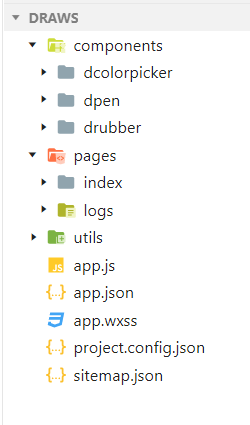
一、项目结构图

二、程序实现通过RGB 颜色分割,对指定颜色进行加深减淡函数,算出当前的色彩的位置进行操作
 rgb2hsv: function (color) {
rgb2hsv: function (color) {
let rgb = color.split(',');
let R = parseInt(rgb[0].split('(')[1]);
let G = parseInt(rgb[1]);
let B = parseInt(rgb[2].split(')')[0]);
let hsv_red = R / 255, hsv_green = G / 255, hsv_blue = B / 255;
let hsv_max = Math.max(hsv_red, hsv_green, hsv_blue),
hsv_min = Math.min(hsv_red, hsv_green, hsv_blue);
let hsv_h, hsv_s, hsv_v = hsv_max;
let hsv_d = hsv_max - hsv_min;
hsv_s = hsv_max == 0 ? 0 : hsv_d / hsv_max;
if (hsv_max == hsv_min) hsv_h = 0;
else {
switch (hsv_max) {
case hsv_red:
hsv_h = (hsv_green - hsv_blue) / hsv_d + (hsv_green
break;
case hsv_green:
hsv_h = (hsv_blue - hsv_red) / hsv_d + 2;
break;
case hsv_blue:
hsv_h = (hsv_red - hsv_green) / hsv_d + 4;
break;
}
hsv_h /= 6;
}
return {
h: (hsv_h * 360).toFixed(),
s: (hsv_s * 100).toFixed(),
v: (hsv_v * 100).toFixed()
}
},
2.根据位移的偏移量取整来改变颜色changeSV: function (e) {
let {x,y} = e.detail;
x = Math.round(x / this.SV.Step);
y = 100 - Math.round(y / this.SV.Step);
this.setData({
"hsv.s":x,
"hsv.v": y,
colorRes: this.hsv2rgb(this.data.hsv.h, x, y)
})
}

3.通过获取当前设备的宽高,初始化画板,通过小程序组件来与hidden属性来控制canva在原生组件中最高层级的问题
wx.getSystemInfo({
success(res) {
console.log(res.windowWidth)
console.log(res.windowHeight)
that.setData({
windowHeight: res.windowHeight,
windowWidth: res.windowWidth
})
}
})
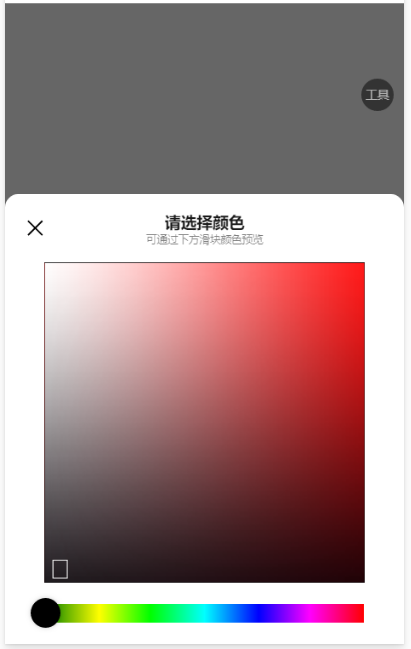
三、运行效果图
效果图:
四、其他补充
没有





















 2562
2562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








