今天小编就为大家介绍dw制作鼠标放上去图片就显示鼠标离开图片就消失的效果,操作方法很简单的,不会的朋友可以参考本文哦!
操作步骤:
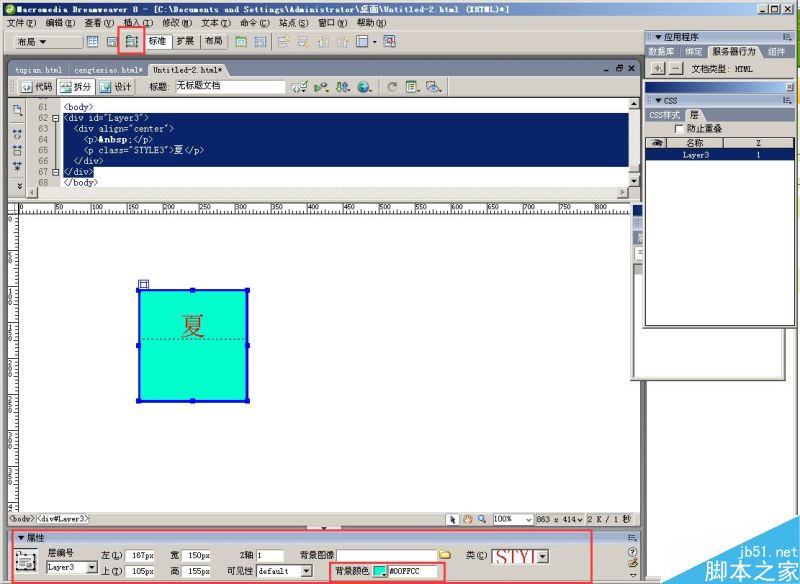
1、新建“HTML文档”,在“布局”里找到“绘制层”,绘制一个方形层,填充颜色,并在里面输入文字“夏”,字体和颜色,大家自由设置;

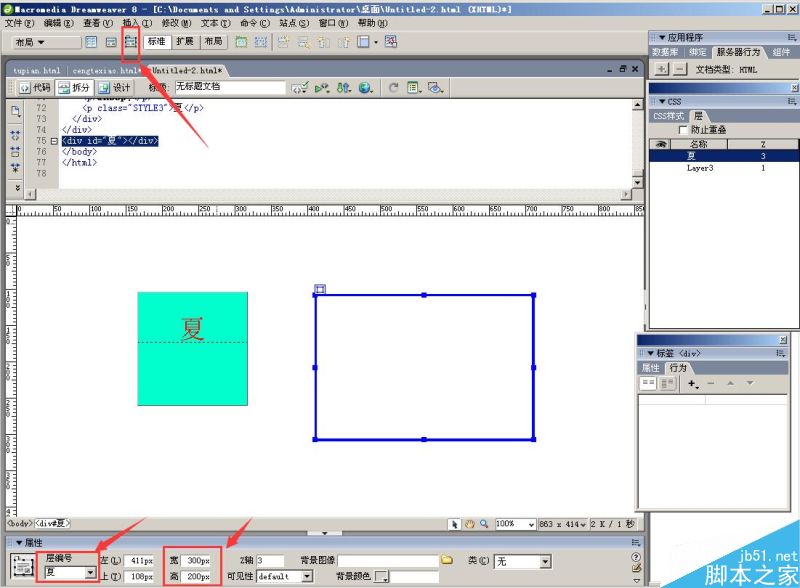
2、用“绘制层”再次绘制一个层,层编号设置为“夏”,宽:300px;高:200px;设置如图所示:

