等距立体风格(isometric style)是近年来在AI插画中十分受欢迎的一种。这类插画大多是用立体的方式去表达一个场景或者空间,它的原理很类似于搭积木,用不断堆叠的方式去呈现各种场景。
相信大家一定对纪念碑谷这款“设计师必玩”的神级游戏不陌生吧,其中的场景设计就采用了这一风格,给人留下了很深的印象。
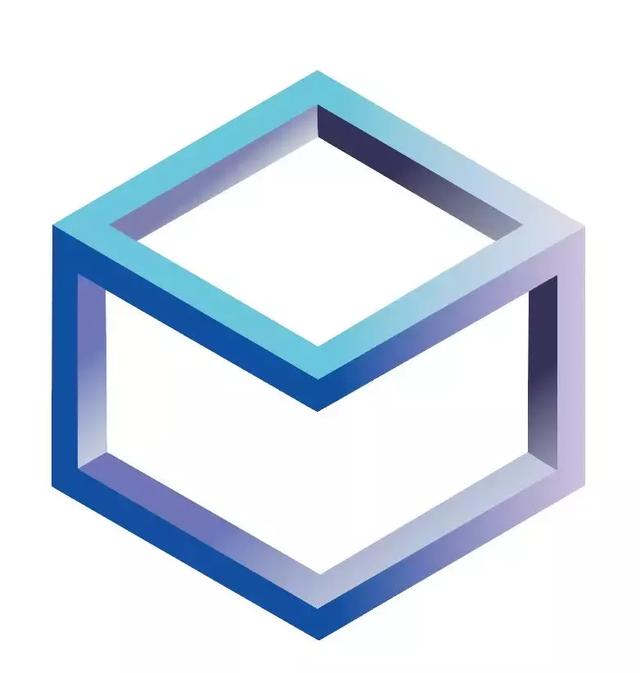
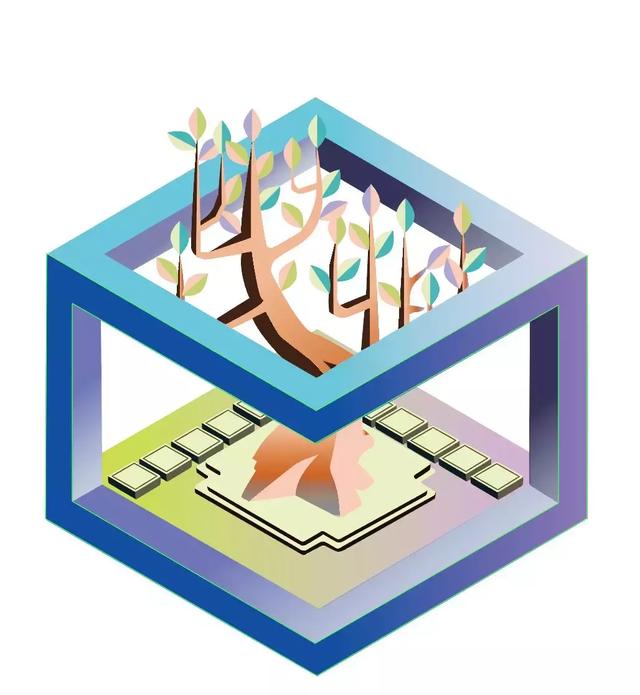
可能有同学觉得比起平面风格来说,立体的更加难画,实际上你只要学会在AI中搭建一个立体框架,剩下的步骤就像堆积木一样容易,那么以下图为例,让我们看看如何用AI画立体等距离风格插画。

