美化指令
import Vue from 'vue'
//插件的包
import PerfectScrollbar from 'perfect-scrollbar';
//对应的css
import "perfect-scrollbar/css/perfect-scrollbar.css";
/**
* @description 自动判断该更新PerfectScrollbar还是创建它
* @param {HTMLElement} el - 必填。dom元素
*/
const el_scrollBar = (el) => {
if (el._ps_ instanceof PerfectScrollbar) {
el._ps_.update()
} else {
//加属性
el._ps_ = new PerfectScrollbar(el);
}
}
// 添加自定义指令
Vue.directive("scrollBar", {
// inserted钩子函数,获取自定义指令处的dom
inserted (el, binding, vnode) {
// 为了配合element的table组件 在这里需要判断一下并给定类
const {
arg } = binding;
if (arg === "elTable") {
el = el.querySelector(".el-table__body-wrapper");
if (!el) {
return console.warn("未发现className为el-table__body-wrapper的dom");
}
}
//判断其样式是否存在position 并且position为"fixed", "absolute"或"relative"
const rules = ["fixed", "absolute", "relative"];
if (!rules.includes(window.getComputedStyle(el, null).position)) {
console.error(`perfect-scrollbar所在的容器的position属性必须是以下之一:${
rules.join("、")}`)
}
//el上挂一份属性
el_scrollBar(el);
},
// 更新dom的时候
componentUpdated (el, binding, vnode, oldVnode) {
try {
vnode.context.$nextTick(() => {
el_scrollBar(el)
})
} catch (error) {
console.log(error);
el_scrollBar(el)
}
}
})
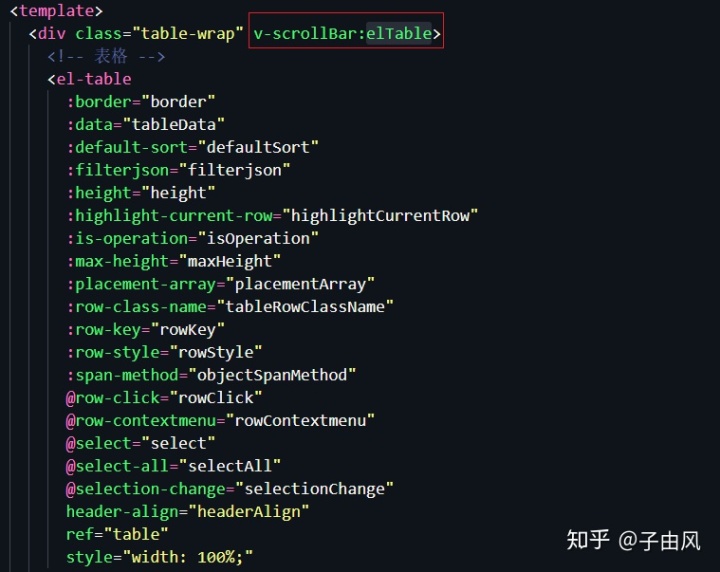
使用到 el-table 表格上

<template>
<div class="table-wrap" v-scrollBar:elTable>
<!-- 表格 -->
<el-table
:border="border"
:data="tableData"
:default-sort="defaultSort"
:filterjson="filterjson"
:height="height"
:highlight-current-row="highlightCurrentRow"
:is-operation="isOperation"
:max-height="maxHeight"
:placement-array="placementArray"
:row-class-name="tableRowClassName"
:row-key="rowKey"
:row-style="rowStyle"
:span-method="objectSpanMethod"
@row-click="rowClick"
@row-contextmenu="rowContextmenu"
@select="select"
@select-all="selectAll"
@selection-change="selectionChange"
header-align="headerAlign"
ref="table"
style="width: 100%;"
>
<slot></slot>
<!-- <el-table-column
label="操作"
prop="operation"
v-if="isOperation">
<template slot-scope="scope">
<fy-ripple-button @click="setTop(scope.row)"
size="mini">置顶</fy-ripple-button>
</template>
</el-table-column>-->
<div slot="append">
<!--在此处添加你想要插入在表格最后一行的内容-->
<!-- 加载更多 -->
<div class="table-footer" v-if="total > tableData.length">
<div class="loading-more" v-if="total > tableData.length">{
{$_text['text.load.more']}}</div>
<!-- <div class="pagnition-wrapper">
<fy-pagination
:current-page="afterCurrentPage"
:layout="layout"
:page-size="size"
:page-sizes="pageSizes"
:pager-count="pagerCount"
:total="total"
@handle-current-change="handleCurrentChange"
@handle-size-change="handleSizeChange"
></fy-pagination>
</div>-->
</div>
<div class="table-footer" v-if="total === tableData.length">
<div class="loading-more&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2743
2743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








