>本节讲解的内容对前面的章节具有依赖性,如果看起来有困难,请先看本系列前面的章节
## 一、 v-html指令
### 1.1.说明
假如我们从服务器请求回来的是一个HTML的代码片段
* 如果我们想将html原样输出,就是用{{}}就可以了
* 如果我们希望浏览器解析html后展示,那就要使用到v-html了
### 1.2.怎么做
```
{{zimug}}
const app = new Vue({
el: '#app',
data: {
zimug: '今日头条-字母哥课堂'
}
})
```
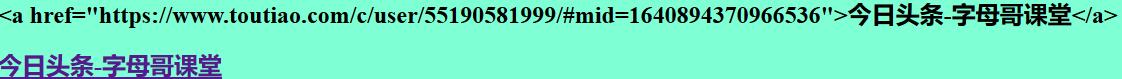
### 1.3.效果
实现效果如下(这个是实现效果截图。不可点击):

## 二、 v-pre指令
### 2.1.说明
如果我们想把下面的这段文字原样输出,则么办?
~~~
字母哥课堂讲的真不错,特别是{{Mustache}}插值表达式
~~~
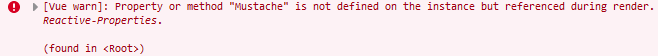
**注意**文本里面有一个`{{Mustache}}`,vue会去找Mustache变量,找不到会报错。

即使我们定义了变量,也不满足我们的需求。我们需要将Mustache原样输出,而不是交给浏览器做变量插值操作,这就需要用到v-pre指令
### 2.2.怎么做
```
字母哥课堂讲的真不错,特别是{{Mustache}}插值表达式
```
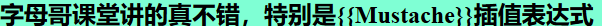
### 2.3.效果
这样,vue就不会去解析{{}},而是原样显示出来,下图为显示效果






















 404
404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