01在AI中建立辅助线
Step 01
首先打开AI,新建一个800*1000px的文档。

用矩形工具画一个无填充黑色描边的矩形。


用选择工具选中这个矩形,按住alt键拖动复制,直到铺满整个画布。

Step 02
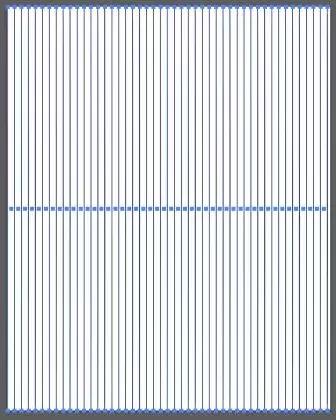
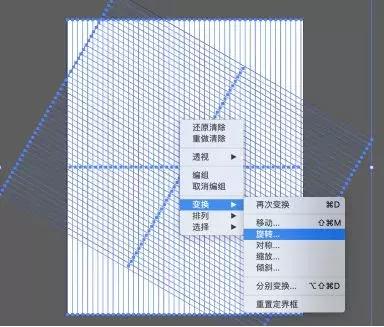
将刚才做好的矩形编组,按住control+d复制,然后鼠标右键【变换>旋转】将旋转参数设为60。


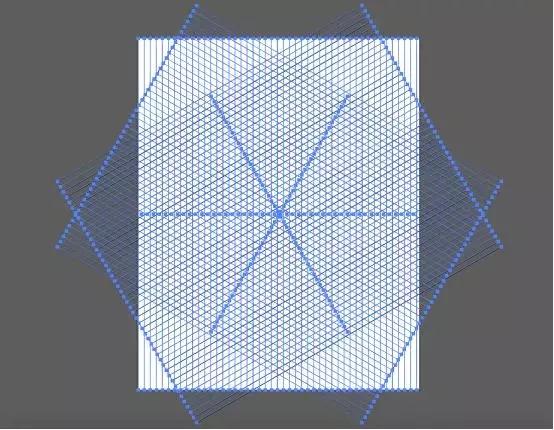
再按住control+d旋转复制,让它们形成一个网格。

进行微调,使它们形成一个一个的小正方体。
Step 03
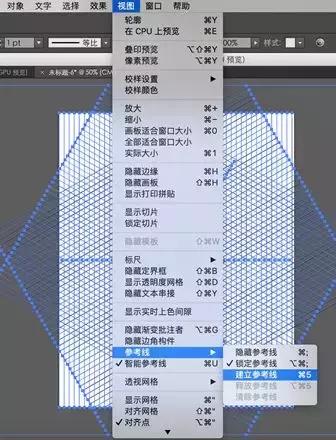
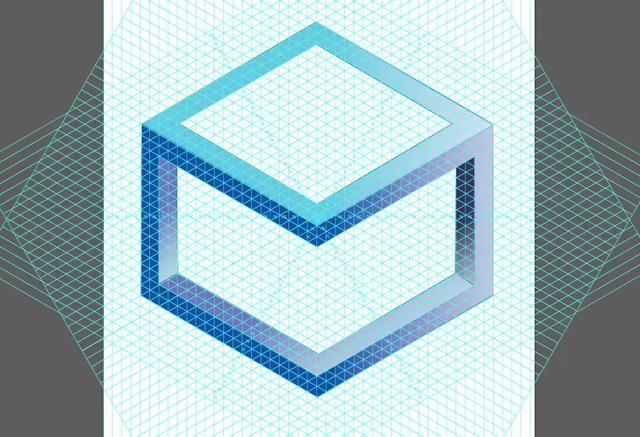
左键【视图>参考线>建立参考线】,并将网格锁定,这样辅助线就完成了。

