产品海报设计的难度是非常高的。如下面的教程,首先要了解清楚产品的特色,然后搜集相关的素材,再进行溶图,把产品包含的信息都表现出来,达到一目了然的效果。最终效果

一、首先选择背景素材,为什么选择这两张背景,因为他们几个的透视是大概一致的。我在选素材的时候就首先考虑透视的问题。透视不对的素材不要拼一起,白色的线为视平线。

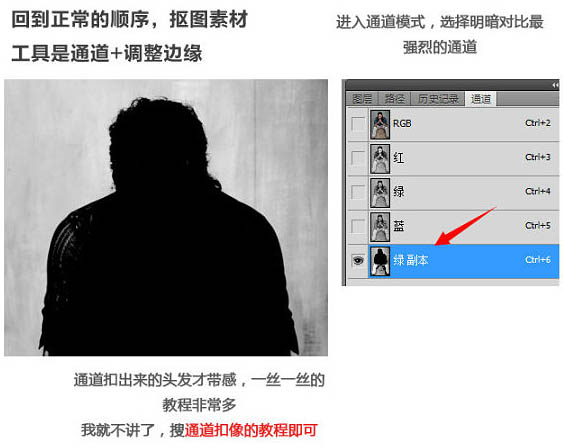
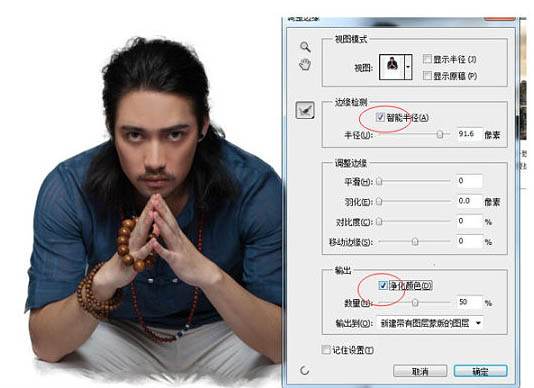
二、打开人物素材,抠图素材,工具是通道 + 调整边缘。进入通道模式,选择明暗对比最强烈的通道。



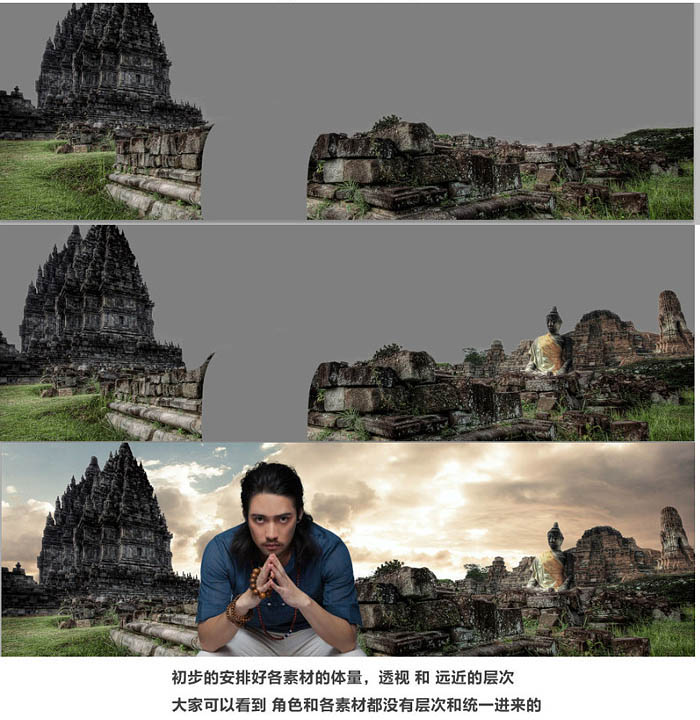
三、初步安排好各素材的体量、透视,远近层次等,主要的素材不够长咋办,裁剪和拼接。





