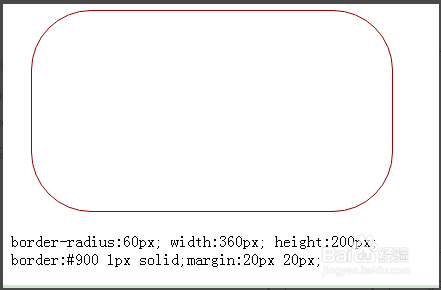
用css画矩形圆角 ,须要使用到border-radius这个属性,下图四角圆,代码显示以下:border-radius:60px; width:360px; height:200px; border:#900 1px solid;margin:20px 20px;css

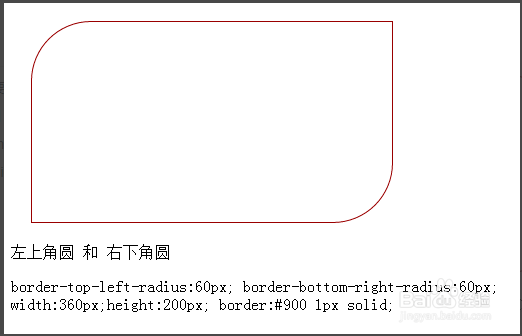
也能够经过控制border-radius的属性,将左上角为弧形和右下角为弧形,主要为border-top-left-radius 和border-bottom-right-radius.spa


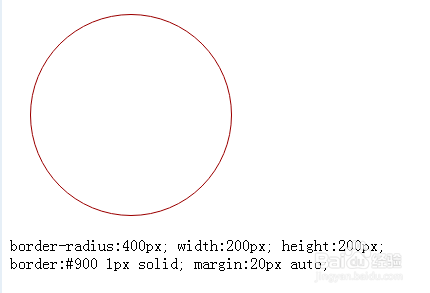
当border-radius数值和width,height等达到某一关系的时候,能够直接显示圆形。border-radius:400px; width:200px; height:200px; border:#900 1px solid;blog

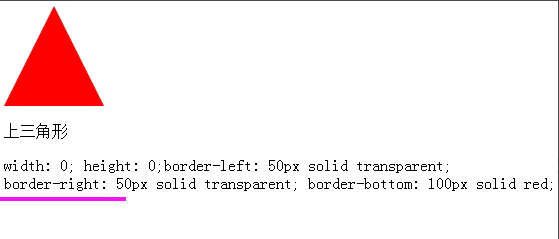
若是要作三角形,则须要从border的transparent着手,例以下图border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red;im

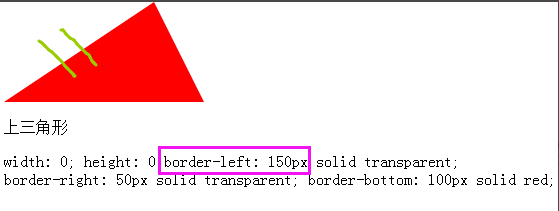
其实,border-left: 50px solid transparent; 的宽度直接影响着三角形的形状,如将上述变成border-left: 150px solid transparent; 得出的图形以下d3

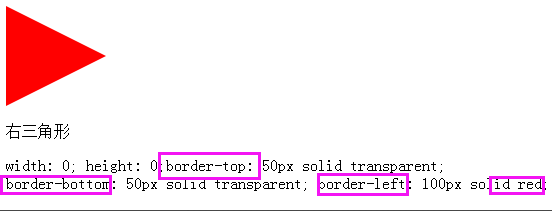
根据border的transparent的一些属性,能够控制箭头的朝向。作出上箭头,下箭头,左箭头和右箭头,具体以下图。margin






















 61
61











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








