html 空格和html空格代码篇
在HTML网页排版机关时,一个翰墨与翰墨间空格可使用一个使用空格键直接空一格便可。然则要实现多个空格间隔,打再多空格键空格,始终至多展现一个空格地位。
那末如何才智html构造中笔墨间完成多个空格成果?
谜底:使用空格代码(html空格符)。
html 空格代码:
1、一个空格。翰墨间插入一个空格这个容易,直接键盘空格键敲入一个空格即可。
2、插入多个空格。
文字间插入多个空格造诣,要是还是运用电脑键盘空格键敲入频仍空格,这时候空格键键入至多只能表示一个空格位子了。这个时辰就须要空格字符代码“ ”
3、html空格代码
此为空格字符即空格代码。
&+n+b+s+p+;由六位字符字母组成一个空格造诣html不凡字符。
4、html空格实例
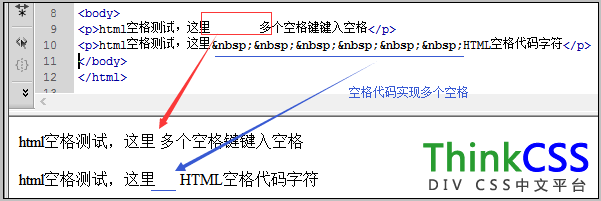
html空格测试,这里 多个空格键键入空格
html空格测试,这里 HTML空格代码字符
多个空格完成成果截图

html空格字符代码实现多个空格实例成效截图
从上看出多个空格键键入空格只展示一个空格,而空格字符代码概略实现想要的空格隔绝距离地位。





















 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








