ActiveReports报表控件提供HTML5Viewer 支持跨设备的报表系统,当然在很多情况下,一个系统可包含多个报表文件,这些报表的数据有可能均为运行时绑定数据源,那么在html5viewer中对一张报表通过重写WebService文件来实现运行时数据绑定,在多张报表时该如何区分是哪张报表的数据集呢?
并绑定到对应数据呢?
本文就主要来讲解在HTML5Viewer中为多张报表绑定运行时数据源。
开发环境
Visual Studio 2013 +ActiveReports 10 SP2+MVC4程序
实现步骤
(一)在 VS 中创建一个 ASP.NET MVC 4 的应用程序
(二)在应用程序中添加RDL报表
在项目中添加RDL 报表: 订单信息.rdlx;客户信息.rdlx;
2.1设置【订单信息】报表
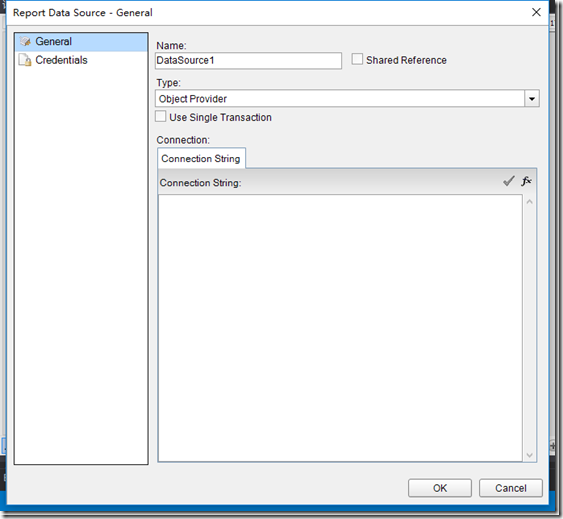
· 添加数据源:
名称为DataSource1, 类型为Object Provider;

· 添加数据集:
名称:“DataSet1”
添加字段:
名称 值
订单编号 订单编号
客户名称 客户名称
购买时间 购买时间
发货时间 发货时间

· 添加表格,并设置字段值

2.2设置【客户信息】报表
· 名称为DataSource1, 类型为Object Provider;

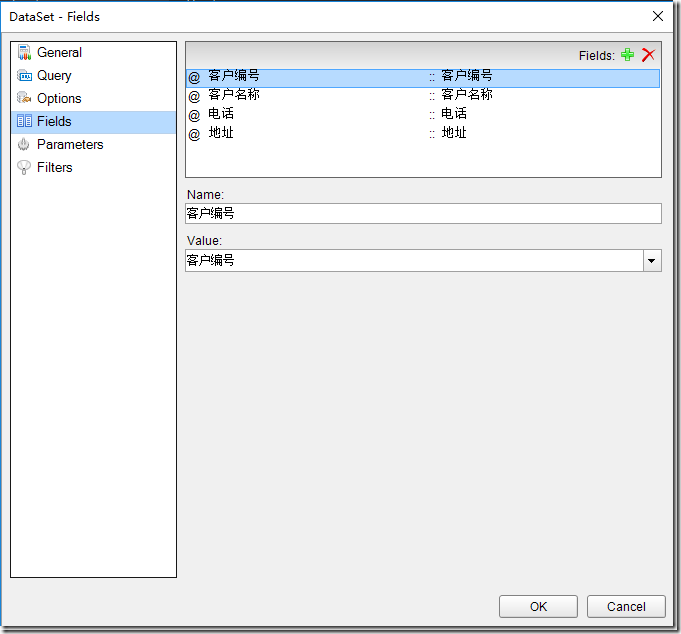
· 添加数据集:
名称:“DataSet1”
添加字段:
名称 值
客户编号 客户编号
客户名称 客户名称
电话 电话
地址 地址

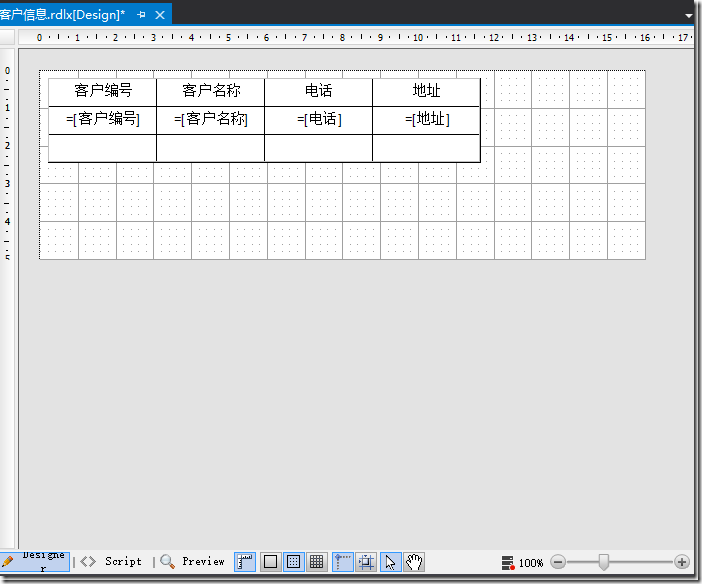
· 添加表格,并设置字段值

(三)在Index.cshtml 中初始化Html5Viewer
$(function () {
var viewer = GrapeCity.ActiveReports.Viewer(
{
element: '#viewerContainer',
report: {
//id: "客户信息.rdlx"
id: "订单信息.rdlx"
},
reportService: {
url: 'ActiveReportsService.asmx'
},
uiType: 'desktop'
});
});
(四)新建WebService.asmx文件
继承GrapeCity.ActiveReports.Web.ReportService实现OnCreateReportHandler方法
protected override object OnCreateReportHandler(string reportPath)
{
var instance = base.OnCreateReportHandler(reportPath);
var pageReport = instance as PageReport;
if (pageReport != null)
{
pageReport.Document.LocateDataSource += Document_LocateDataSource;
}
return instance;
}
在LocateDataSource 方法中通过args.Report.PageReport.Report.Description来判断报表,代码:
void Document_LocateDataSource(object sender, LocateDataSourceEventArgs args)
{
switch (args.Report.PageReport.Report.Description)
{
case "客户信息":
string customerID = args.Report.Parameters[0].CurrentValue.ToString();
args.Data = GetCustomer(customerID);
break;
case "订单信息":
string orderID = args.Report.Parameters[0].CurrentValue.ToString();
args.Data = GetOrder(orderID);
break;
default:
break;
}
}
附件下载:
您在使用产品过程中有任何疑问,可以登录官方产品技术社区和经验丰富的技术工程师、ActiveReports开发人员交流:了解更多。
了解ActiveReports产品更多特性:
下载产品体验产品功能:





















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








