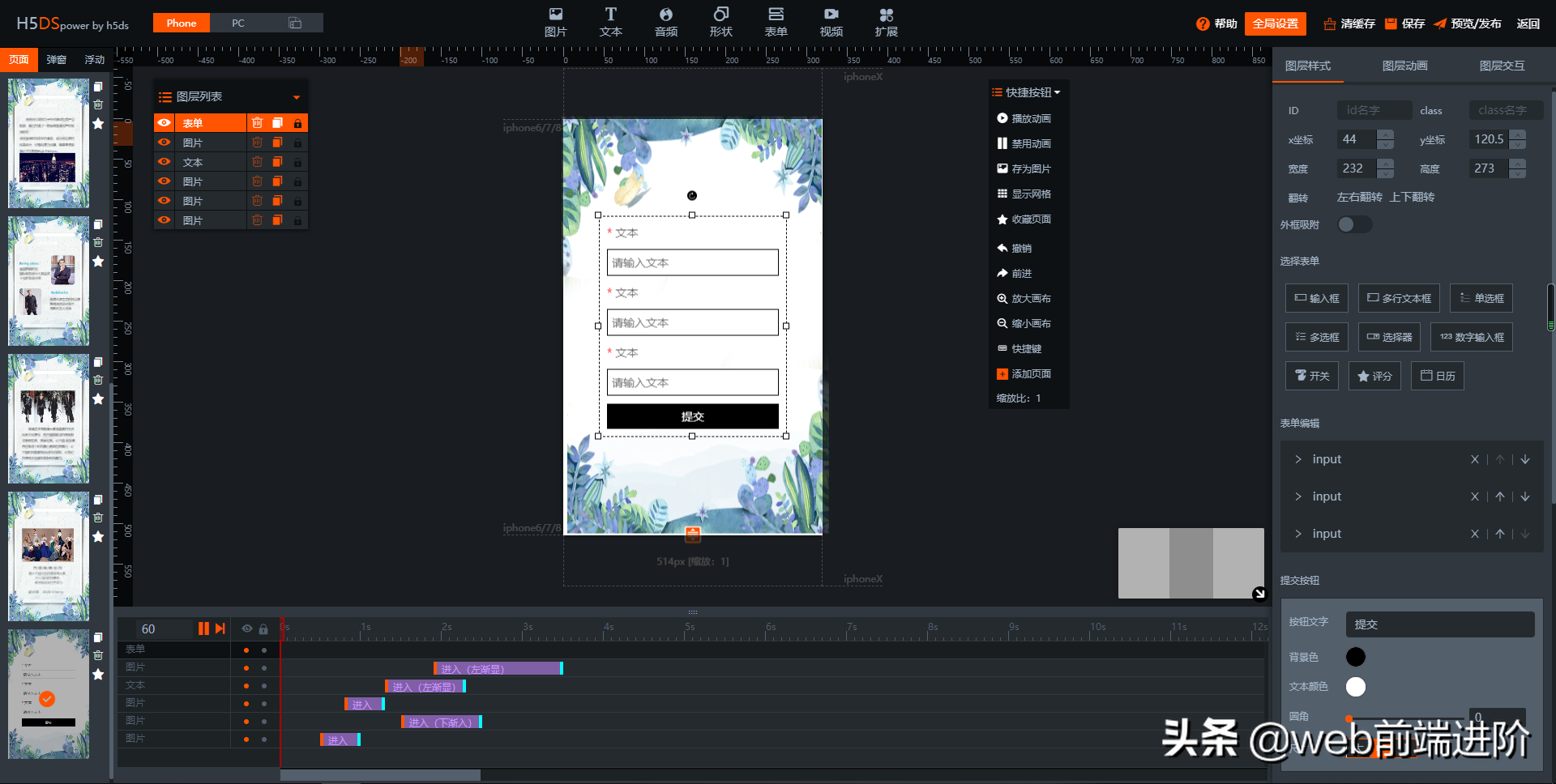
h5ds编辑器通过时间轴控制动画进度。

动画效果使用的是如下CSS3动画库。
https://animate.style/





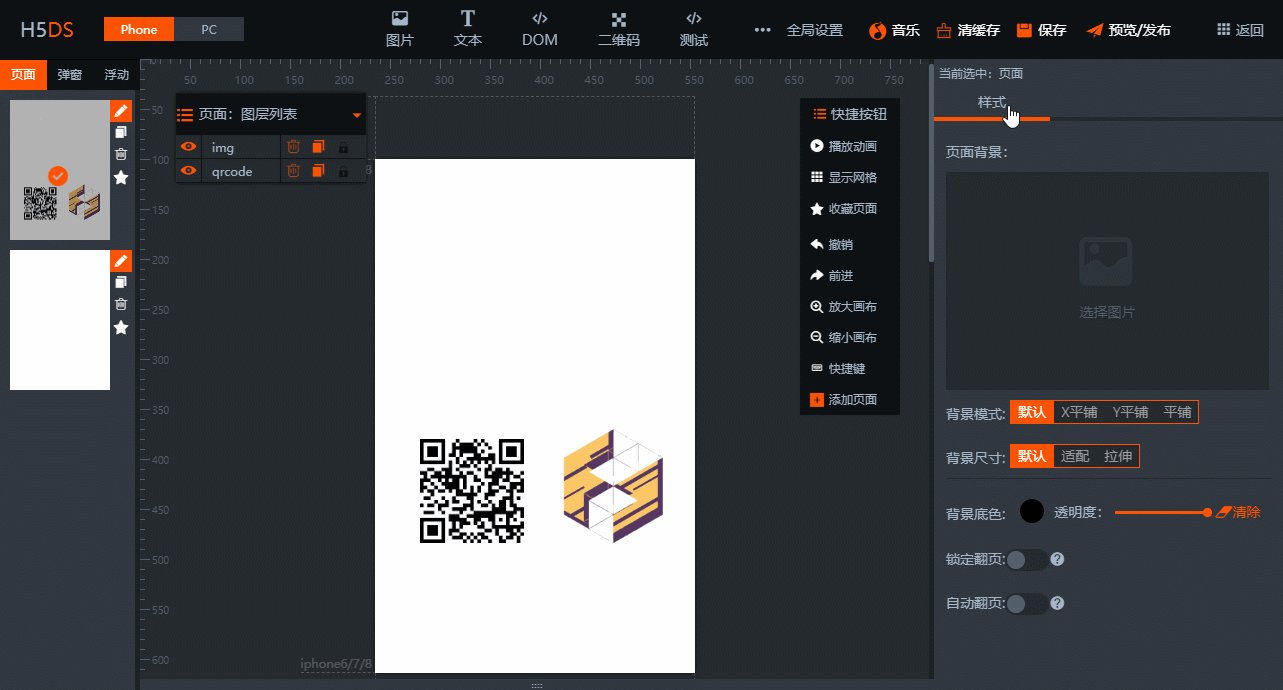
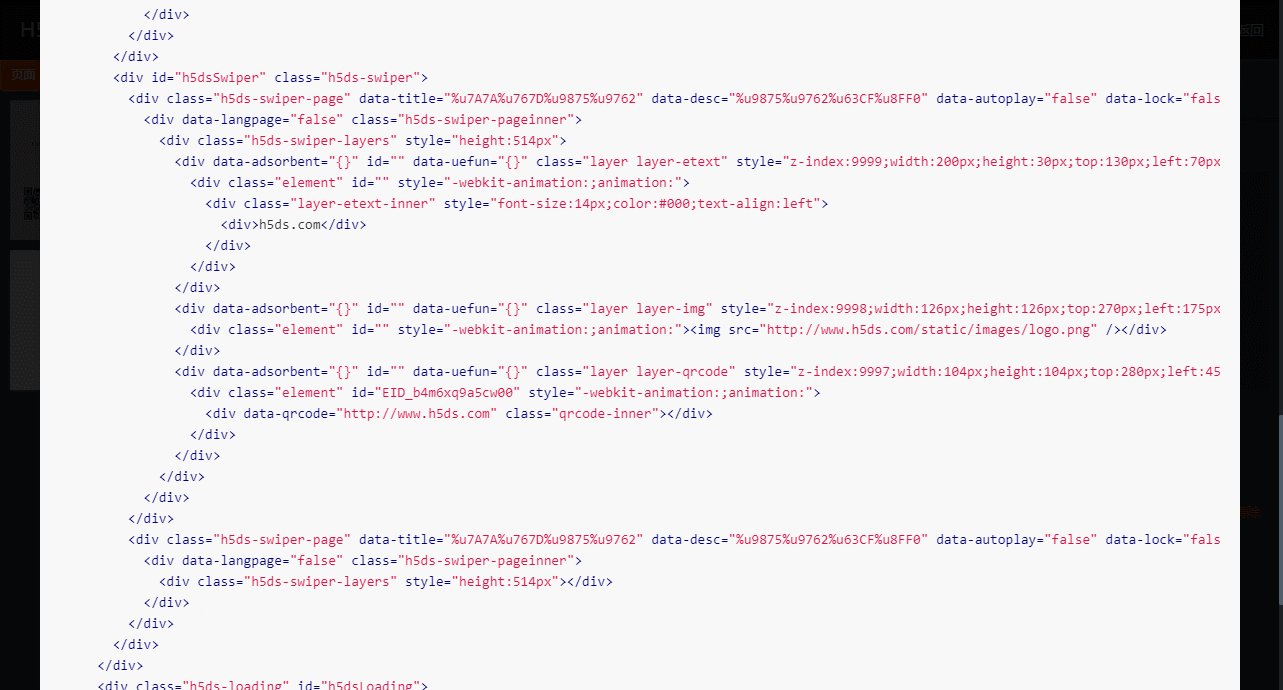
通过简单拖拽操作,就可实现h5代码编辑功能。
确实是非常棒的一款类似易企秀、MAKA的H5制作编辑工具,大家不要错过哟~~
# 官网地址
https://www.h5ds.com/
# 仓库地址
https://github.com/h5ds/h5ds
ok,今天就分享到这里。如果大家有其它优秀的H5可视化编辑工具,欢迎交流讨论!







 本文推荐了一款名为H5DS的H5可视化网页制作编辑工具,它基于React、MobX等技术栈。H5DS提供时间轴控制动画、拖拽操作等功能,适合创建类似易企秀、MAKA的H5内容。安装简单,通过npm即可引入项目。官网和GitHub仓库链接已给出,欢迎大家尝试并交流。
本文推荐了一款名为H5DS的H5可视化网页制作编辑工具,它基于React、MobX等技术栈。H5DS提供时间轴控制动画、拖拽操作等功能,适合创建类似易企秀、MAKA的H5内容。安装简单,通过npm即可引入项目。官网和GitHub仓库链接已给出,欢迎大家尝试并交流。
















 1155
1155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








