一、简介
以下内容来自百度:
jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的

目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
jQuery EasyUI为我们提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。
jQuery EasyUI是基于JQuery的一个前台ui界面的插件,功能相对没extjs强大,但页面也是相当好看的。一些功能也足够开发者使用,相对于extjs更轻量。
jQuery EasyUI有一下特点:
1、基于jquery用户界面插件的集合
2、为一些当前用于交互的js应用提供必要的功能
3、使用 EasyUI你不需要写很多的javascript代码,通常只需要写HTML标记来定义用户界面即可
4、支持HTML5
5、开发产品时可节省时间和资源
6、简单,但很强大
二、如何使用jquery EasyUI这个框架
方法一(个人推荐这种方法):这个方法也是官方给出的方法,
只要在一个要使用html的文件中引入以下的js和css就可以了:
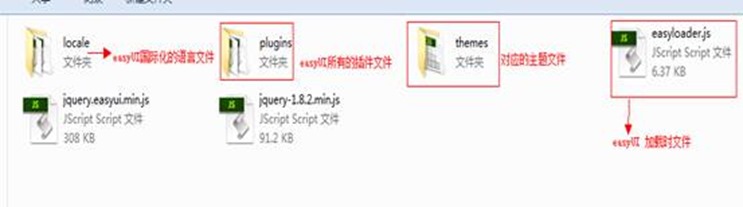
下图为easyUI对应目录的说明:

方法二(利用 easyLoader这个文件来进行实现对easyUI的加载):
优点:这种方式的加载,在页面的源代码上会少写一些代码看起来比较的简洁
缺点:缺点也很明显,你不得在easyload这个方法的回调函数中在对页面的DOM进行操作,如:
//easyloader.base = '../'; //用来设置easyui的根文件目录
easyloader.load('messager',function(){
$.messager.alert("操作提示","提示的内容");
});
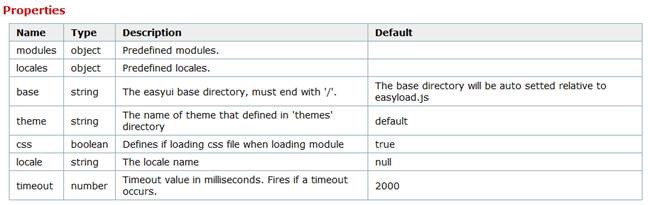
注:easyloade除了加载对应的整个框架以外,还有很多属性和方法:
属性:

//easyloader.theme = 'gray'; //动态加载主题
//easyloader.css = '/'; //解析时加载的一个css文件
//easyloader.locale = 'en'; //动态加载语言!
using('messager',function(){ //在load事件中你可以加载一个单独的一个插件,也可能是多个插件不过是以数据的形势,
//也可以动态的加载css文件和js文件
$.messager.alert("操作提示","提示的内容");
});//在这里用using相当于easyloder.load方法效果是一样的!
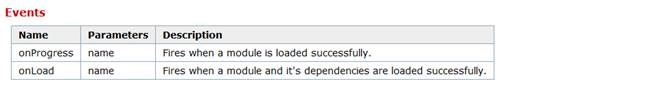
事件:

//easyloader.onProgress = function(){alert('onProgress中')}; //在文件加载中所做的事情
//easyloader.onLoad = function(){alert('onLoad中')}; //文件加载的时候做的事情
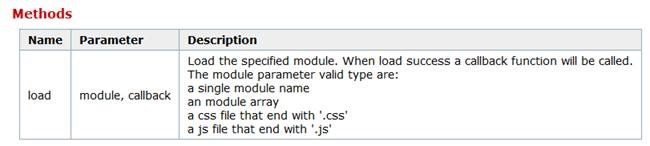
方法:





















 1122
1122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








