class同时设置多个值是什么意思?
class使用多个值
每个值空格隔开。
其实代表class引入3个CSS选择器,即:
.aaa{}
.bbb{}
.ccc{}
为什么会这样?
其实有时一个样式多处用,有的共用,有的又有区别,这个时候将共同用的新建一个CSS选择器,不同的再新建一个CSS选择器,这样便于重(cong)用节约CSS代码。
举例一个CLASS多值简单理解。
假如有3个DIV盒子,均设置了一个相同边框样式,但宽度不同,这里就可以使用这样一个div内使用一个class引入多个选择器命名。
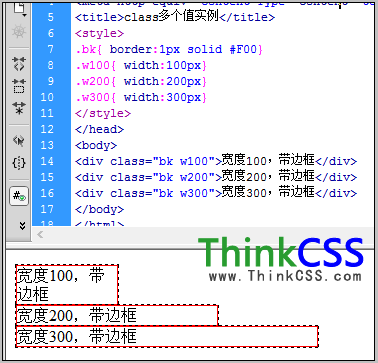
完整实例代码:
class多个值实例.bk{ border:1px solid #F00}
.w100{ width:100px}
.w200{ width:200px}
.w300{ width:300px}
宽度100,带边框
宽度200,带边框
宽度300,带边框
这里三个DIV均设置相同边框样式,宽度不同,使用一个class使用两个CSS选择器。

一class同时引入多个CSS样式选择器截图
一个class=多值,也就是一个class调用引入多个css样式。
作者:css5




















 1499
1499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








