前端网页兼容测试软件
简单试用了3款网页测试软件,推荐使用crossbrowsertesting。
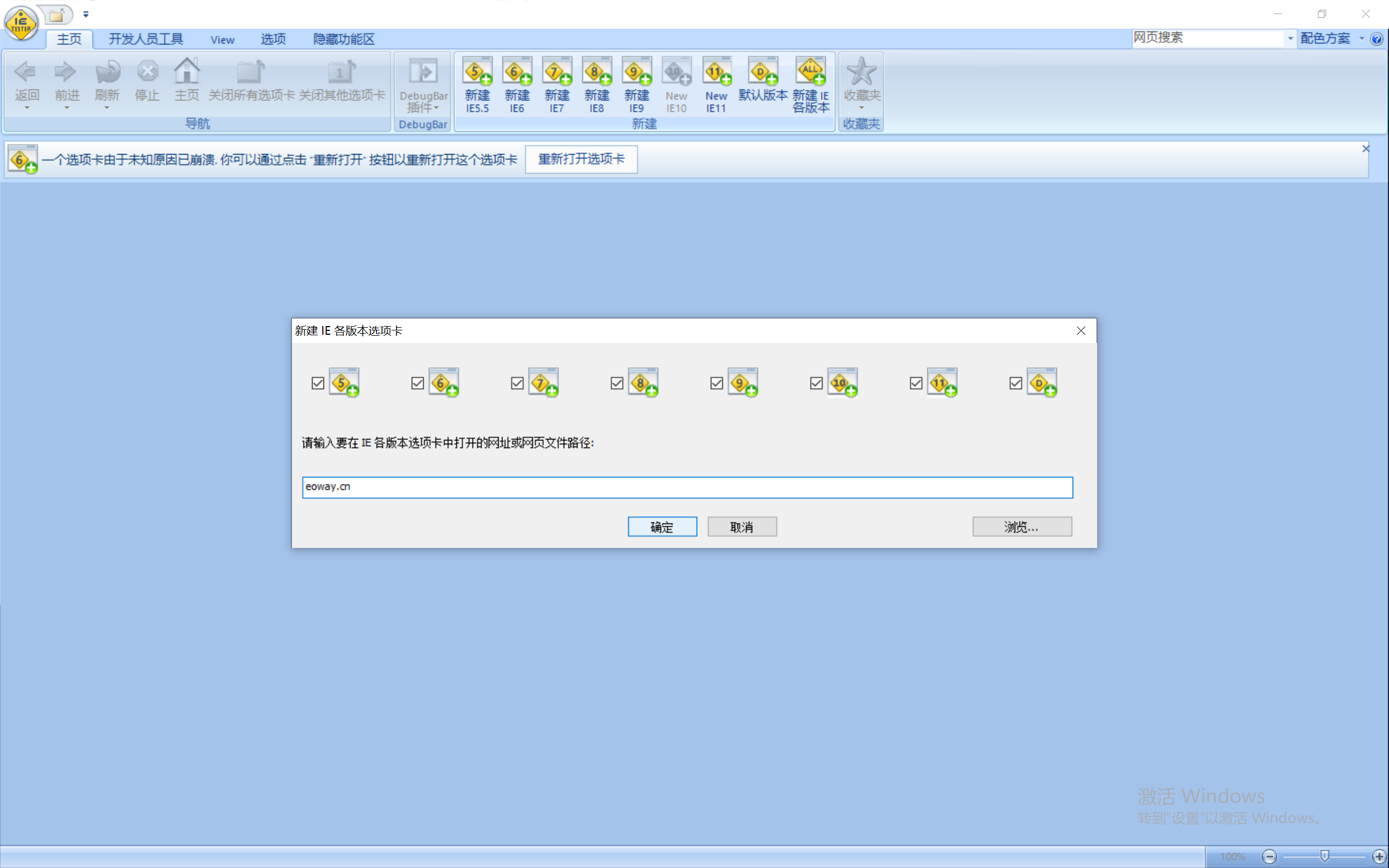
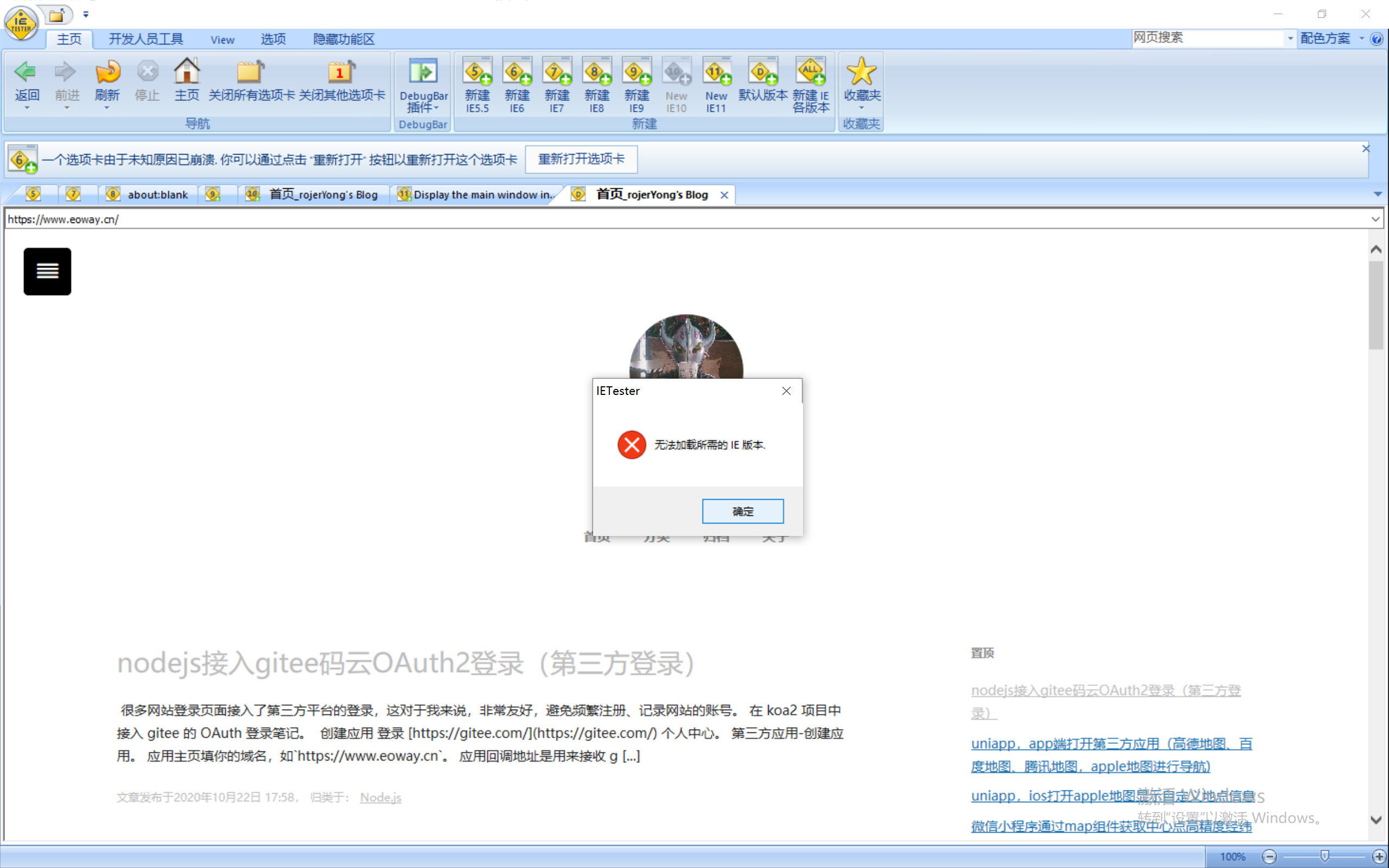
