我们在小程序里做页面跳转有两种方式
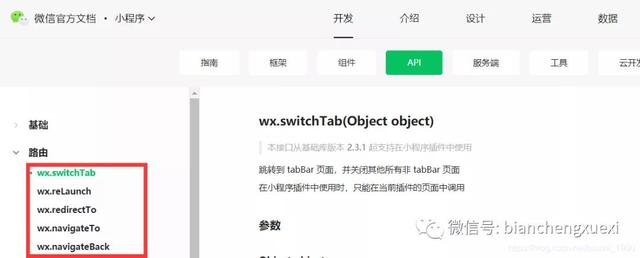
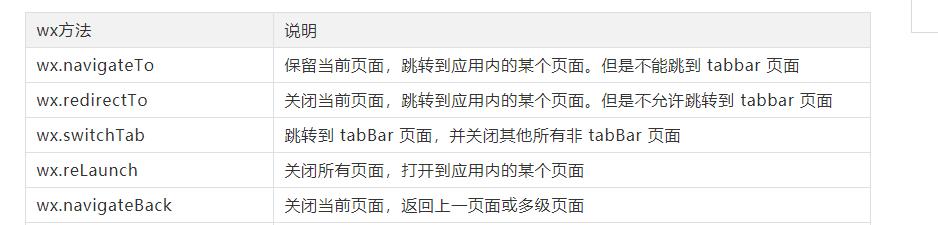
•1,借助navigator组件•2,借助wx.自带方法,在点击的时候做页面跳转 如下图所示的几个wx.方法

19-1,navigator实现页面跳转
navigator其实和我们html里的a标签有点像,也是为了实现页面跳转的。官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html

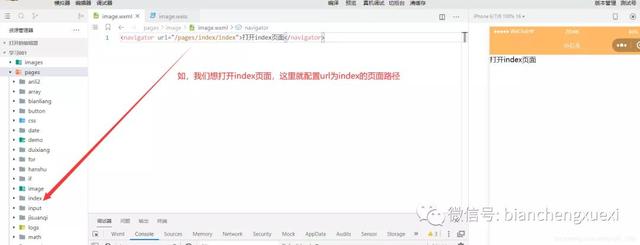
我们想用navigator来跳转到别的页面,其实很简单,只需要如上图所示,做简单配置即可。当然了我们使用navigator来跳转页面时,分下面几种情况。当然这些跳转方式都是通过配置open-type属性来定义的。

19-2,navigator的跳转方式
下面我把一些常用的open-type属性列出来给大家,方便大家以后使用。

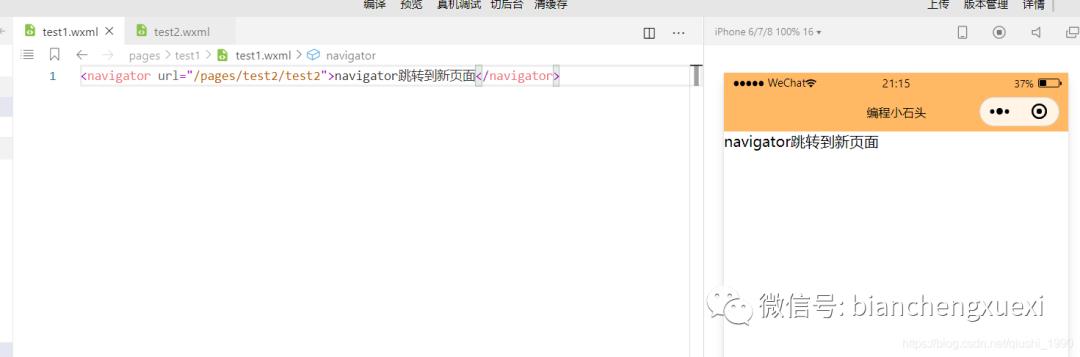
如我们使用navigate做页面跳转,只写个url属性,open-type的值默认就是navigate

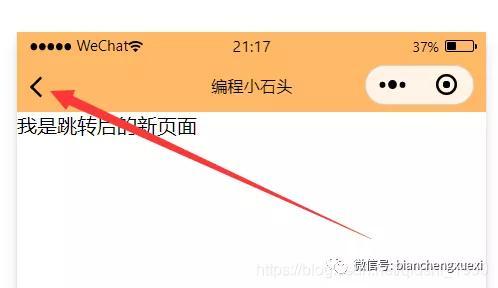
这样我们跳转到新页面后,会有一个返回按钮。我们可以通过这个返回按钮返回上一个页面。

我会在视频里为大家一个个演示其余的方法和功能。
19-3,点击事件结合wx方法实现跳转
我们做页面跳转除了使用navigate组件外,还可以通过点击事件借助wx方法实现页面跳转。
常用的wx方法:

我这里给大家举个简单的例子
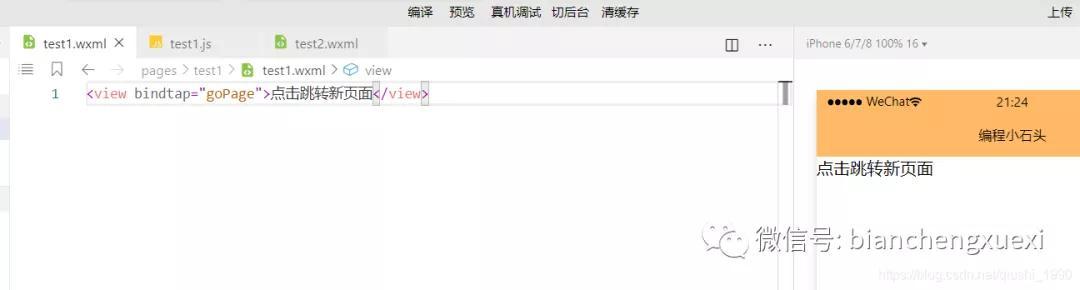
•在wxml里设置点击事件

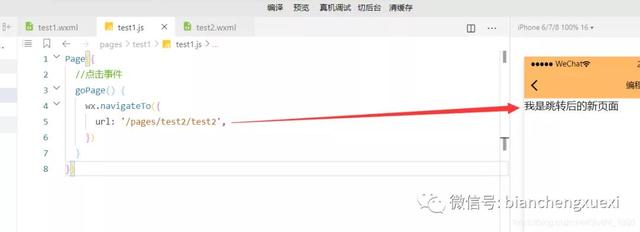
•然后再js里设置点击后跳转页面

这样我们就可以实现页面跳转了,和使用navigate做跳转一样的效果。其余的几个wx跳转方法,我也会在视频里给大家做演示。




















 2027
2027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