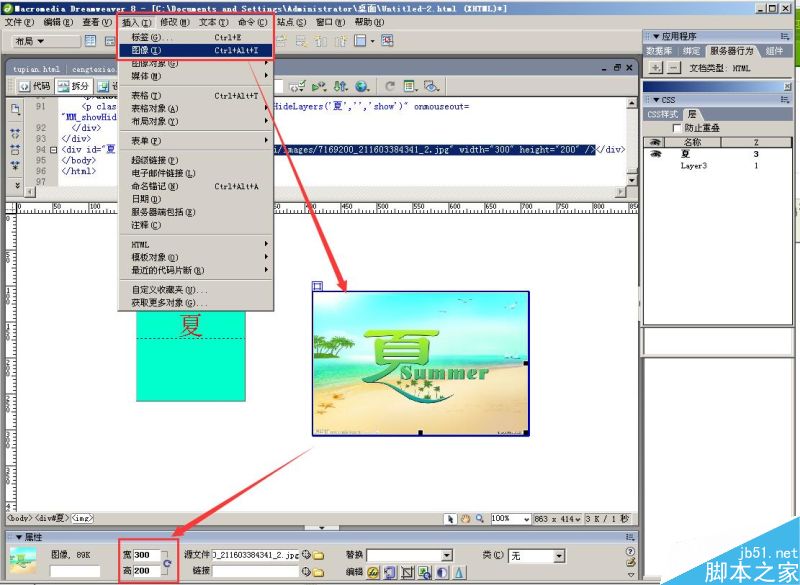
3、在“夏”层里插入一张图片,大小和“夏”层一样大,宽和高分成设置为300px、200px;

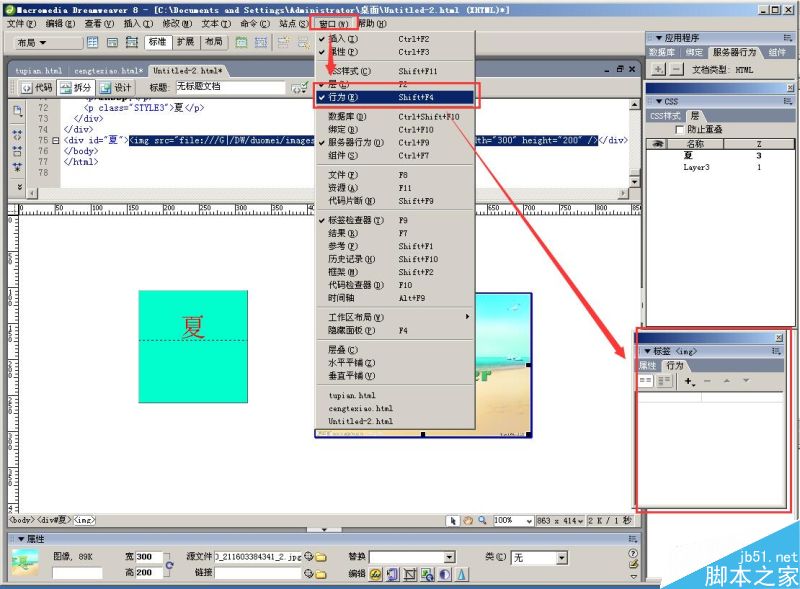
4、点击“窗口”—“行为”,出现“行为”窗口;

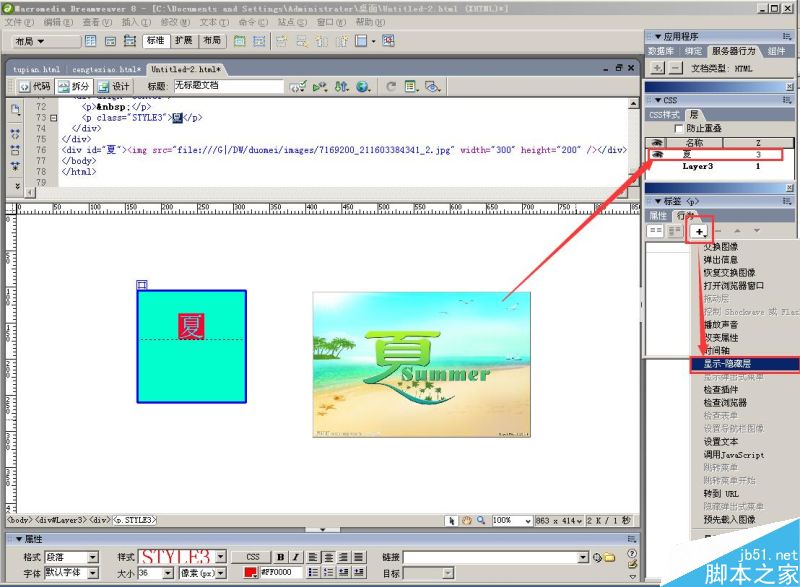
5、选中“夏”层,在“层”窗口下,打开“夏”前面的眼睛
 ;然后选中文字“夏”,在“行为”窗口下,点击
;然后选中文字“夏”,在“行为”窗口下,点击
 ,选择“显示—隐藏层”;
,选择“显示—隐藏层”;

