文章目录
1 设置背景图片
1.1 背景平铺
1.2背景位置(position)
1.3 背景透明(CSS3)
1.4 背景缩放(CSS3)
1.5 多背景(CSS3)
CSS可以通过添加背景元素或背景图片

1 设置背景图片

background-image 属性允许指定一个图片展示在背景中(只有CSS3才可以多背景)可以和 background-color 连用。 如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。 如果有背景图片平铺,则会覆盖背景颜色。
1.1 背景平铺
repeat : 背景图像在纵向和横向上平铺(默认的)
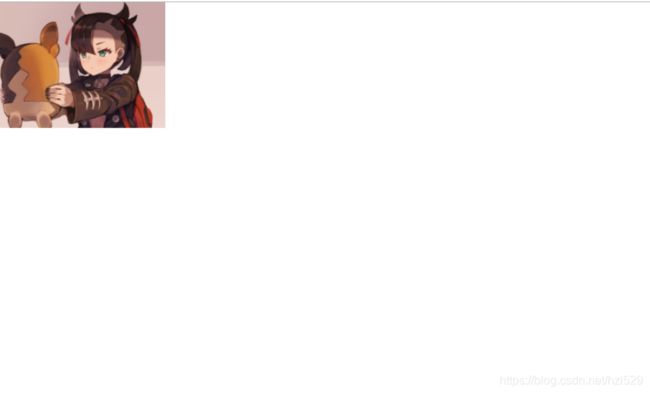
no-repeat : 背景图像不平铺
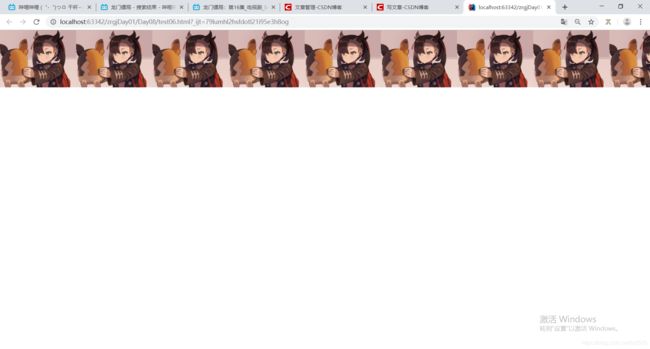
repeat-x : 背景图像在横向上平铺
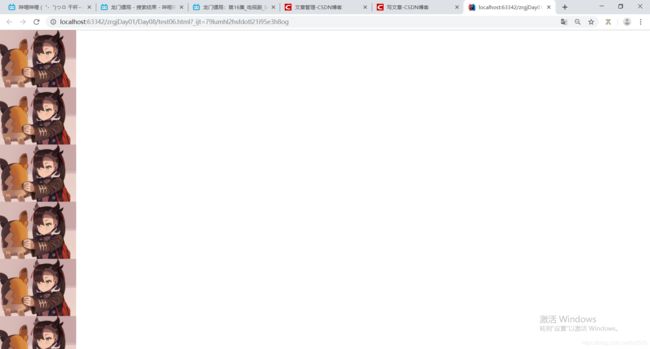
repeat-y : 背景图像在纵向平铺
no-repeat


repeat-x:在x轴上平铺


repeat-y:在y轴上平铺


1.2背景位置(position)
设置或检索对象的背景图像位置。必须先指定background-image属性。默认值为:(0% 0%)。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为50%。第二个值将用于纵坐标。

100px描述的是x轴上的坐标,200px描述的是y轴上的坐标

1.3 背景透明(CSS3)
CSS3支持背景半透明的写法语法格式是:
background: rgba(0,0,0,0.3);
最后一个参数是alpha 透明度 取值范围 0~1之间
注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不收影响。
将背景颜色设为黑色


设置透明度,最后一位0.7代表的是透明度


1.4 背景缩放(CSS3)
通过background-size设置背景图片的尺寸,就像我们设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。
其参数设置如下:
a) 可以设置长度单位(px)或百分比(设置百分比时,参照盒子的宽高)
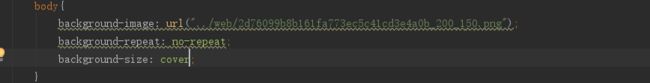
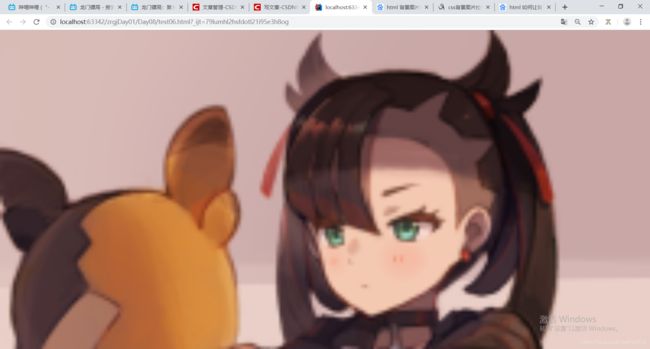
b) 设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。我们平时用的cover 最多
c) 设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
1.
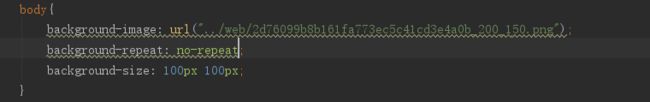
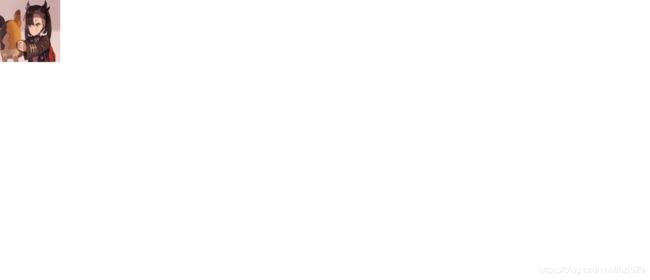
设置长度控制图片的大小

2.通过设置cover使图片自适应屏幕,如有溢出部分则会被隐藏。(推荐)


3.设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。


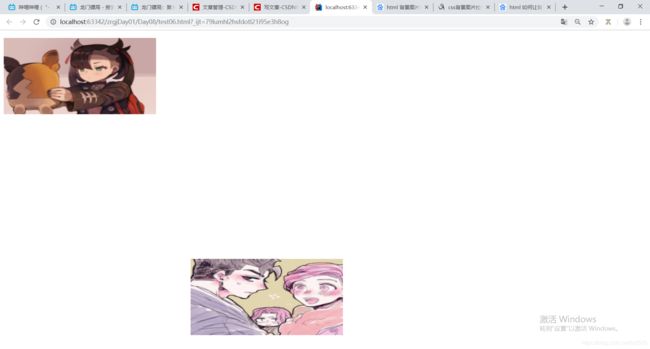
1.5 多背景(CSS3)
以逗号分隔可以设置多背景,可用于自适应布局 做法就是 用逗号隔开就好了。
一个元素可以设置多重背景图像。
每组属性间使用逗号分隔。
如果设置的多重背景图之间存在着交集(即存在着重叠关系),前面的背景图会覆盖在后面的背景图之上。
为了避免背景色将图像盖住,背景色通常都定义在最后一组上,























 2332
2332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








