原标题:JQuery选择器
声明:本栏目所使用的素材都是凯哥学堂VIP学员所写,学员有权匿名,对文章有最终解释权;凯哥学堂旨在促进VIP学员互相学习的基础上公开笔记。
JQuery 介绍:
用于搜索HTML标记 制作动画效果 ajax也封装在里面 也简化了ajax的操作 以往我们都是拿标记的id来拿到标记 但是jquery就完美的解决了标记定位 jquery是拿java做出来的框架 想要使用jquery你就得下载jquery 用它就是为了简化java操作
下载地址:
http://jquery.com/download


迷你版本就是她会给你代码中的空格注释换行全部去掉 这样文件大小只有80多kb 普通版本有空格换行注释 有200多kb
Jquery使用:
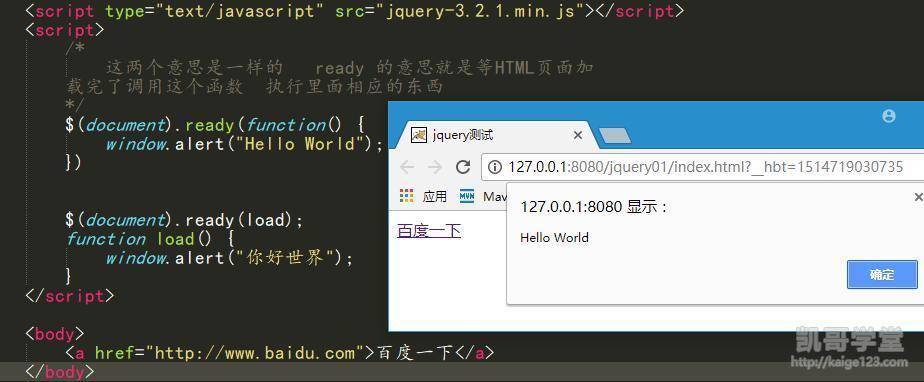
测试jquerys是否正常 首先你要把jquery引入到你的HTMl或者jsp代码中 在标记中泻如下图 如果浏览器有弹出Hello World就代表没什么问题了!


$ 他就是一个函数的名字 就是一个$ 方便好认识 因为jquery很多操作就要依赖这个函数
$ 函数的作用:
选择器 就是你给他一个文本或者id或者样式表 他就会给反馈一个对象给你
包装-简化操作 它里面有包装好的方法 是为了简化你的操作 比如隐藏标记 添加标记 ... 她有包装好的函数给你使用! 这样的好处在于简化了对标记的操作
$(docume) 里面传对象就是让他将这个对象进行包装 函数也一个是对象
$(“aa”) 里面传的是字符串就是使用选择器寻找对象
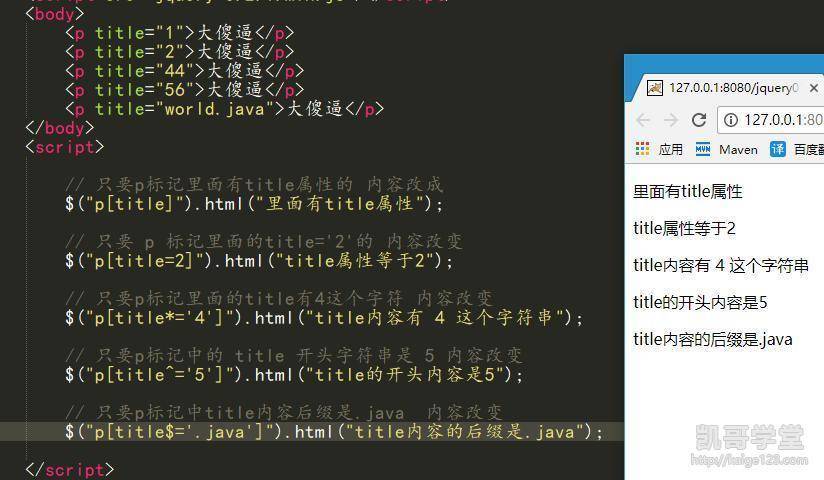
Jquery的选择器:
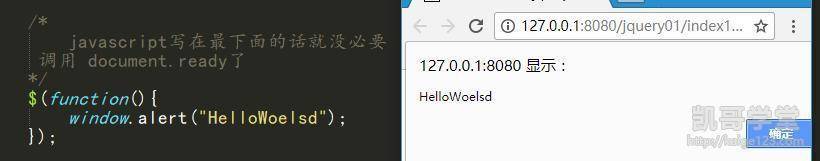
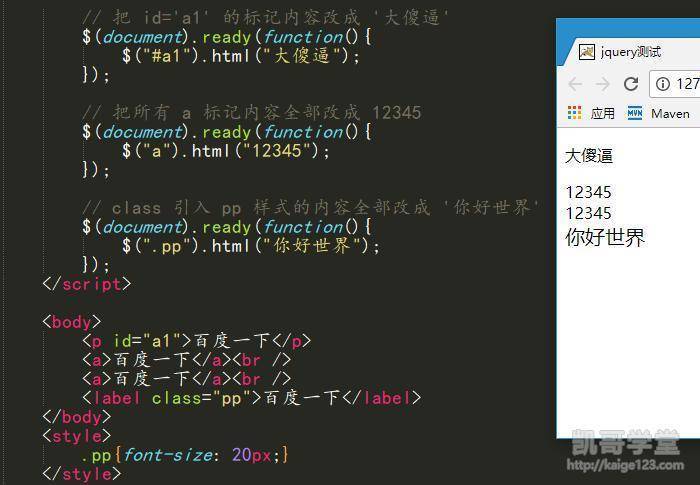
Jquery的选择器写法和CSS样式的命名是一样的 测试如下图: 如果你的java写在最下面 就没必要加 ready了


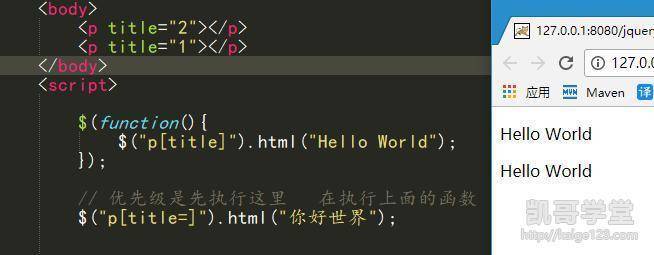
执行顺序:
测试数据表明 不管代码顺序怎么写 永远先执行里面的对象 其次再执行函数

拿jquery给标记添加事件
责任编辑:





















 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