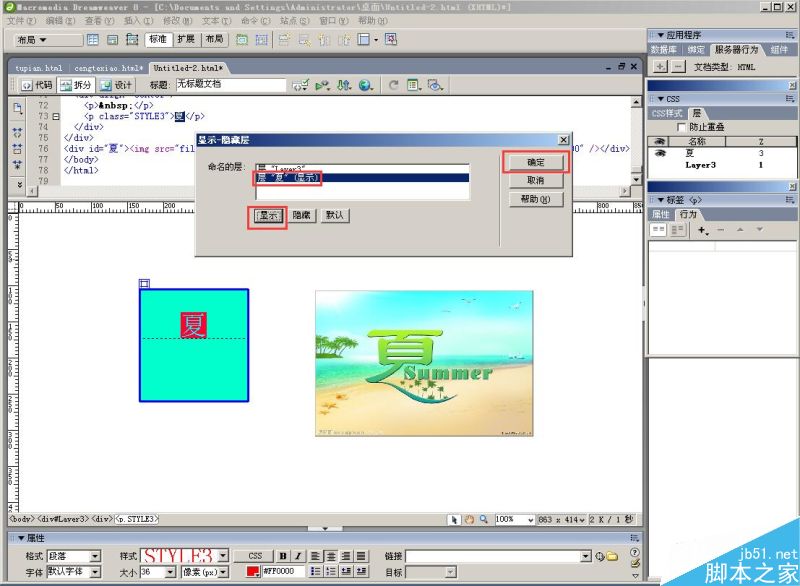
6、这时弹出“显示—隐藏层”窗口,选中层“夏”,点击“显示”,然后确定即可;

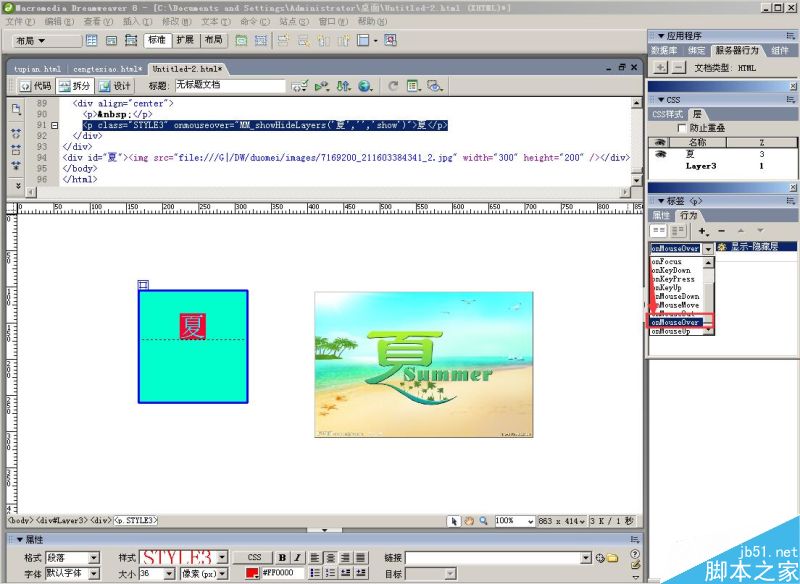
7、在“行为”窗口中,就会出现“显示—隐藏层”信息,在前面的下拉菜单中选择“onMouseover ”。
补充:onmouseover 事件会在鼠标指针移动到指定的对象上时发生。