一、IETester
备注:
需要下载测试软件客户端。
只可以测试 ie 浏览器
测试时会打开多个 ie版本的窗口来访问网页,容易奔溃。
还不如用自己电脑上的 ie浏览器。


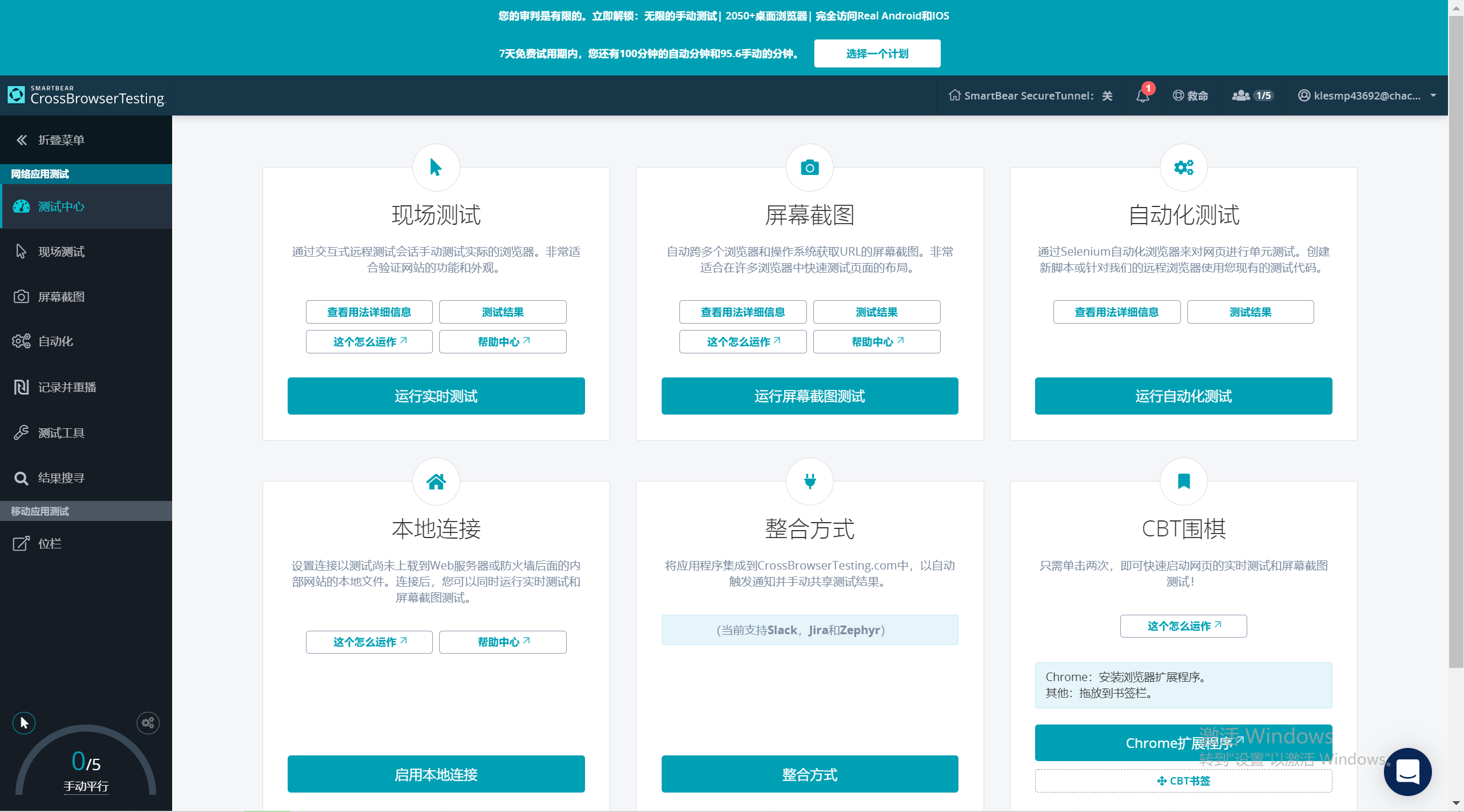
