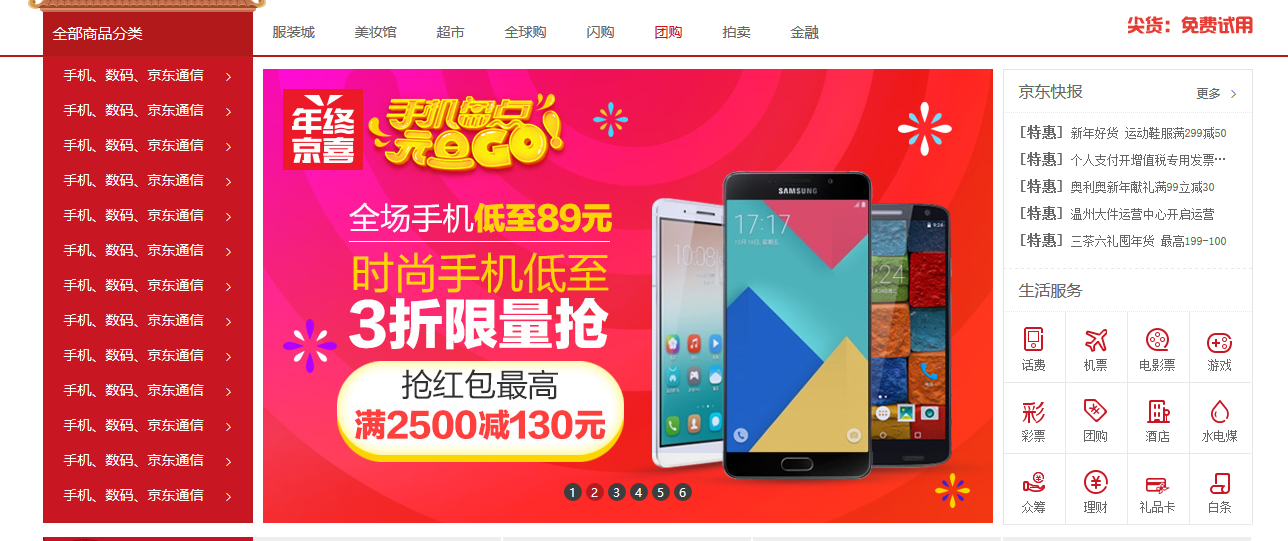
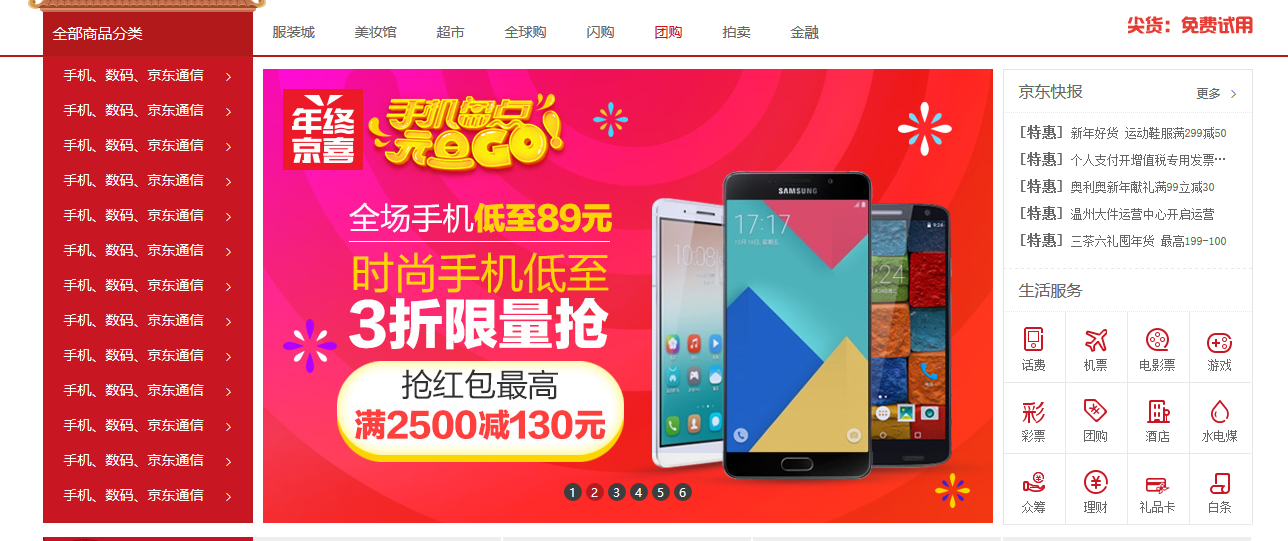
现在天猫或者京东商品分类模块的默认的效果是这样的:

当鼠标滑过任意一栏导航分类时,就会出现相关详细分类模块,例如:

当鼠标移出蓝色框以外的区域,就会恢复默认的效果显示!然而使用jQuery的鼠标滑过事件,用得比较多的就是mouseover()和mouseout(),或者是他们两个的整合hover();所以之前我也是用的这种方法,但是一直调整都调整不到想要的效果!后来灵光一现,想着使用一下mouseenter()和mouseleave();结果分分钟想要的效果就出来了!
我的布局大致是这样的:
 这篇博客介绍了如何使用jQuery模拟京东、天猫商品左侧的分类导航菜单效果。通过mouseenter()和mouseleave()事件,实现鼠标滑过时显示详细分类,移出时恢复默认显示。布局采用定位方式,通过添加和移除特定样式实现鼠标滑过的视觉变化。
这篇博客介绍了如何使用jQuery模拟京东、天猫商品左侧的分类导航菜单效果。通过mouseenter()和mouseleave()事件,实现鼠标滑过时显示详细分类,移出时恢复默认显示。布局采用定位方式,通过添加和移除特定样式实现鼠标滑过的视觉变化。
现在天猫或者京东商品分类模块的默认的效果是这样的:

当鼠标滑过任意一栏导航分类时,就会出现相关详细分类模块,例如:

当鼠标移出蓝色框以外的区域,就会恢复默认的效果显示!然而使用jQuery的鼠标滑过事件,用得比较多的就是mouseover()和mouseout(),或者是他们两个的整合hover();所以之前我也是用的这种方法,但是一直调整都调整不到想要的效果!后来灵光一现,想着使用一下mouseenter()和mouseleave();结果分分钟想要的效果就出来了!
我的布局大致是这样的:
 1036
1036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


