前言回顾
昨天我们正式开始了新的项目 hacker news of angular 的开发,在昨天的文章中,我们初步使用了 nz-list 组件来渲染返回的数据,回顾一下昨天我们的单行渲染情况:

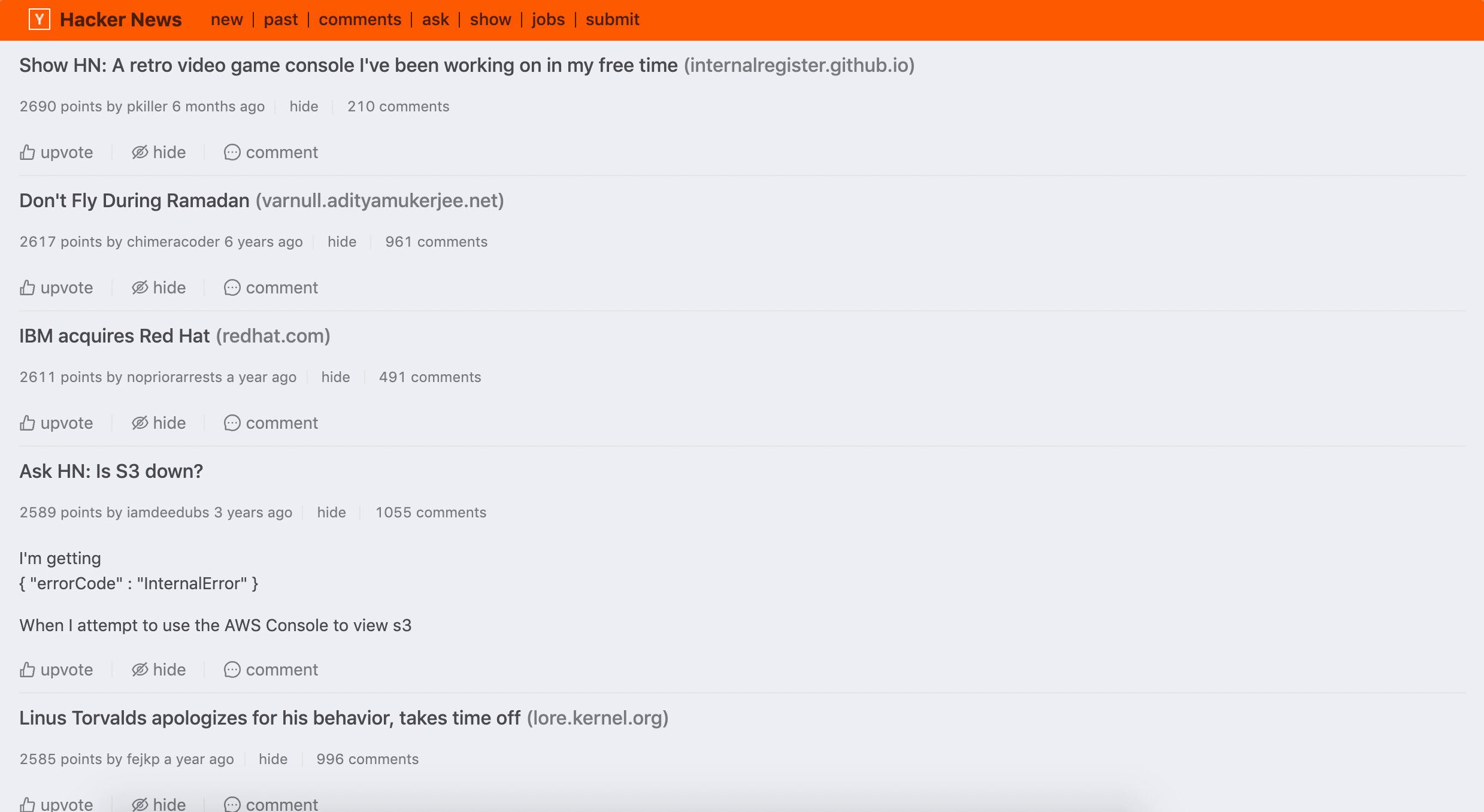
对比一下 Hacker News 官网,现在的 UI 完成度与我们想达到的目标还有一定的距离,今天就让我们继续完善这个页面。
开始
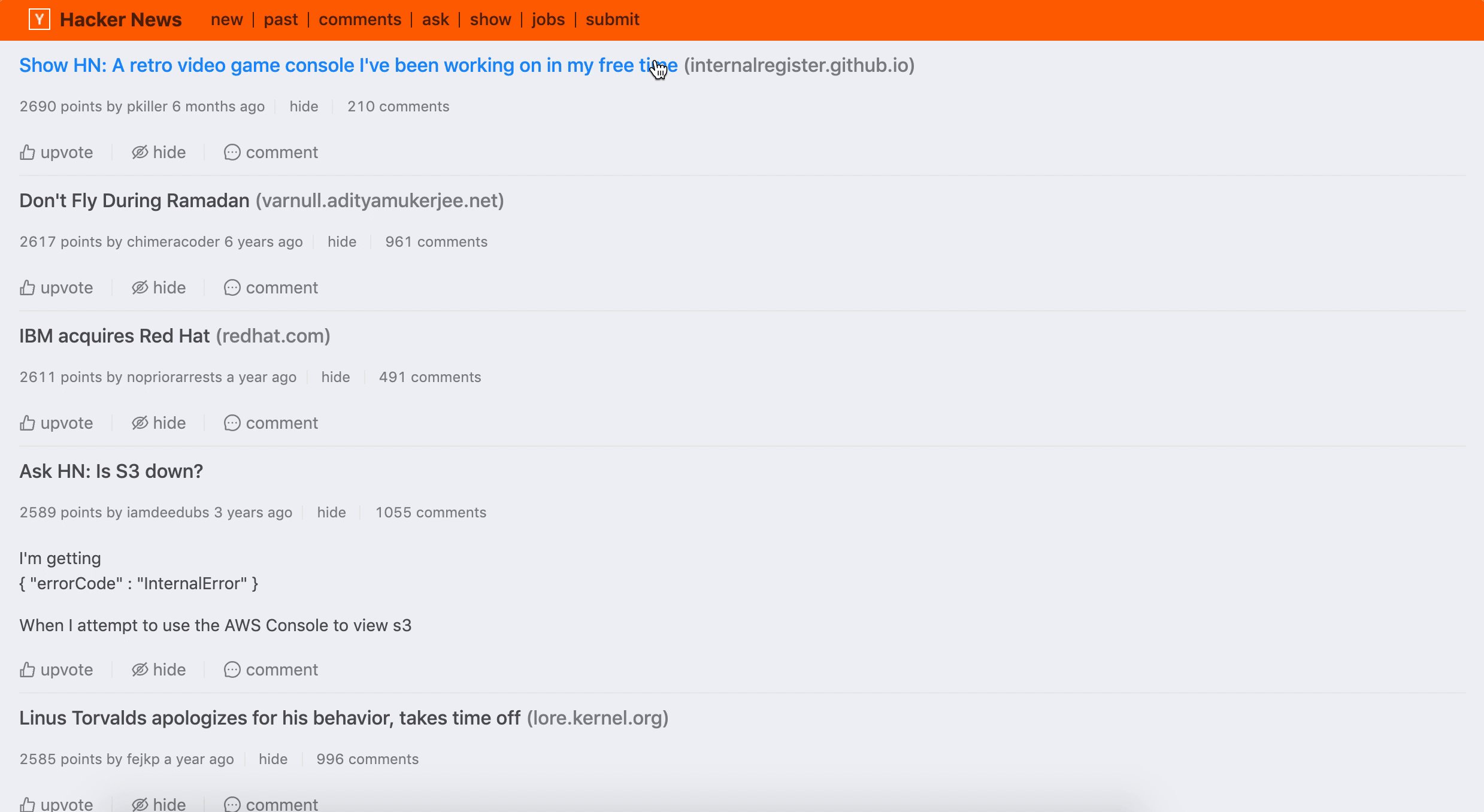