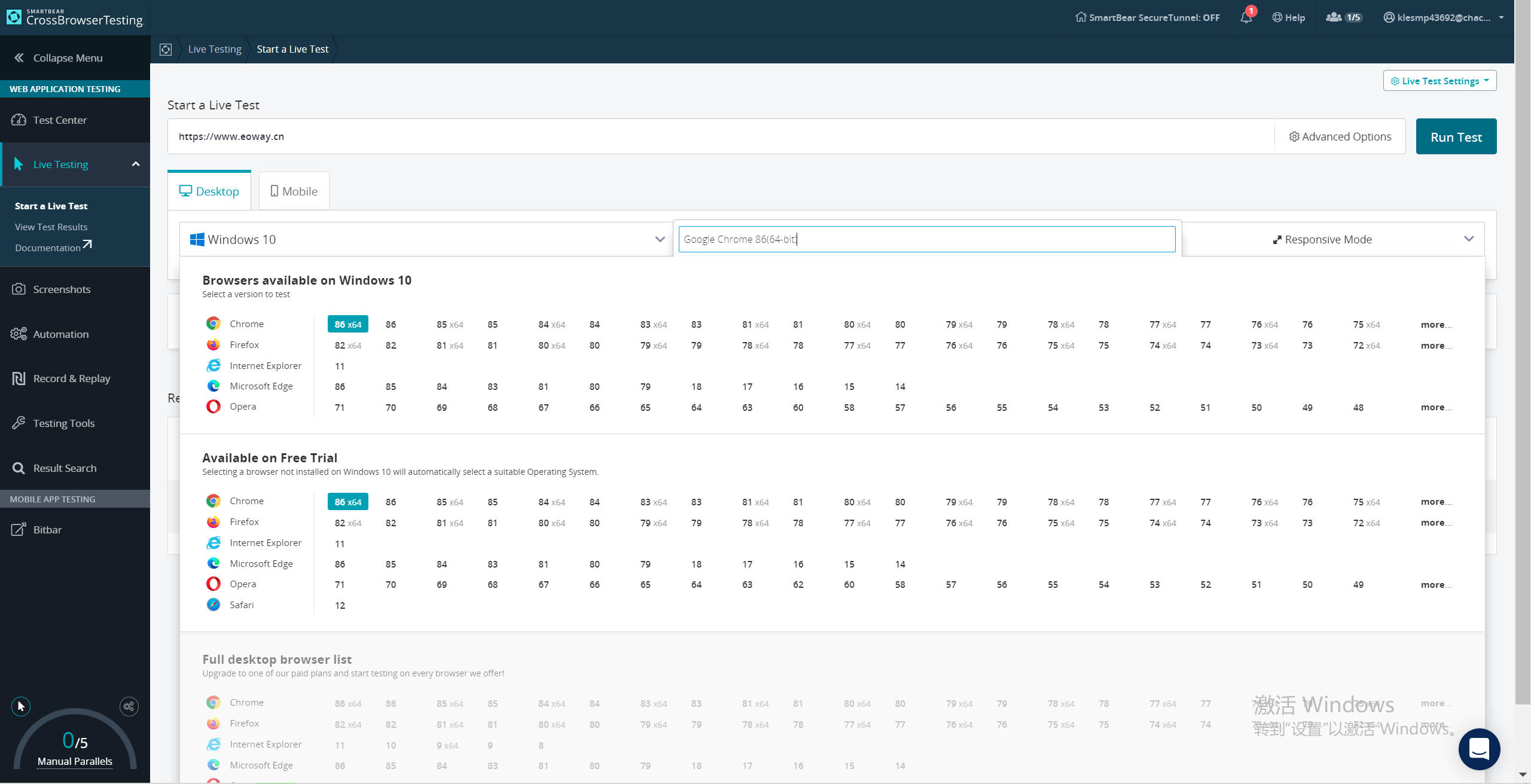
二、crossbrowsertesting
官网:https://app.crossbrowsertesting.com/
优点:2050+真正的台式机和移动浏览器、网页在线控制、支持多端、多浏览器版本选择,测试记录。
