一、原因
最近看大家的博客都比我优秀。然后就是不论博客大小都有这个目录导航功能。而且我自己在翻看自己的博客站点的时候觉得没有导航功能很麻烦。所以就给自己的博客升级下,增加了导航功能。
写出来的原因是因为这个功能比较冷门。写出来分享一下。
二、编写生成目录
1、先分析你的编辑器生成的文章html结构。
这一步很重要。为什么我不是在编辑器直接去生成目录呢?因为编辑器本身功能就很重,然后你如果在编辑器去生成目录,那么就需要存入数据库,那么就涉及增删改查。真的很low,而且这个其实说白了就是爬虫一样,你分析下html结构,然后for循环之后拿出来就行了。
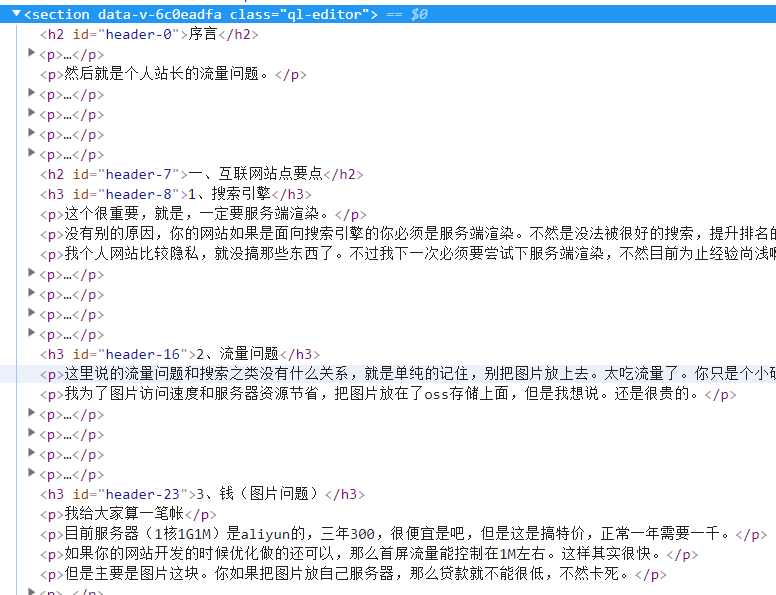
这里我用的quill.js,生成的所有元素都是单独成行元素。
放个我自己的html结构图

这里只是html结构,最好是看childNodes字段,仔细去看。我的属于所有元素单独一行。不存在html嵌套
2、用js遍历你的文章的内部html结构
这时候比较简单了,就是遍历下html元素。得到一个数组
上代码// 生成目录
generate_catalog() {
// 保证渲染成功
this.$nextTick(() => {
const article_content = this.$refs["article"];
const








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








