一,前言:
刚加的css怎么没有渲染出来?浏览器中查看,发现是被其他的css给覆盖了,相信我们都曾遇到过这样的问题。那么浏览器是如何选择css标签的渲染顺序的呢?换句话说,css选择器的优先级是怎么规定的?
二、正文:
先上一个例子
这是一个CSS选择器的测试
按钮
问:有多少种css选择器可以对
标签样式产生影响呢?
如果详细的进行分析,排列组合有太多种了,太过麻烦。我们就说说有哪几个类别:
行内样式: 即 style = "font-size: 12px";
id选择器: 即 #thisId {font-size: 12px;}
class选择器: 即 .thisClass {font-size: 12px;}
元素选择器: 即 p {font-size: 12px;}
如上四种类别都可以对
标签的样式产生影响,那么谁先谁后,谁打谁小呢?
有如下两种解释:
一个selector的权重表示方式:0.0.0.0,按照计算规则给每位填充数字,对应位置相等,则比较下一位;
也有分别以1000、100、10、1四个权值系数对CSS选择器进行权重计算。
选择器类别
说明
权重表示
权值表示
行内样式
行内只有一个 style = ""
(1.0.0.0)
1000
id选择器
selector中使用了几个id,即#的个数
(0.1.0.0)
100
类选择器
类,伪类,以及属性的个数
如: .outerClass .buttonClass[type="button"]:hover{}
选择器中有2个类,1个属性,1个伪类
(0.0.1.0)
10
元素选择器
伪元素和标签元素的个数,如: p:first-child
选择器中有一个标签元素p和一个伪元素first-child
(0.0.0.1)
1

最后的几点说明:
!important 表示强制应用该样式,例如:button{ width: 150px !important;},与以上的选择器相遇时,强制使用此样式;
如果比较后权重相同,那么后者覆盖前者,后渲染的胜出;
内联样式 > id选择器样式 > 类选择器样式 > 元素选择器样式;
CSS选择器的使用,应该尽量避免使用 !important 和 内联样式;id通常也是与class区分开使用,前者多用于JS中的结点定位,后者多用于CSS选择器。
重中之重,1000/100/10/1这种权值系数的比较方式只是便于理解,真实情况下10个class并不能逆转1个id。
css的优先级 和 权重问题 以及 !important 优先级
css的优先级 和 权重问题 以及 !important 优先级 css选择有多少种? 行内样式(style="") id选择器(#) class选择器(类,伪类) 元素选择器(标 ...
CSS选择器的优先级及权重问题【CSS核心问题】及其它属性
1.CSS选择器优先级: !important >行间样式> id >class和属性选择器>标签选择器>通配符选择器 注意:[初级工程师水平] 2. ...
CSS中选择器优先级的权重计算
CSS中选择器优先级的权重计算 先看一段代码,如下: a{ color: red; } #box a{ color: green; } [class="box"] a{ color ...
CSS标签类型和样式表继承与优先级
标签类型 块级标签 什么是块级标签:在html中
.h1~h6.
.- 和
- 就是块级元素 块级标签 ...
css知多少(6)——选择器的优先级
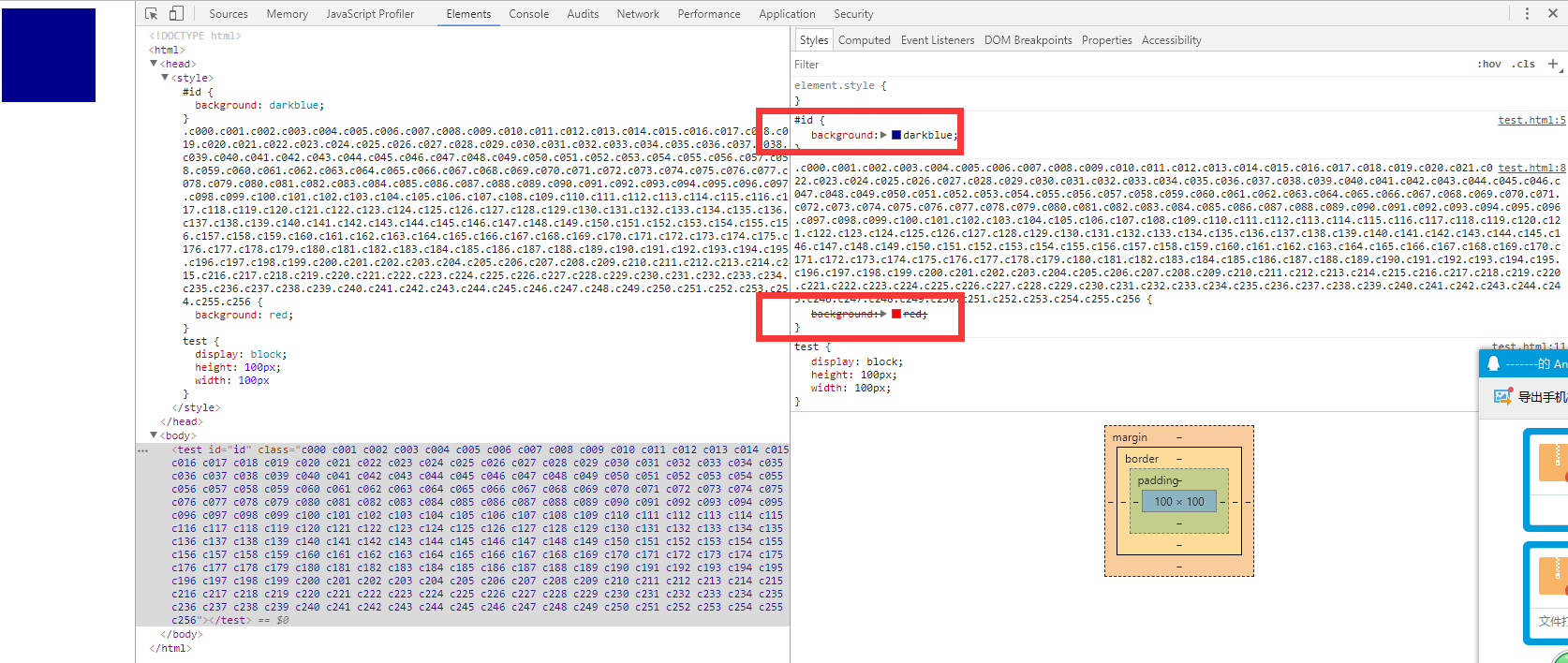
1. 引言 上一节最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两个选择器都是针对的 ...
CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
css知多少(6)——选择器的优先级(转)
