 点击上方蓝字关注我知识点
点击上方蓝字关注我知识点
1.Flash元件类型:图形元件、影片剪辑元件、按钮元件。
2.掌握三种元件类型的区别,以及它们各自的使用场合。
3.掌握Flash工具的使用。
4.掌握属性面板、颜色面板、变形面板、对齐面板、库面板的使用。
5.掌握传统补间动画,理解时间轴中的帧、关键帧、空白关键帧以及一些快捷键操作。
温馨提示:文章最后有视频讲解!!
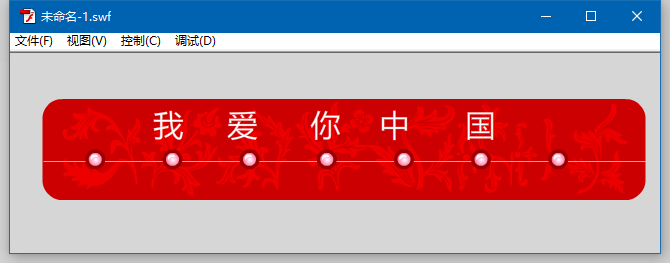
最终效果图 具体制作过程
具体制作过程
01
新建flash文档
文件——新建——选择ActionScript3.0;将工作界面调整为“设计人员”;属性面板中,将舞台大小调整为650*200。02
绘制按钮图形
1、新建一个“图形元件”,命名为“按钮图形”。新建元件的方法有三种:第一种: 插入——新建元件。第二种:
插入——新建元件。第二种:
 在库面板中,单击第一个按钮,即可打开新建元件对话框。第三种:快捷键Ctrl+F8(推荐使用快捷方式,提高效率)。Flash中的元件类型有三中,分别是:影片剪辑、按钮、图形。
在库面板中,单击第一个按钮,即可打开新建元件对话框。第三种:快捷键Ctrl+F8(推荐使用快捷方式,提高效率)。Flash中的元件类型有三中,分别是:影片剪辑、按钮、图形。
 2、在“按钮图形”元件的后台,使用“椭圆工具”,绘制一个正圆,要求“笔触无”,填充“深红色”,大小为20*20。(按住shift键,可以绘制正圆)
2、在“按钮图形”元件的后台,使用“椭圆工具”,绘制一个正圆,要求“笔触无”,填充“深红色”,大小为20*20。(按住shift键,可以绘制正圆)

 3、选中绘制好的“正圆”,在“变形面板”中单击“重制选区和变形”按钮,复制一个新的图形,将缩放宽度和缩放高度的参数分别设置为65%,将复制的小圆形先填充为白色。
3、选中绘制好的“正圆”,在“变形面板”中单击“重制选区和变形”按钮,复制一个新的图形,将缩放宽度和缩放高度的参数分别设置为65%,将复制的小圆形先填充为白色。

 4、为中间的白色小圆形填充“径向渐变”(放射性),颜色由白色到粉色。具体操作:选择白色小圆圈,打开“颜色面板”,下拉菜单中选择“径向渐变”,颜色条中,左边设置为白色,右边设置为粉色。填充后的效果如图所示:
4、为中间的白色小圆形填充“径向渐变”(放射性),颜色由白色到粉色。具体操作:选择白色小圆圈,打开“颜色面板”,下拉菜单中选择“径向渐变”,颜色条中,左边设置为白色,右边设置为粉色。填充后的效果如图所示:
 5、绘制一个白色月牙,为按钮图形添加高光效果。这里提供两种方法:第一种方法:选择“椭圆工具”,绘制两个无笔触,不同颜色填充的正圆;将两个正圆相交,删除掉滤色部分,即可获得一个月牙形状。
5、绘制一个白色月牙,为按钮图形添加高光效果。这里提供两种方法:第一种方法:选择“椭圆工具”,绘制两个无笔触,不同颜色填充的正圆;将两个正圆相交,删除掉滤色部分,即可获得一个月牙形状。