02建立大框架
Step 01
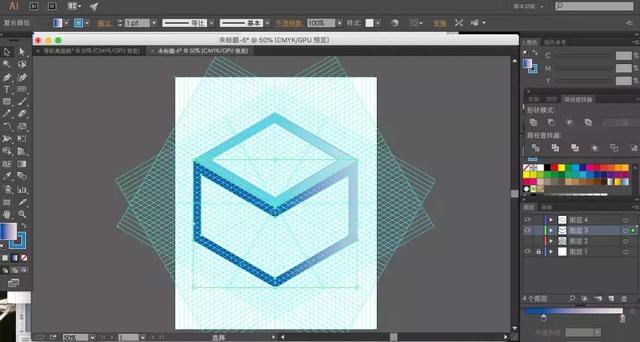
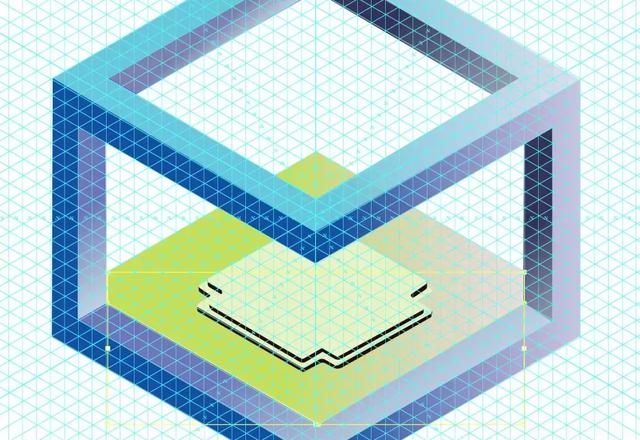
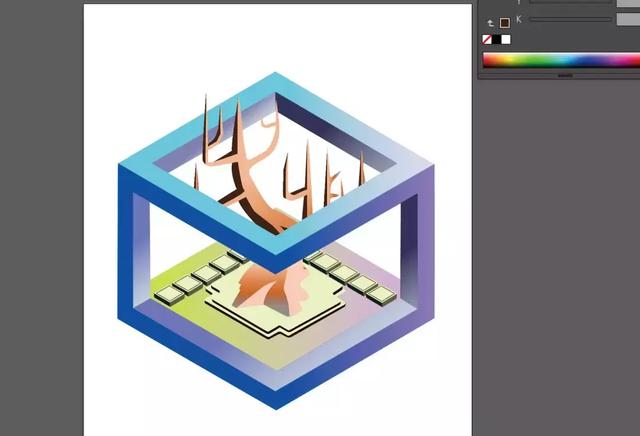
接下来可以开始绘制图形了,先在辅助线上用钢笔工具勾出立方体的框架。



选择工具栏的渐变工具对图形进行颜色填充,可在拾色器面板中调整颜色。
用钢笔工具和渐变颜色填充工具画出更多的色块,使图形更加有立体感,注意明暗变化,不同的色块用不同颜色进行区分,也可以多尝试一些配色。


这样就大致搭建好了这个立体图形的框架,接下来就像搭积木一样,来逐渐给它添加内容和细节。
Step 02
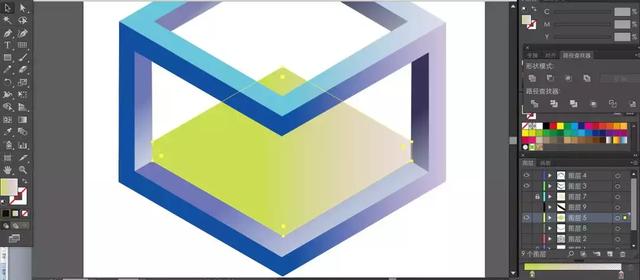
现在来绘制地面的部分,新建一个图层,还是用钢笔工具画出地面并填充颜色。



用同样的方法画出台阶和阴影部分,注意使用圆角工具和透视。

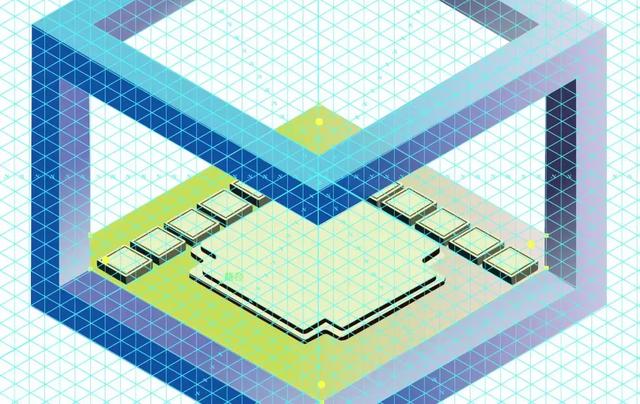
接下来新建一个图层,根据辅助线,用钢笔工具画出l格方砖,按住alt键拖动复制出一排方砖,要确保它们在一条线上。