缺点:试用版本仅开启部分功能。
备注:
需要企业邮箱注册。
付费(可试用7天,试用版本仅仅开启部分功能)。
2050+真正的台式机和移动浏览器。
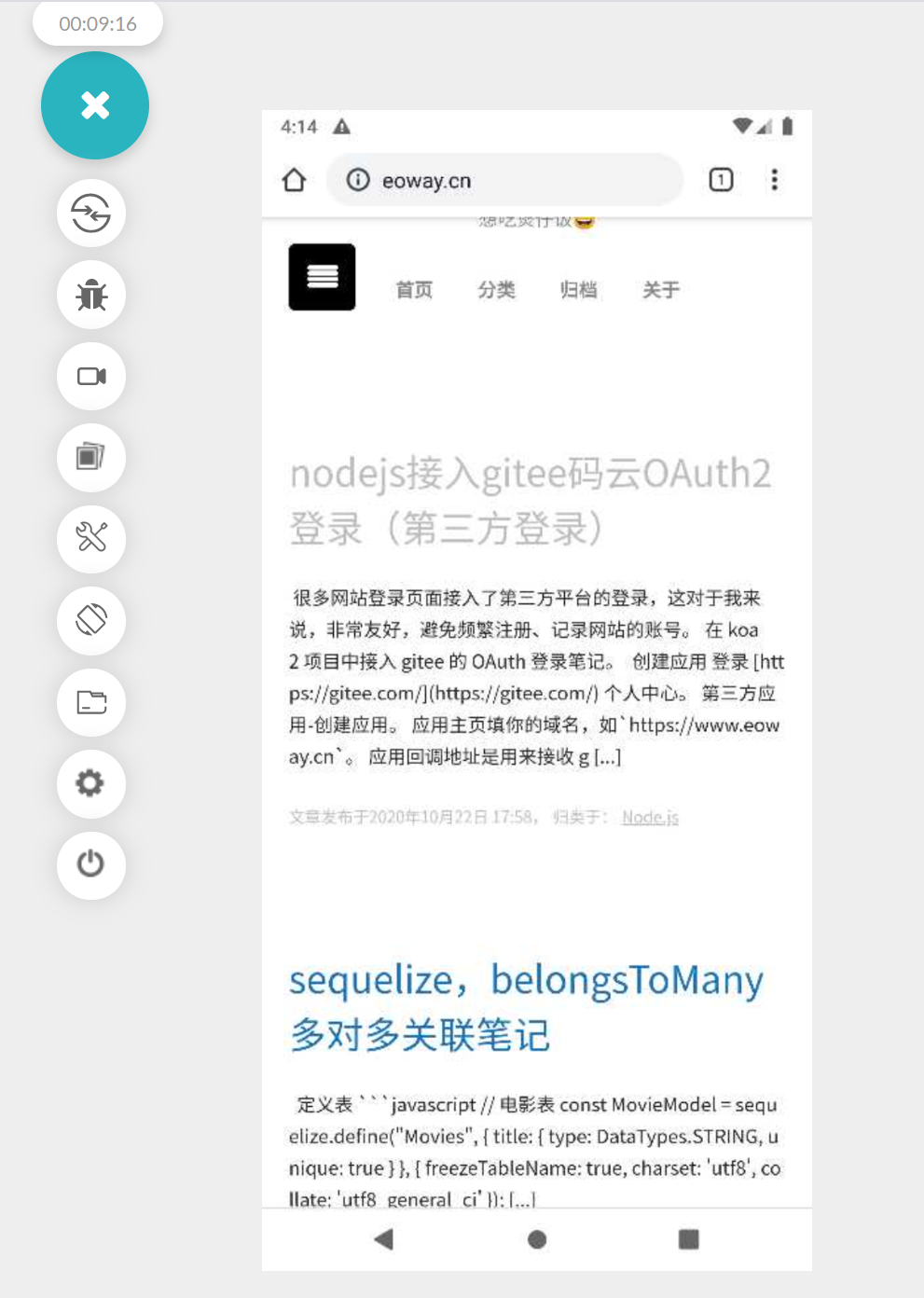
