本文实例为大家分享了js实现音乐播放器的具体代码,供大家参考,具体内容如下
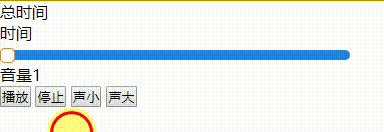
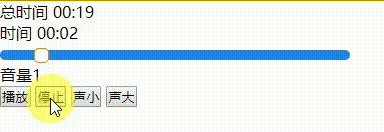
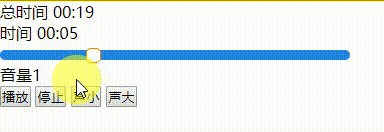
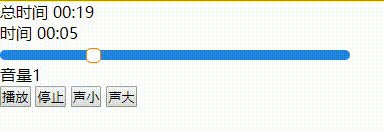
效果图:

可播放暂停继续播放,进度条可拖动,时间展示,声音调节
完整代码(直接拿来用)
audio功能开发* {
margin:0;
padding:0
}
.music-range {
width:350px;
height:10px;
background:#2386e4;
border-radius:5px;
-webkit-appearance:none;
margin:0 auto;
cursor:pointer
}
.music-range::-webkit-slider-thumb {
width:15px;
height:15px;
background:#fff;
border:1px solid #f18900;
cursor:pointer;
border-radius:5px;
-webkit-appearance:none
}
a {
text-align:center
}








 这篇博客介绍了如何使用JavaScript和HTML5实现一个简单的音乐播放器,包括播放、暂停、进度条控制、音量调节等功能。提供了完整的代码示例,帮助读者理解和应用。
这篇博客介绍了如何使用JavaScript和HTML5实现一个简单的音乐播放器,包括播放、暂停、进度条控制、音量调节等功能。提供了完整的代码示例,帮助读者理解和应用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