这样地面部分就大致完成了。
Step 03
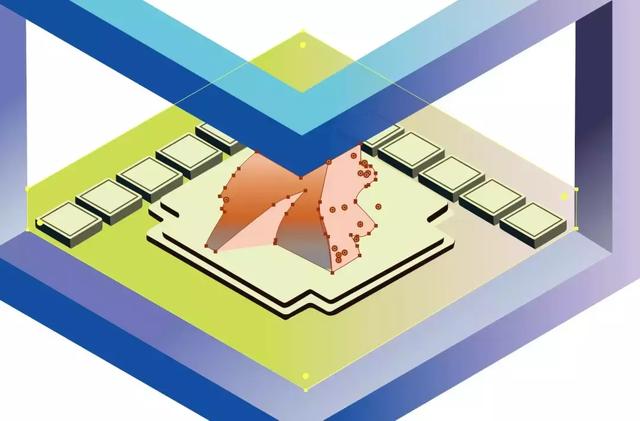
这一步我们来画树的部分,首先新建图层,从树根的暗部开始画,再画亮部。使用的还是钢笔工具,注意线条的封口和流畅。

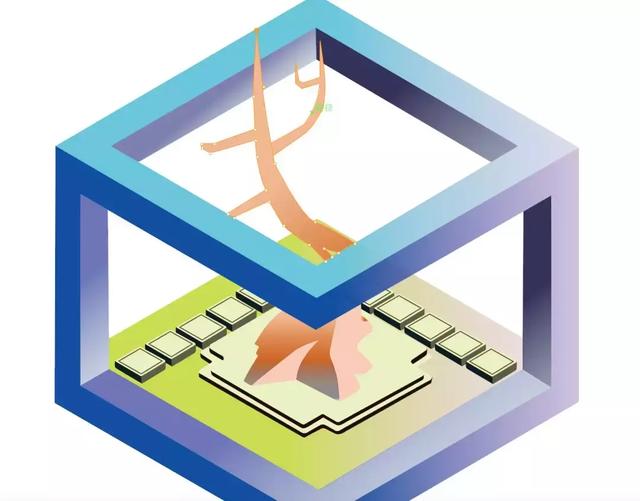
这样树根部分就完成了,也可以再添加一些肌理和线条丰富画面。接着来画树干和树叶部分,先用钢笔工具画出树干的亮部。


然后依此添加暗部,可以多画一些树枝使画面更丰富。到这一步树干的部分就完成了。
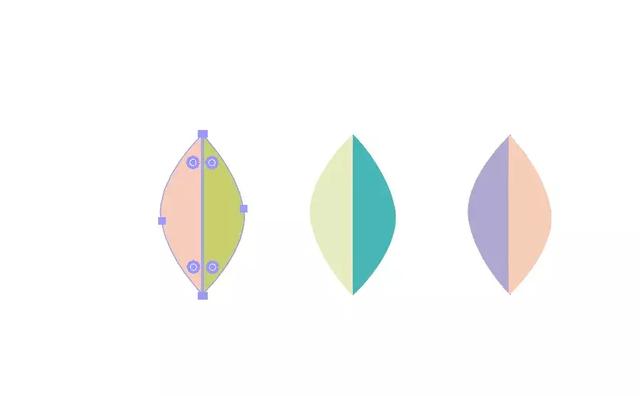
接下来可以画树叶部分,新建图层,先用钢笔工具画出一个树叶,然后复制出三个树叶,分别填充不同的颜色。


按住alt键拖动复制刚才做好的树叶到树干上,画面就基本完成了。
Step 04
给画面加上背景,这里我们选用较深的渐变色背景。最终,这样一张3d等距离插画就完成了。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