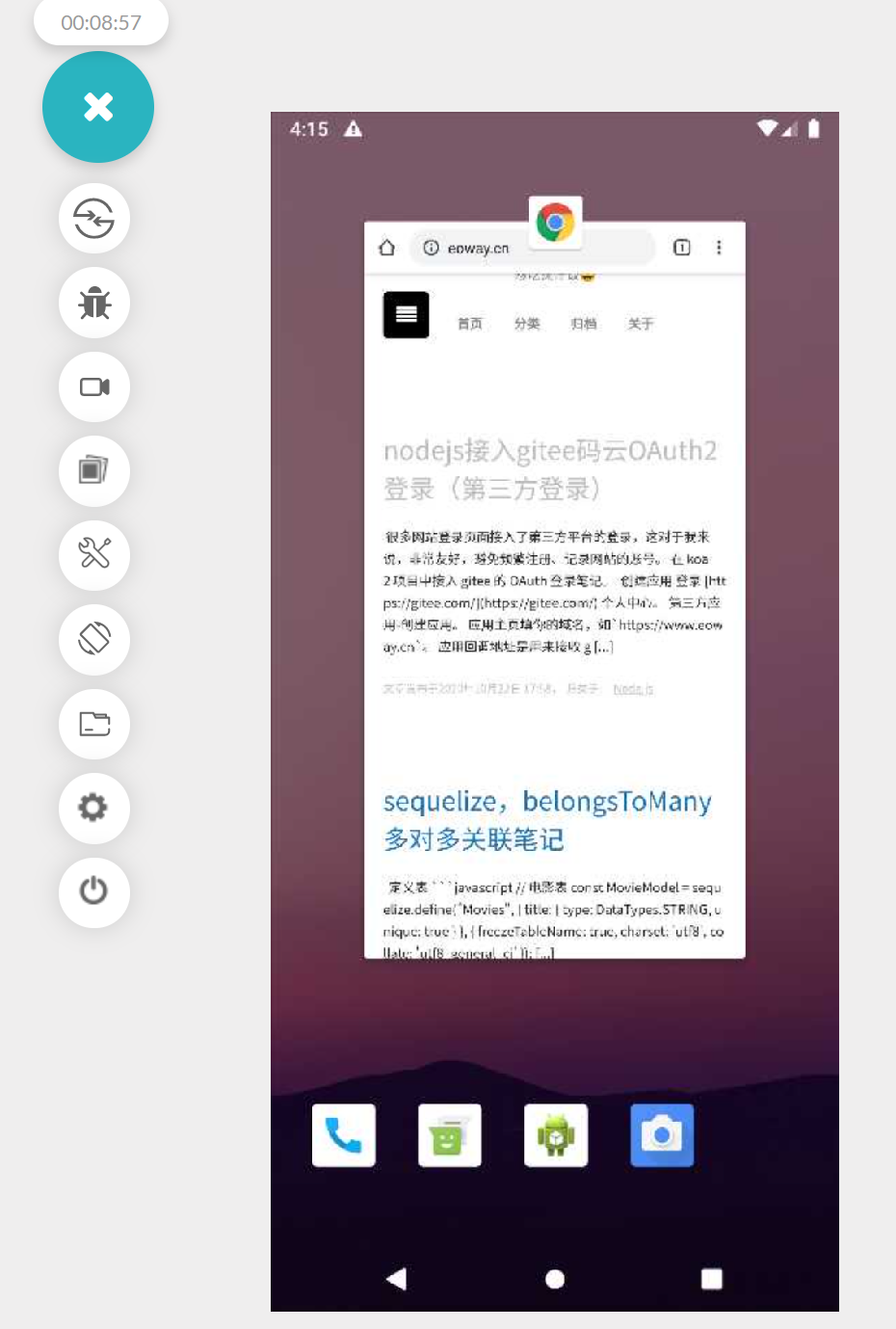
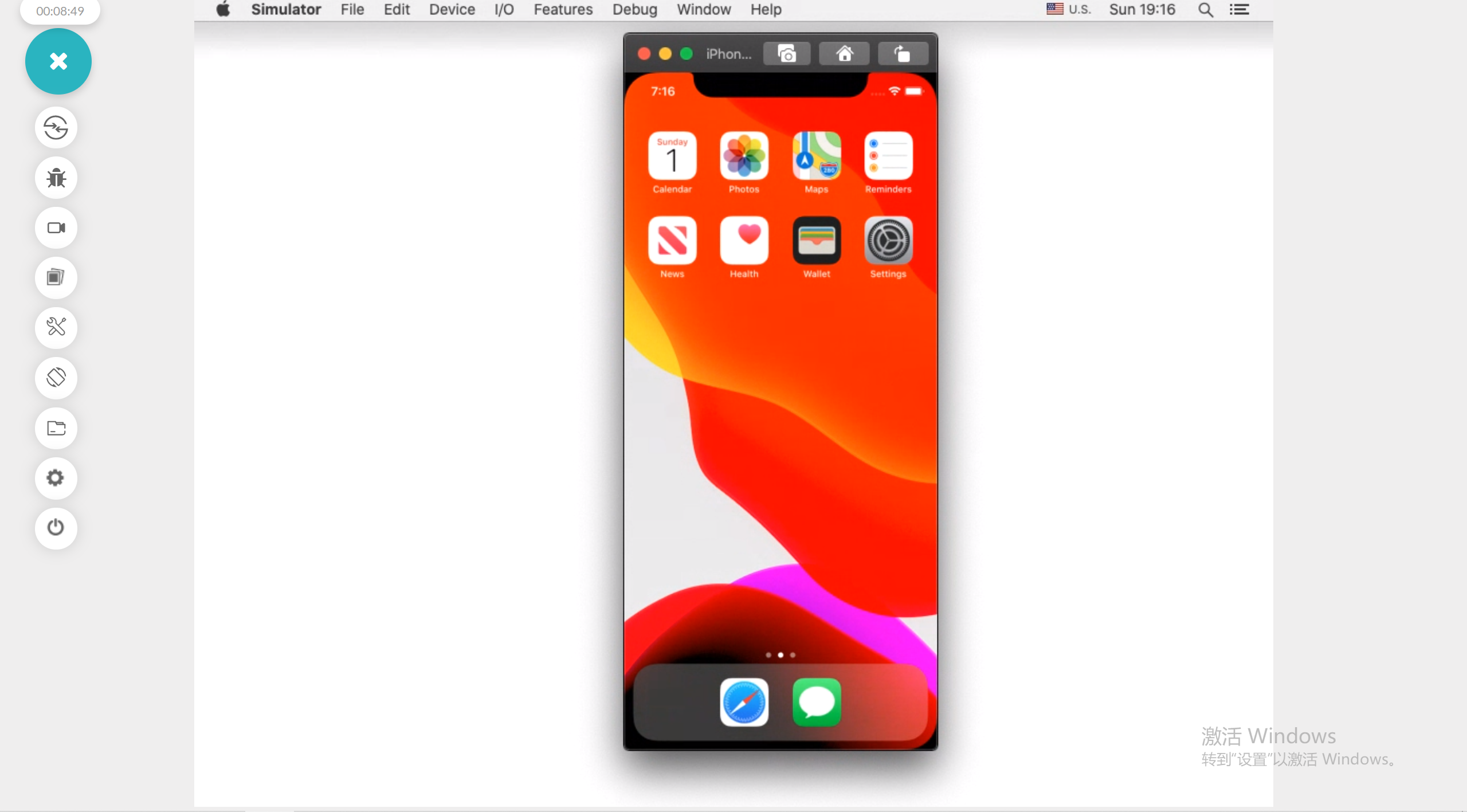
支持多端测试,Windows、Mac、Ios、android
支持选择浏览器版本测试
支持选择屏幕分辨率
支持网页在线测试(可以使用鼠标操作被测试网站的网页),支持下载 