css知多少(6)——选择器的优先级 1. 引言 上一节最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两 ...
HTML+css基础 css选择器 选择器的权重
css选择器 选择器的权重 在css中,哪个选择器的权重高,就走谁的样式 标签选择器的权重是1 class选择器的权重是10 Id选择器的权重是100 行间样式的权重是1000 带有关键字 !imp ...
html css的内联样式 内部样式表 外部样式表的优先级
http://www.w3school.com.cn/html/html_css.asp 这三种样式是有优先级的,记住他们的优先级:内联式 > 嵌入式 > 外部式,但是嵌入式>外部式 ...
随机推荐
七牛整合PHP上传文件
七牛支持抓取远程图片 API,用 access_key + secret_key + url 生成 access_token, 把 access_token 加在 header 里,然后向 post ...
oracle删除users表空间
1.users表空间一般情况下是默认的,需将别的空间设置成默认,再删除users表空间(oracle不允许删除默认空间的). 2.删除表空间的同时会报这样的错:ORA-22868错误.原因:推断应该存 ...
黄聪:C#解析HTML DOM解析类 HtmlParser.Net 下载
下载地址:HtmlParser.Net.rar 帮助文档:htmlparser.rar 背景: HTMLParser原本是一个在sourceforge上的一个Java开源项目,使用这个Java类库可以 ...
asp的RegExp对象正则表达式功能用法
RegExp对象提供简单的正则表达式支持功能. RegExp对象的用法: 以下为引用的内容: Function RegExpTest(patrn, strng) Dim regEx, Match, M ...
解决ios不支持按钮:active伪类的方法
mozilla开发社区上有 :active 不起作用的答案: [1] By default, Safari Mobile does not use the :active state unless t ...
Chrome游览器使用时,修改文件和网页刷新后,不能显示效果
一:因为游览器缓存问题 有时候在写完代码后,刷新游览器,发现自己写的目标是让某一个东西隐藏,但是结果是依旧显示着,打开调试工具在Sources中发现,文件依旧是上次的旧的文件,新文件没有加载进去,无论 ...
java面试一、1.5JVM
免责声明: 本文内容多来自网络文章,转载为个人收藏,分享知识,如有侵权,请联系博主进行删除. 1.5.JVM JVM运行时内存区域划分
建立标准编码规则(一)-自定义C#代码分析器
1.下载Roslyn的Visual Studio分析器模板插件(VS2015 或VS2017) https://marketplace.visualstudio.com/items?itemName= ...
SPFILEOPENBANKDB.ORA 手动编辑产生问题
因为最近启动后发现经常内存高占用,一个ORACLE实例占用超过7G内存,两个就15G,卡的让人坐立不安.于是百度了一下,使用下面的命令将sga_max_size从7G修改为200M show para ...
linux系统管理 vi编辑器
Vim是vi improved的缩写是vi的改进版本,vi被认为是事实上的标准编辑器 所有版本的Linux都带有vi编辑器 占用的资源少 与ed,ex等其他编辑器相比,vi对用户更加友好 进入vi编辑 ...





















 2507
2507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