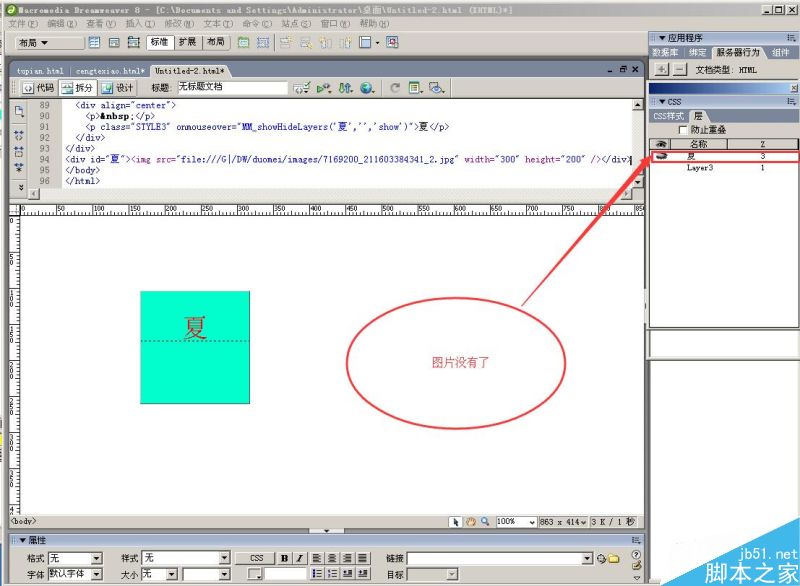
8、再次选中“夏”层,在“层”窗口下,选择“夏”前面的这个图标
 ,它的意思就是关闭图片,这时你会看到,“夏”层以及里面的图片都没有了;
,它的意思就是关闭图片,这时你会看到,“夏”层以及里面的图片都没有了;

9、选中文字“夏”,在“行为”窗口下,点击
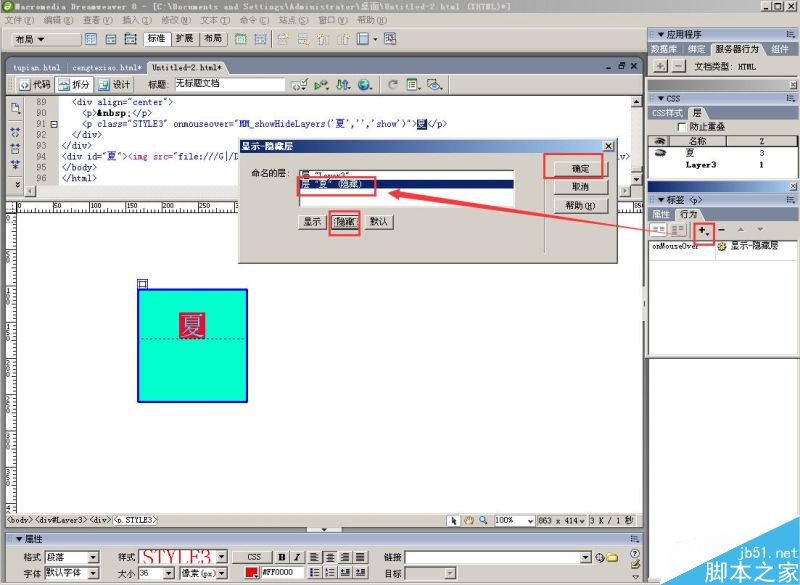
 ,选择“显示—隐藏层”;这时会弹出“显示—隐藏层”窗口,选中层“夏”,点击“隐藏”,然后确定即可;
,选择“显示—隐藏层”;这时会弹出“显示—隐藏层”窗口,选中层“夏”,点击“隐藏”,然后确定即可;

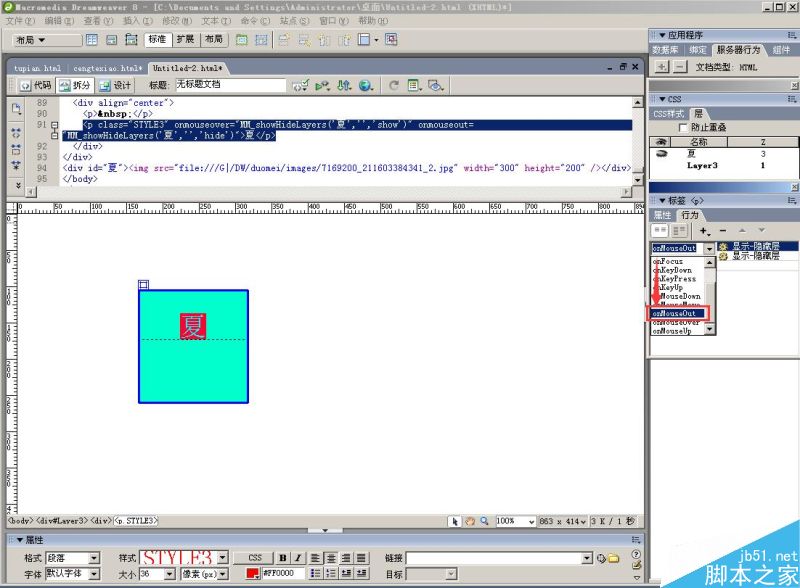
10、在“行为”窗口中,再次出现“显示—隐藏层”信息,在前面的下拉菜单中选择“onMouseout ”。
补充:onmouseout 事件会在鼠标指针移出指定的对象时发生;