windows 客户端
测试完成有测试报告




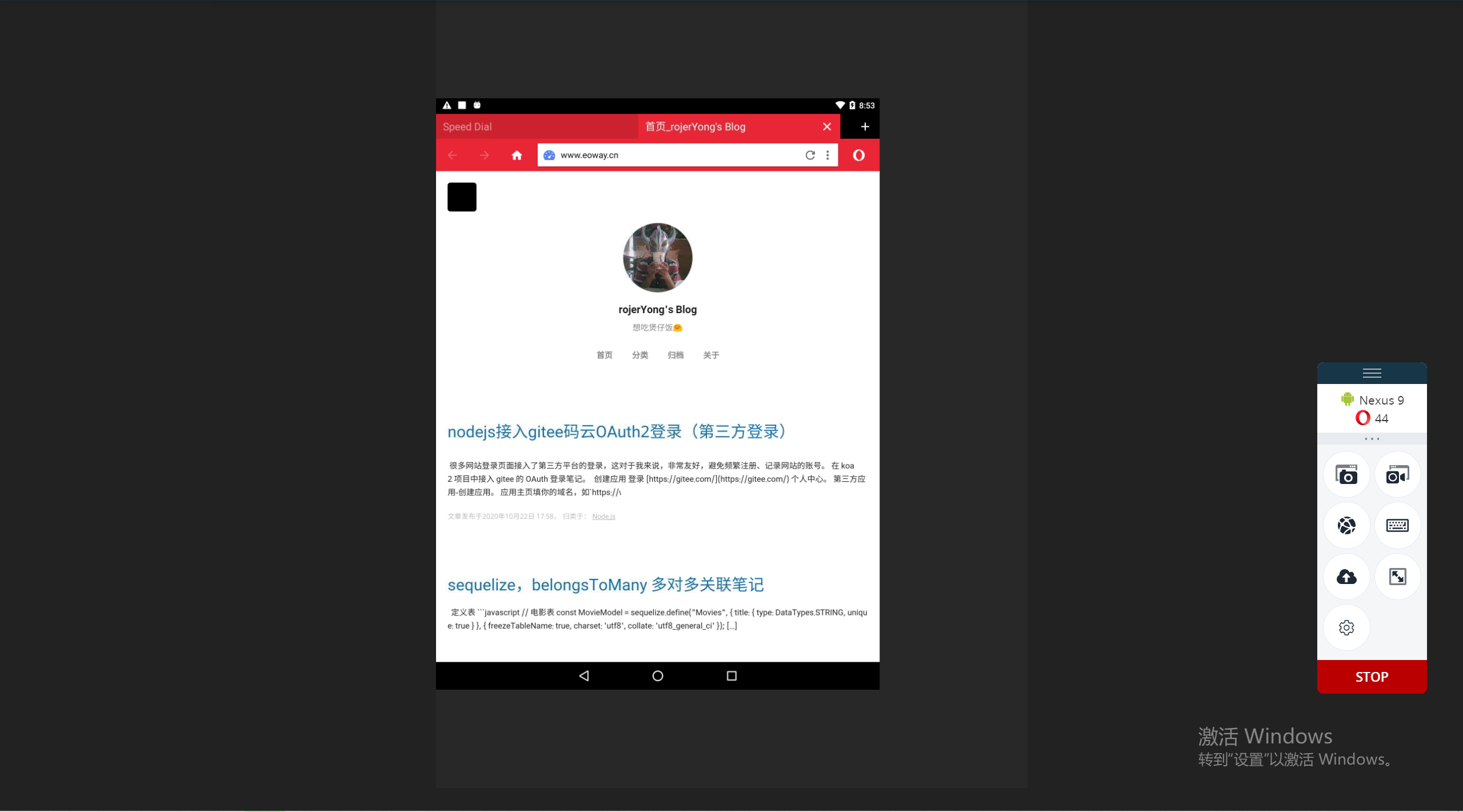
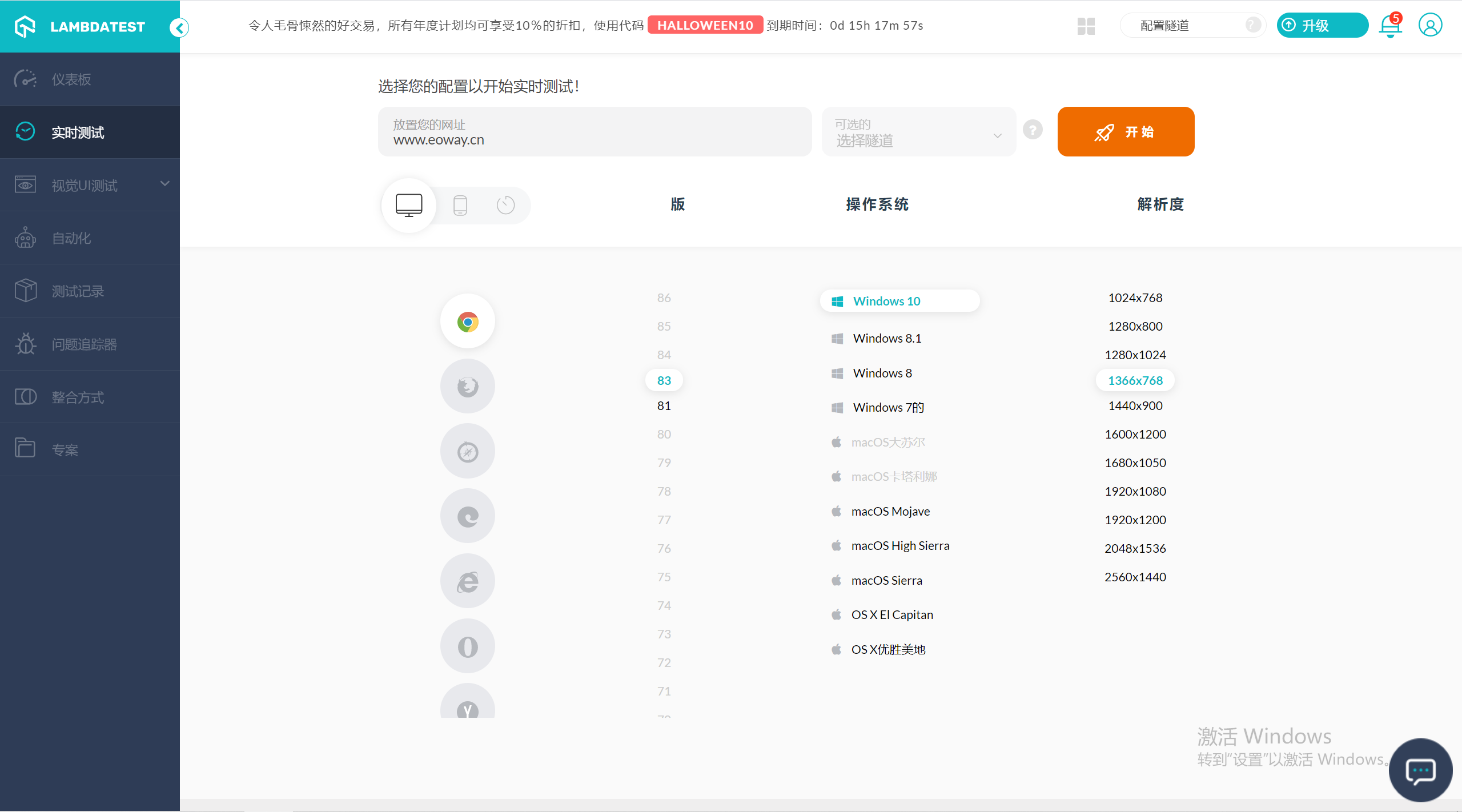
