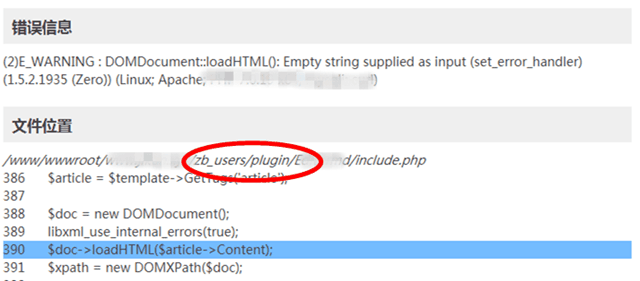
今天有博主反馈说使用了Z-Blog 版本的 Blogs 主题,在使用搜索功能时,发现搜索结果有文章时正常,搜索结果为空(PS:也就是说搜索的关键词在站点文章中没有)时就会出错,错误信息为“DOMDocument::loadHTML(): Empty string supplied as input”,意思大概就是输入了空字符串之类的。
既然有用户反馈有问题,那么我就亲自测试一番,发现他的站点确实存在这个问题,然后我用自己的 zbpNana 主题演示站来测试,还有本地搭建的站点测试都没有发现问题,最后要求对方开启站点的“开发模式”后才发现问题所在。
打开 Z-Blog 站点的“开发模式”后我们就可以清楚地看到产生“DOMDocument::loadHTML(): Empty string supplied as input”错误的原因并不是 Z-Blog 版本的 Blogs 主题问题,而是因为用户使用了某款插件所致,具体请看下图的文件位置,其中 zb_users/plugin/就是 Z-Blog 站点插件的位置。

由于不是我的主题造成错误,在能偷懒就偷懒的情况下,最后只能建议用户停止使用这个插件,或者找这个插件作者修复这个错误。
如何开启 Z-Blog 站点开发模式?
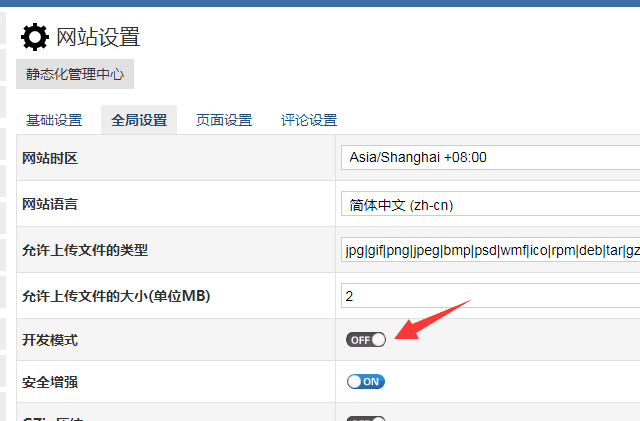
登录 Z-Blog 站点后台 >> 点击右上角的“网站设置”>> 点击“全局设置”,找到“开发模式”后点击开启即可。具体如下图所示:

其实,Z-Blog 程序中的“开发模式”非常好用,只要站点有问题,只需要打开这个“开发模式”就能发现很多我们平时无法看到的错误提示,这样可以让我们快速定位错位,从而解决错误。所以大家如果在使用 Z-Blog 过程中,遇到问题无法判断是哪里出错的话,不妨试试这个“开发模式”来定位试试。
注意:这个“开发模式”只有在定位错误的时候才建议开启,问题搞清楚或解决之后,一定要记得把“开发模式”关闭,因为据说开启这个模式会对网站安全有影响。站长有话说
很多人看完这篇文章之后可能觉得就是水文,老实说,我也觉得是一篇水文,只是因为太久没有折腾 Z-Blog 了。没有折腾也就没有相关的 Z-Blog 文章发布,所以这次就根据这个问题简单水一篇。其实这篇文章的重点不是错误本身,而是如何定位错误,也就是教新手们如何开启 Z-Blog 的”开发模式“来发现和定位错误,从而找出问题所在。要不然很多用户遇到问题就习惯性地把错误都算到主题头上,其实,主题也仅仅只是一套主题而已。
你可能感兴趣的文章





















 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








