1、前言
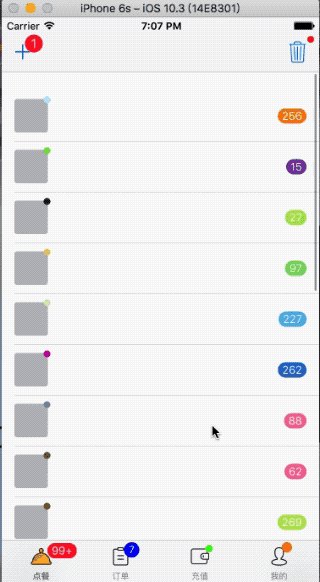
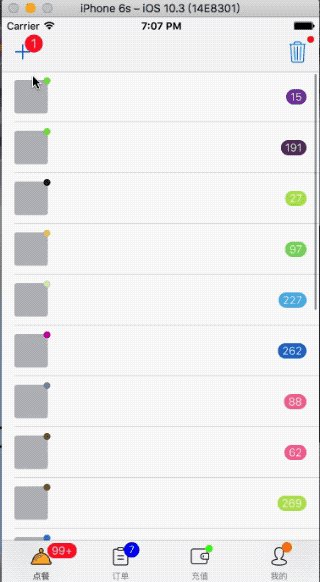
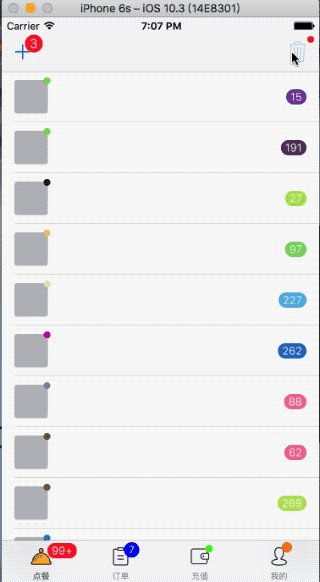
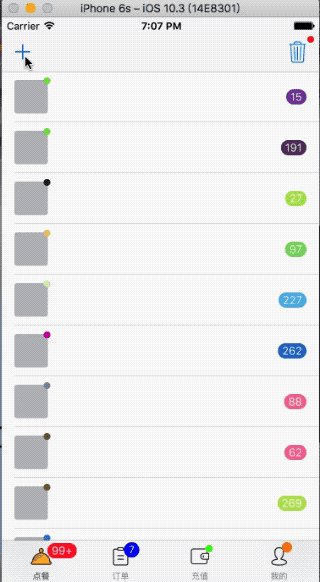
最近项目的一个需求是在UIView, UITabBarItem, UIBarButtonItem 这三种类型的控件上添加消息提醒小圆点(Badge),一开始找了一个星星很多的Badge库 RKNotificationHub,但发现其不能很好的满足项目需求(在UITabBarItem表现不是很好), 于是就自己动手写了PPBadgeView,可以很方便的为UIView, UITabBarItem, UIBarButtonItem及其子类添加Badge, 支持 Objective-C与Swift .

2、原理
PPBadgeView的实现原理很简单: 将一个UILabel控件(Badge,也可为其它)添加到UIView(及子类)的对象上 , 所以我们的关键点是要找到这个UIView对象! 像UIControl、UILabel、UIButton、UIImageView...这些控件就不用说了,都是继承UIView,可直接在它们的身上添加Badge,但是 UITabBarItem , UIBarButtonItem 就不同了,它们两个并不是继承的UIView,该怎么办?
2.1、给UITabBarItem添加Badge
通过系统的API可以看到UITabBarItem继承关系:
UIBarButtonItem --> UIBarItem --> NSObject ,
并没有看见UIView(及子类) , UITabBarItem/UIBarItem的公开属性里也没发现可用的UIView...不急,还记得Xcode自带的UI视图调试神器吗?








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 687
687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