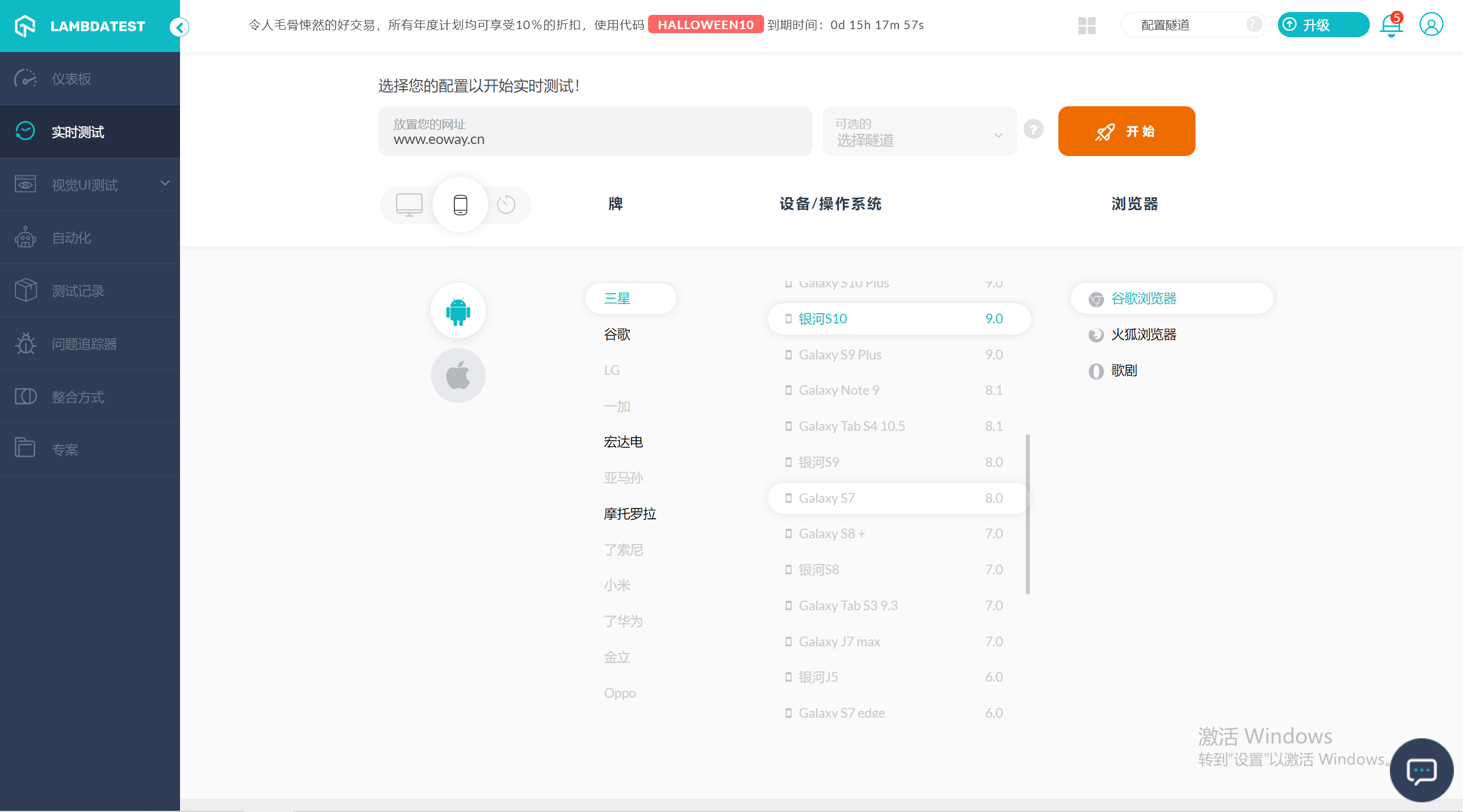
三、lambdatest
优点:这个真实设备、网页在线控制、支持多端、多浏览器版本选择,测试记录。
缺点:移动端浏览器版本固定、试用版本仅开启部分功能。
备注:
免费试用
支持多端测试,Windows、Mac、Os x、Ios、android
pc 端支持选择浏览器版本测试
支持选择屏幕分辨率
网页在线连接真机连接



























 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