 第二种方法:选择“椭圆工具”,绘制一个无笔触,任意填充颜色的正圆;选择“线条工具”,颜色与正圆颜色不同,在正圆中间斜向上绘制一线条,然后使用“选择工具”移动到线形下方,使用直线变为曲线,最后删除线条和圆形下半部分,即可达到一个月牙图形。
第二种方法:选择“椭圆工具”,绘制一个无笔触,任意填充颜色的正圆;选择“线条工具”,颜色与正圆颜色不同,在正圆中间斜向上绘制一线条,然后使用“选择工具”移动到线形下方,使用直线变为曲线,最后删除线条和圆形下半部分,即可达到一个月牙图形。


 选择以上任意一种方法绘制出月牙后,将其颜色填充修改为白色,并按Q快捷键对其进行适当缩放,最后移动到按钮图形上适合位置。
6、至此,按钮图形绘制完毕,效果如图下图所示:
选择以上任意一种方法绘制出月牙后,将其颜色填充修改为白色,并按Q快捷键对其进行适当缩放,最后移动到按钮图形上适合位置。
6、至此,按钮图形绘制完毕,效果如图下图所示:
 放大400倍后的效果
放大400倍后的效果
03
制作圆圈光晕动画效果
1.Ctrl+F8,打开新建元件对话框,新建一个“图形元件”,命名为“圆圈”。 2.选择“椭圆工具”,属性设置为:填充无,笔触颜色为粉色,笔触大小为7.5,按住shift键,绘制一个正圆,使用“选择工具”,选中绘制的椭圆,在属性面板中,将圆形的宽度和高度设置为100。(小提示:
2.选择“椭圆工具”,属性设置为:填充无,笔触颜色为粉色,笔触大小为7.5,按住shift键,绘制一个正圆,使用“选择工具”,选中绘制的椭圆,在属性面板中,将圆形的宽度和高度设置为100。(小提示:
 3.单击前面的锁链按钮,可以将宽度和高度值锁定,实现等比例缩放。)
3.单击前面的锁链按钮,可以将宽度和高度值锁定,实现等比例缩放。)

 4.Ctrl+F8,打开新建元件对话框,新建一个“影片剪辑”元件,命名为“圆圈动”。
4.Ctrl+F8,打开新建元件对话框,新建一个“影片剪辑”元件,命名为“圆圈动”。
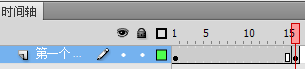
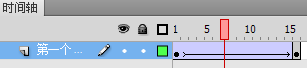
 5.单击确定后即进入“圆圈动”影片剪辑的后台编辑窗口。将图层1命名为“第一个圆圈”,将库面板中的“圆圈”图形元件拖动到舞台中,在第“16帧”插入关键帧。
5.单击确定后即进入“圆圈动”影片剪辑的后台编辑窗口。将图层1命名为“第一个圆圈”,将库面板中的“圆圈”图形元件拖动到舞台中,在第“16帧”插入关键帧。

