很多人编写网站代码时,经常会忘记写开始或结束标签,虽然有些标签缺失对网站没有很大影响,但是站在优化角度,一个标签的错误可能会使你的网站在搜索引擎中的评分降低,从而影响关键词排名进度。但是一个网站已经写了很多代码,如何检查错误尤其是标签错误成了一个额外负担很大的工作,下面我就介绍一款工具可以轻松检查出标签错误来,这款工具叫HTML标签检测器。
HTML标签检测器谷歌浏览器一个插件,它可以验证你的页面是否有HTML未闭合的地方。
工具
谷歌浏览器
使用步骤:
一、安装步骤
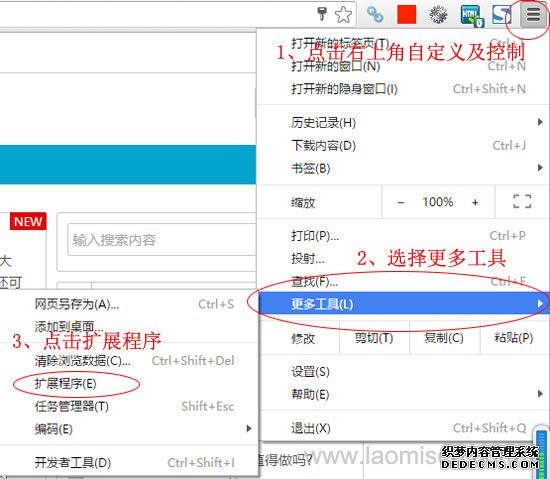
1、点击右上角的自定义及控制谷歌浏览器,弹出下拉框后点更多工具,然后点击扩展程序。

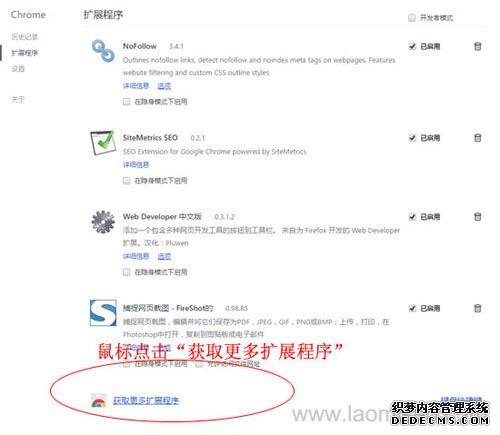
2、进入扩展程序后,下拉到最底部,有个"获取进入更多扩展程序",点击进入。

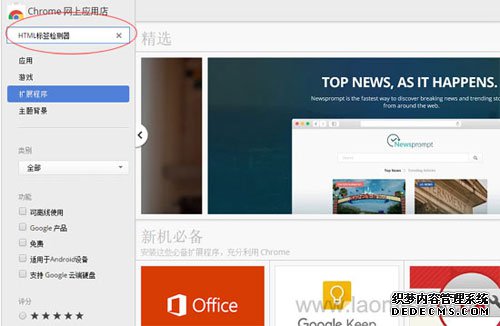
3、在左上角选择扩展程序,在搜索框内写上《HTML标签检测器》,按回车搜索

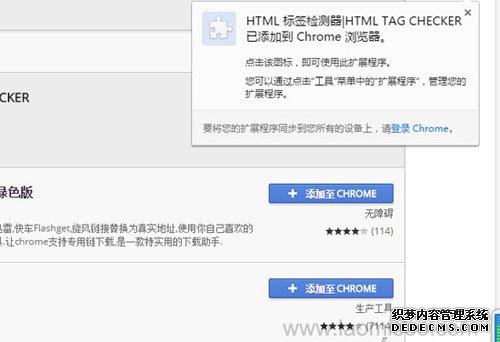
4、在搜索结果页面选择HTML标签检测器,点击后面添加至CHROME,会弹出一个对话,选择添加扩展程序,开始安装,安装完毕后会体提示你安装或失败。

选择添加至CHOME

点击添加扩展程序

显示html标签检测器安装成功
5、安装成功后,会在右上角显示HTML标签检测器图标。

在右上角显示程序图标
二、使用步骤
安装完成后,我们该如何使用呢??很简单,当进入一个网站时,它会快速自动检测,检测完毕后,如果没有错误,直接显示0,如果有错误就显示有几个错误,并提示在第几行,那个标签没有闭合。

如果全部正确则数量显示为0

代码检查错误必备工具-HTML标签检测器
怎么样,是不是很简单的就查到了错误代码标签,不用再一行一行的找了,正确完整的代码会给你在搜索引擎加分哦,所以以后一定要注意。
结语:
因为国家政策原因,很多人不使用谷歌浏览器,使用其他浏览器,从我这几年做seo优化来看,有两款浏览器是我必用的一款是谷歌浏览器,一款是360浏览器,这两款浏览器最大的优势就是插件数量比较多,而且非常专业,这样对我们在seo优化的时候会提供非常大的帮助,以后我会慢慢分享我正在用的插件。
转载:感谢您对网站平台的认可,以及对我们原创作品以及文章的青睐,非常欢迎各位朋友分享到个人站长或者朋友圈,但转载请说明文章出处“老米博客 laomiseo.com”。























 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








