项目将近完结,在修正bug的同时,也对自己项目中代码进行回顾分析。
看回半年前写的东西,真是很多都感到陌生,所以趁着下午的空档时间总结下之前遇到的难点。
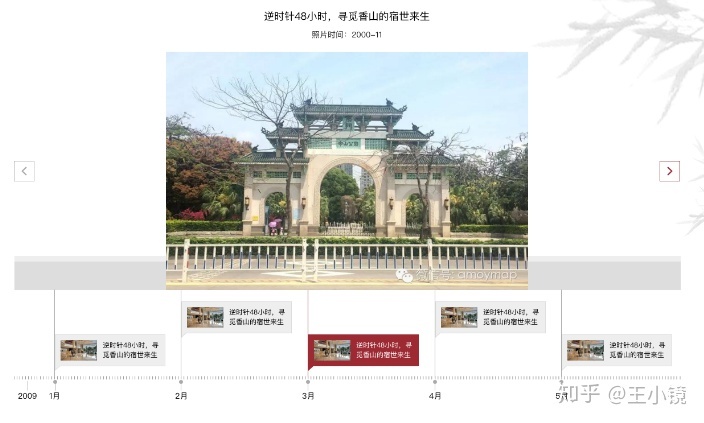
好的,先上图,目标效果

先分析
1. 上下两层,上层样品轮播,下层层进式时间轴 + 小型样本展示,要注意的是上下两层的样品是有逻辑的,即点击下层小样品,上层样品会有响应
2. 上下两个步进器,上层左右是会影响下层的,而下层时间轴横移不会影响上层
3. 时间刻度,此处偷懒了下,我直接用了样品的时间,而不是等宽时间线
首先是上层的html代码
<div class="big_img">
<img src="../../assets/img/pre.png" class="pre2" @click="handlePre(); actived(activePosition-1)" >
<!-- <img class="img" src="./img/demo6.jpg" alt=""> -->
<div @click="goDetail()" style="cursor: pointer">
<filter-img class="img" :src="img_loca"></filter-img>
</div>
<img src="../../assets/img/next.png" class="next2" @click="handleNext(); actived(activePosition+1)">
</div>
<div>
<img src="../../assets/img/pre.png" class="pre" @click="handlePre">
<img src="../../assets/img/next.png" class="next" @click="handleNext">
</div>为左右步进器以及中间图片添加事件
然后是下层的html代码
<div class="time_linebox" style="margin-left: 1px; margin-top: -60px">
<div ref="mytimeline" style="position: relative; left: 0">
<div class="time_lineitem" v-for="(item, index) in timeList" :key="index">
<div class="time_linenode"></div>
<div class="time_lineyear">{{item.time}}</div>
<div class="time_linecontent" :class="{upper: index % 2, active: activePosition === index}" @click="actived(index)">
<filter-img :src="item.img"></filter-img>
<p>{{item.title}}</p>
</div>
<div class="line"></div>
</div>
</div>
<div class="time_line" style="position: relative; top: -280px"></div>为将要移动的div添加ref,样式为 `position: relative; left: 0`,同时为小样品的上下分流设好样式,ps:时间轴圆形节点要放在for循环里
方法代码
左移
handlePre() {
let left = parseInt(this.$refs.mytimeline.style.left);
if(left < (-220)){
this.$refs.mytimeline.style.left = left + 250 + 'px';
}
}
不为最左边的时候,可以左移,步进长度应为小样品长度再大一点
右移
handleNext() {
let left = parseInt(this.$refs.mytimeline.style.left);
if(left <= 20 && (left >= -650)){
this.$refs.mytimeline.style.left = left - 250 + 'px';
}
},
不为最右边时,可以右移,这里限制条件为总长度减去一个小样品的长度
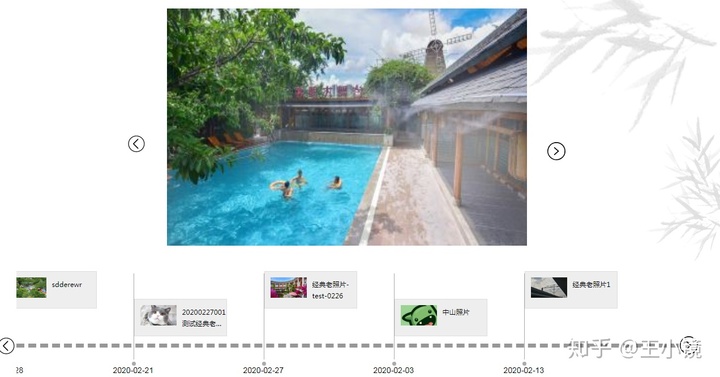
成品展示

附上自己的sg地址,希望大家多多留言点赞!
vue时间轴风格式的图片展示 - 个人文章 - SegmentFault 思否segmentfault.com




















 6019
6019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








