首先来看一个案例:
.bottom-box{
margin-top:30px;
}
我设置了margin-top属性,我的上边距应该距离父元素为30px;
可是结果如何呢?结果并不是class为bottom-box的div上边距离父元素30px;而是距离body元素30px;
什么原因呢?
当个子元素设置margin-top属性时,如何父元素没有设置padding属性,即padding属性为0,那么会出现以上这个情况。
解决办法:这里有四种解决办法
给父元素加上css样式:overflow:hidden
给父元素加上css样式:padding-top,其值只要不是0都可以
给父元素加上css样式:position: absolute
把对父容器的margin-top外边距改成padding-top内边距。
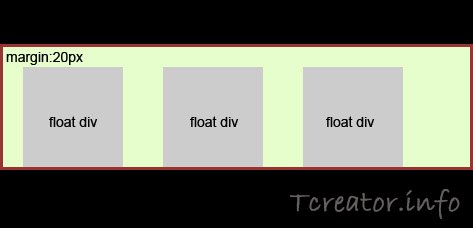
再来看一个实例:
http://www.manongjc.com/article/1263.html#box{width:600px; background:#E6FECB; border:3px solid #933; overflow:hidden;}
.float_div{float:left; margin:20px; width:100px; height:100px; display:inline; background-color:#CCC;}
其在IE6和IE7下显示效果为

margin:20px; 只有margin-bottom失效了。
解决办法:只要在浮动的最后一个元素后面加上“
#box{width:600px; background:#E6FECB; border:3px solid #933; overflow:hidden;}
.float_div{float:left; margin:20px; width:100px; height:100px; display:inline; background-color:#CCC;}
.clear{clear:both;}
还有个简单点的解决方法:
IE6/7下margin-bottom无效一般出现在容器里某元素设置后在父容器内无效,这个时候只需要在父容器中加入以下两句css,基本上所有的浏览器都兼容了:
overflow:hidden;zoom:100%;
这个方法不用添加额外的标签,也是很好的解决办法!




















 1106
1106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