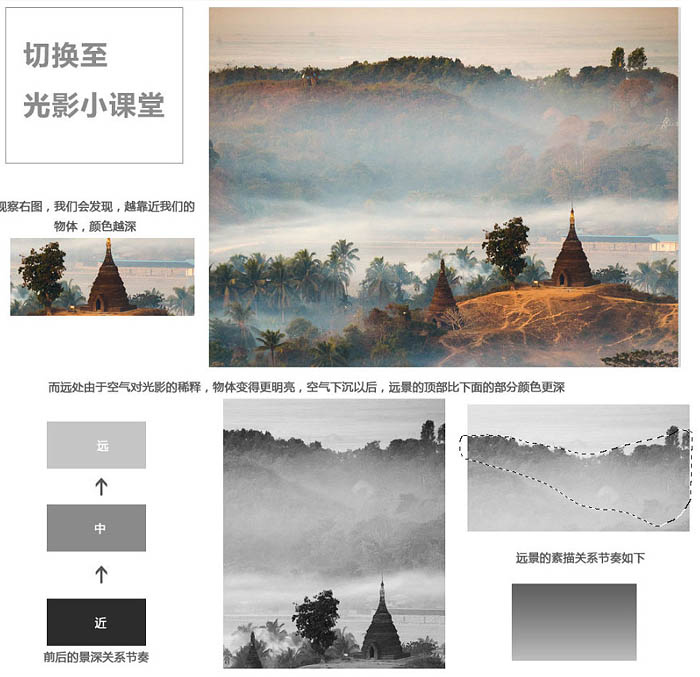
四、光影的处理方法。

五、层次的调整如下,使用调色工具,将远景进行处理,同时要考虑到黄色的夕阳对建筑的影响,需要偏暖色,融入到天空。

六、加入底部光影,采用画笔或者路径工具,勾画光影的面积,这样前后的层次更明显了。

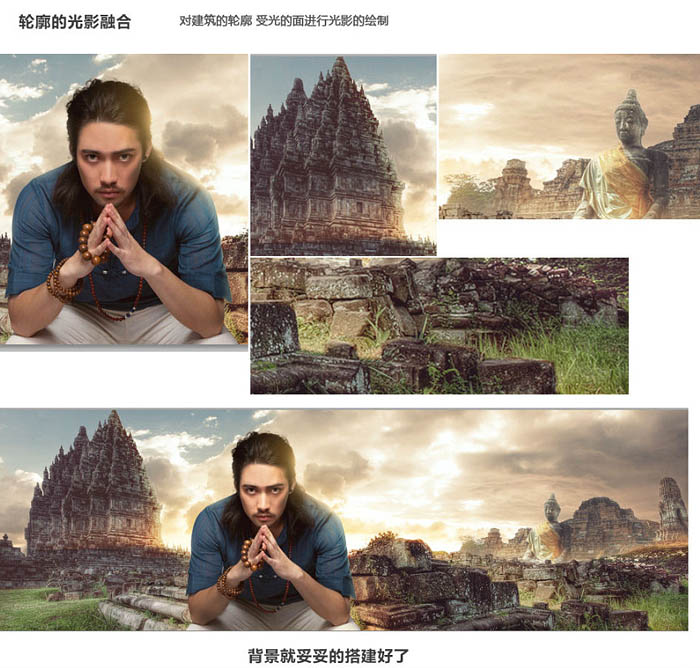
七、环境光的制作。当我们的素材置于有色光的环境中,他们的轮廓都会受到主光源的照耀而改变颜色,轮廓融入到光影之中。

八、轮廓的光影融合,对建筑的轮廓,受光的面进行光影的绘制。

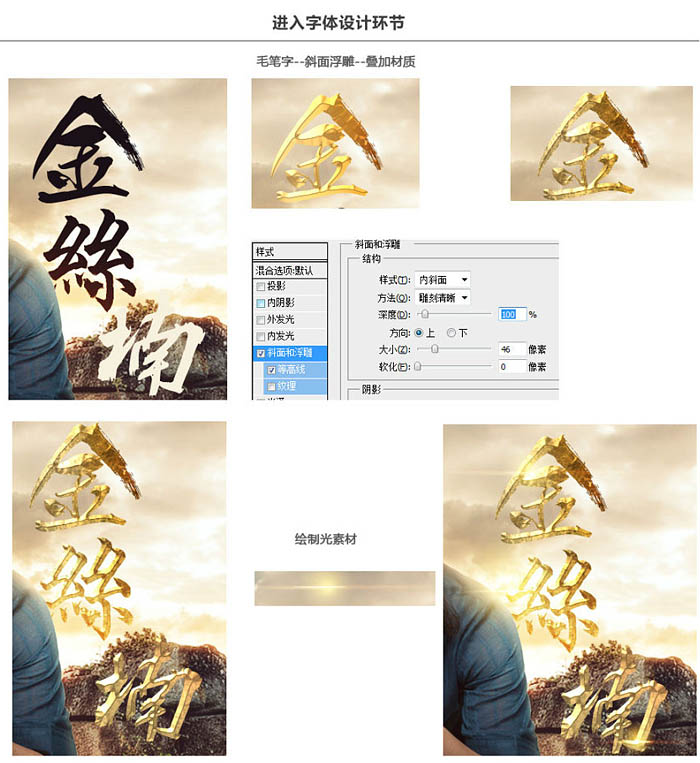
九、进入字体设计环节,如下图。

最后添加其它装饰,完成最终效果。
























 3361
3361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








