前面我们已经对没有获取token的情况进行分析,接下来我们看看如何获取token,以及获取之后我们应该怎么处理。
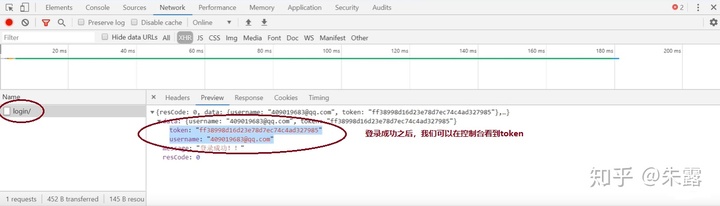
之前有提到,在用户登录成功之后,后台会存储token

登录之后,不仅返回了token,还有username,这个我们后面也会用到。那么接下来我们应该把token和username存储起来,因为我们也需要vuex来存放状态,所以分别存在vuex中和cookie中。
前面刚刚记录过vuex的使用,就先在vuex中进行存储啦:
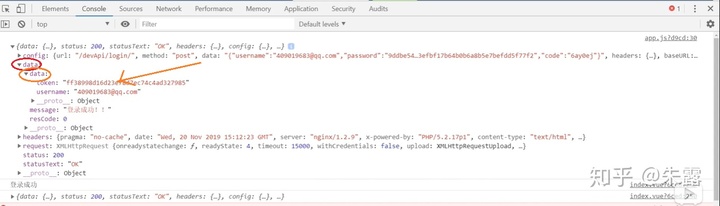
我们可以试着打印一下response:

//在state中定义token和username
const state = {
to_ken: '',
username: ''
},
const getters = {
},
const mutations = {
//存储token和username的方法
SET_TOKEN(state, value) {
state.to_ken = value
},
SET_USERNAME(state, value) {
state.username = value
}
}
const actions = {
//异步的
login({
commit }, requestData) {
//异步,请求接口返回数据后,接着去做别的事情
/**
* 接口A,接口B
* B接口需要A接口的参数
*







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