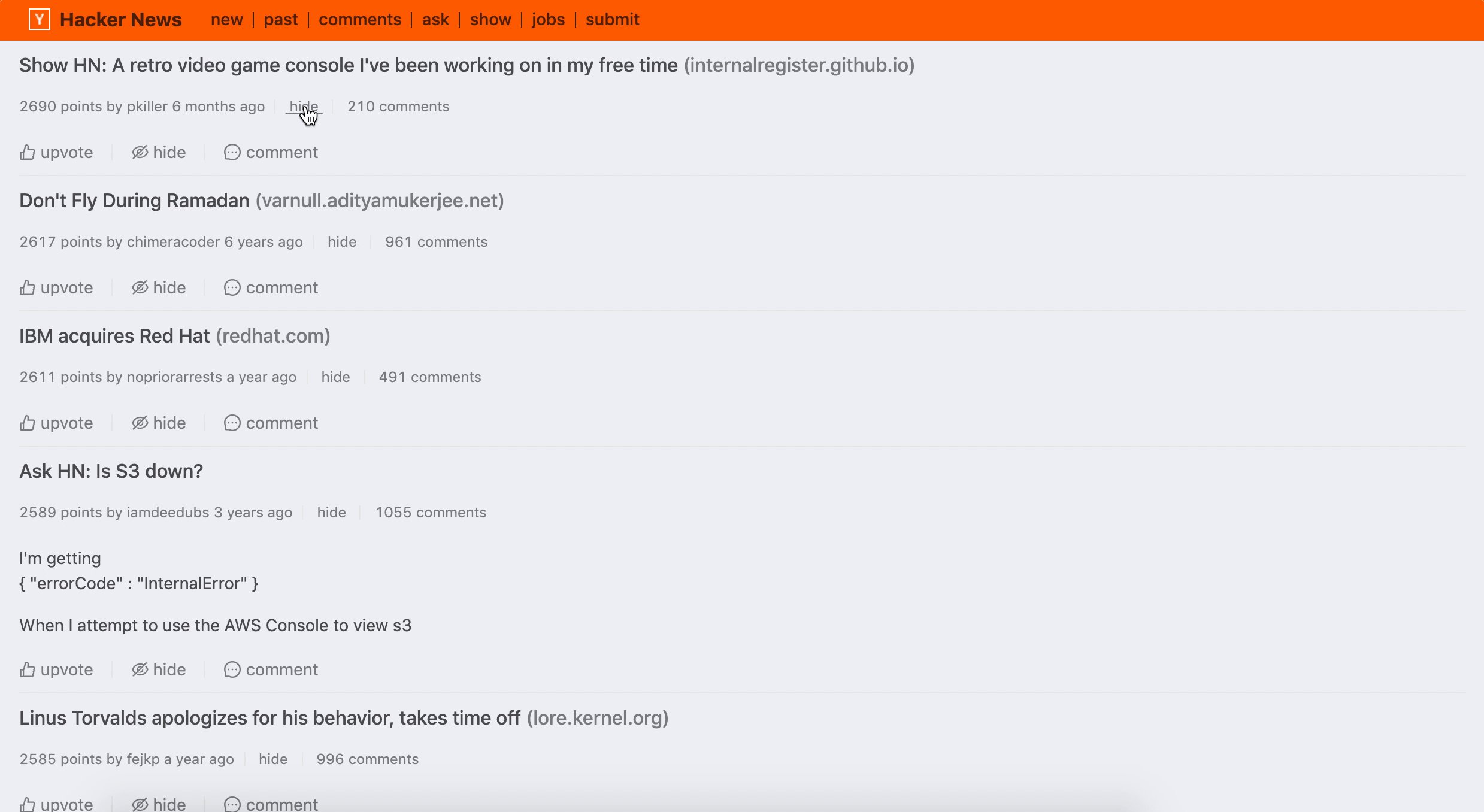
同样的,让我们先来看看今天要完成的工作:

从页面上看到,今天我们需要完成:
- 提取 url 的
domain - 时间转换为
6 months ago这种相对时间 - 设计底部操作栏
upvote、hide、comment - 显示
list item(非纯链接)的内容
让我们一个一个来解决。
nzActions 自定义操作
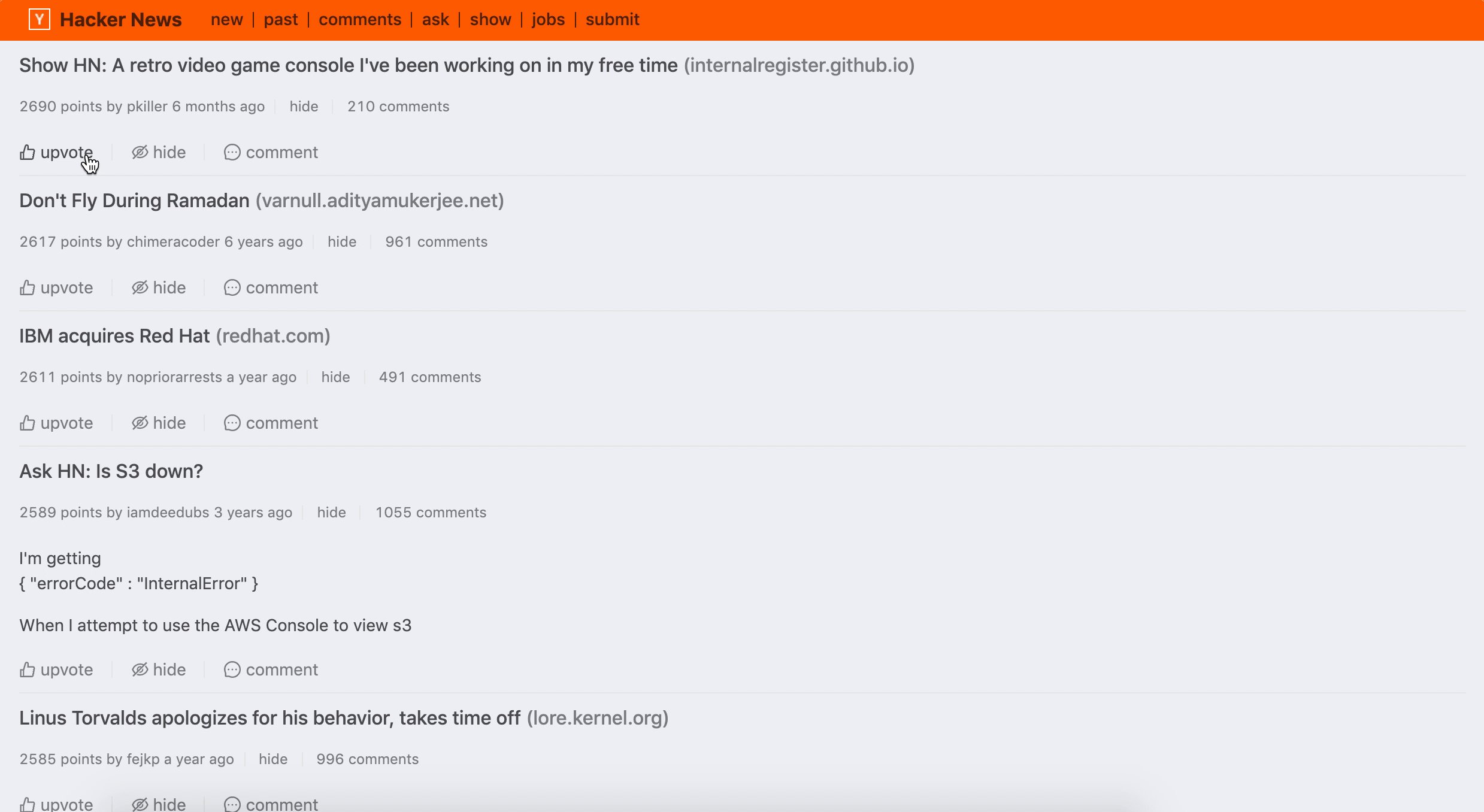
我们在上图发现,我们需要将自定义操作栏放到单行 item 的底部,nz-list-item 已经为我们准备好了属性:
nzActions:列表操作组,根据 nzItemLayout 的不同, 位置在卡片底部或者最右侧,它接受一个TemplateRef数组。
我们来改造一下当前项目的 nz-list 代码来适应该属性:
<nz-list
[nzDataSource]="listOfNews"
[nzRenderItem]="item"
[nzItemLayout]="'vertical'"
[nzLoading]="loading"
nzSize="small">
<ng-template #item let-item>
<nz-list-item
nzNoFlex="true"
[nzActions]="[upAction, hideAction, commentAction]">
<ng-template #upAction><i nz-icon nzType="like" nzTheme="outline"></i> upvote</ng-template>
&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








