html和css如下:
Foo
Bar
span {
display:inline-block;
width:100px;
background-color:palevioletred;
}
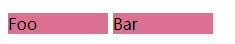
效果如下:

SPAN元素之间将会有一个4px宽度的空白。
如何解决呢?
首先我们需要分析出现这种问题的原因在哪里。
因为span是行内元素,这意味着就和一个字符一样,而不管两个字符相距多远,对于浏览器来说只会解析为一个空格, 比如上述代码,换了一行,也算是一个空格,那一段空白就是这么来的.
知道了原因,那么解决的方法就有了。
第一种方法:
将两个span元素放在同一行,不要换行。如:
FooBar
第二种方法:
将p元素的font-size设置为0,然后将span的font-szie设置为指定像素。如:
span {
display:inline-block;
width:100px;
background-color:palevioletred;
font-size:14px;
}
p{
font-size:0px;
}
Foo
Bar
第三种方法:
使用display: table;和display: table-cell;属性代替display: inline-block;
p {
display: table;
}
span {
width: 100px;
border: 1px solid silver; /* added for visualization only*/
display: table-cell;
}
Foo
Bar
第四种方法:
在p元素上加上display: flex属性
p {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
span {
float: left;
display: inline-block;
width: 100px;
background: blue;
font-size: 30px;
color: white;
text-align: center;
}
Foo
Bar
虽然这些方案都不是很理想,但是如果不这样处理,那你的HTML代码结构可能就非常混乱,成为标准的垃圾代码。
因为行内元素非常好用,所以这并不是一个小心避免的雷区,作为开发人员,学会处理这种空白问题也是很重要的 。





















 981
981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