11、保存,预览;
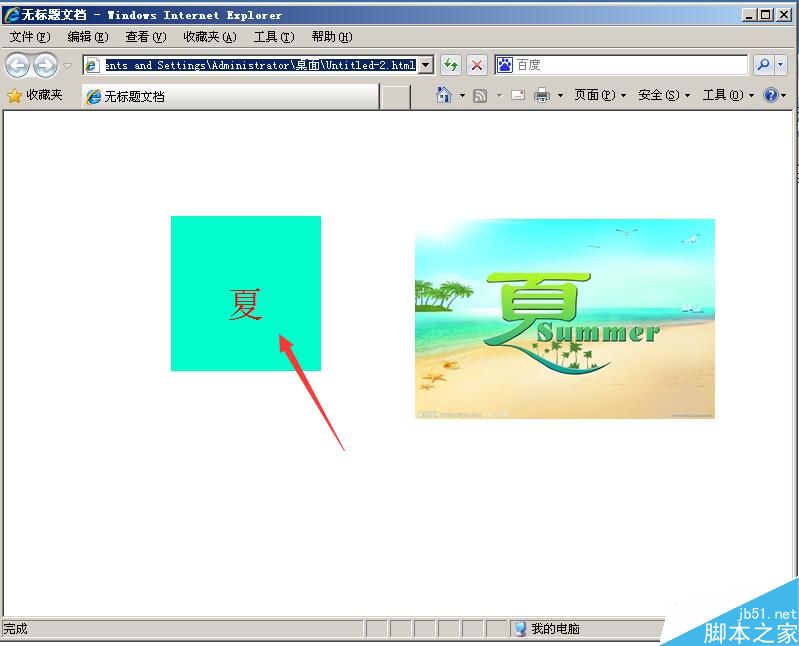
图1:鼠标放上去,图片显示;

图1
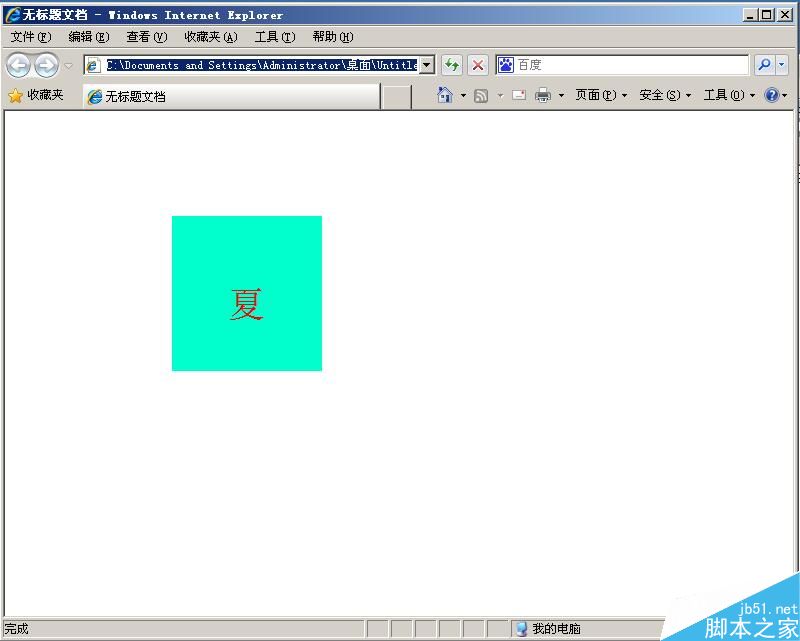
图2:鼠标离开,图片消失

图2
以上就是dw制作鼠标放上去图片就显示鼠标离开图标就消失方法介绍,操作步骤并不是很难,但需要大家仔细一点,尤其在设置行为时要注意图片的显示和隐藏,好了,有兴趣的朋友可以参考本文哦!
注:本篇文章系脚本之家依照真实经历原创,转载请注明出处!























 7513
7513

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