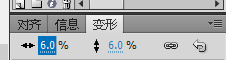
 6.选择“第1帧”,在变形面板中,将缩放比例修改为6%。
6.选择“第1帧”,在变形面板中,将缩放比例修改为6%。
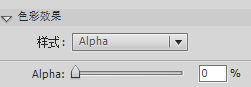
 7.选择“第16帧”,在属性面板中,将其Alpha值修改为0%。
7.选择“第16帧”,在属性面板中,将其Alpha值修改为0%。
 8.在1-16帧之间单击鼠标右键,创建传统补间。
8.在1-16帧之间单击鼠标右键,创建传统补间。
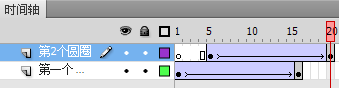
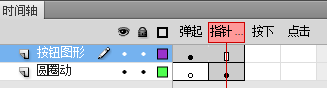
 9.再新建一个图层,将图层重命名为“第2个圆圈”;复制”第一个圆圈”的所有关键帧(方法:单击第一帧,按住鼠标左键不放开,往右拖动,即可选中1-16所有帧,单击右键“复制帧”);选中“第2个圆圈”图层的第一帧,单击右键,”粘贴帧”。完成后的时间轴效果图:
9.再新建一个图层,将图层重命名为“第2个圆圈”;复制”第一个圆圈”的所有关键帧(方法:单击第一帧,按住鼠标左键不放开,往右拖动,即可选中1-16所有帧,单击右键“复制帧”);选中“第2个圆圈”图层的第一帧,单击右键,”粘贴帧”。完成后的时间轴效果图:
 10.选择“第2个圆圈”图层的17-31帧,单击右键,“删除帧”11.选择“第2个圆圈”图层的1-16帧,按住鼠标左键不放开,向右拖动至第5帧处,使第2个圆圈的动画效果迟于第一个圆圈的动画效果5帧的时间。完成后的时间轴如下图所示:
10.选择“第2个圆圈”图层的17-31帧,单击右键,“删除帧”11.选择“第2个圆圈”图层的1-16帧,按住鼠标左键不放开,向右拖动至第5帧处,使第2个圆圈的动画效果迟于第一个圆圈的动画效果5帧的时间。完成后的时间轴如下图所示:
 至此,圆圈光晕动画效果制作完毕。
至此,圆圈光晕动画效果制作完毕。
04
按钮效果制作
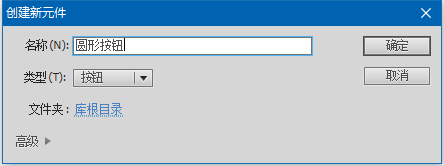
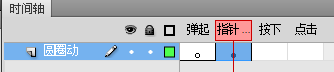
1.Ctrl+F8,打开新建元件对话框,新建一个“按钮元件”,命名为“圆形按钮”。 2.单击确定,进入“圆形按钮”元件的后台编辑窗口,将图层1重命名为“圆圈动”;选中“指针经过”帧,F6插入关键帧,将库面板中的“圆圈动”拖动到舞台中。
2.单击确定,进入“圆形按钮”元件的后台编辑窗口,将图层1重命名为“圆圈动”;选中“指针经过”帧,F6插入关键帧,将库面板中的“圆圈动”拖动到舞台中。
 3.再新建一个图层,将其命名为“按钮图形”,在“弹起”帧处,将库面板中的“按钮图形”元件拖动到舞台中。
3.再新建一个图层,将其命名为“按钮图形”,在“弹起”帧处,将库面板中的“按钮图形”元件拖动到舞台中。
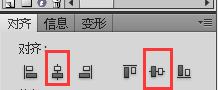
 4.按Ctrl+A将舞台中的“圆圈动”和“按钮图形”选择,在对齐面板中,选择“水平居中”,“垂直中齐”。
4.按Ctrl+A将舞台中的“圆圈动”和“按钮图形”选择,在对齐面板中,选择“水平居中”,“垂直中齐”。
 至此,按钮动画效果制作完毕。
至此,按钮动画效果制作完毕。
05
最终动画效果制作
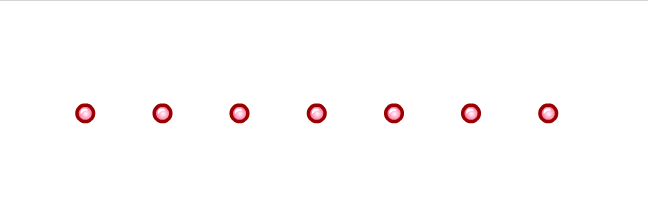
1.单击“场景1”, ,2.切换到场景编辑窗口。3.将库面板中的“圆形按钮”元件拖动到舞台中,按住ALT,再复制6个圆形按钮,并水平放置。4.选择所有按钮,打开对齐面板,选择“顶对齐”和“水平居中”分布。
,2.切换到场景编辑窗口。3.将库面板中的“圆形按钮”元件拖动到舞台中,按住ALT,再复制6个圆形按钮,并水平放置。4.选择所有按钮,打开对齐面板,选择“顶对齐”和“水平居中”分布。
 5.导入一张喜欢的背景图片,这里导入一个swf文件的背景图。具体操作,文件——导入——导入到库。6.新建一个“图层2”,将“图层2”移动到“图层1”的下方,然后将刚刚导入的背景图片拖到舞台中,调整其在舞台中的位置;最后在属性面板中,将舞台的背景色设置为“#D6D6D6”,完成后的效果如图所示:
5.导入一张喜欢的背景图片,这里导入一个swf文件的背景图。具体操作,文件——导入——导入到库。6.新建一个“图层2”,将“图层2”移动到“图层1”的下方,然后将刚刚导入的背景图片拖到舞台中,调整其在舞台中的位置;最后在属性面板中,将舞台的背景色设置为“#D6D6D6”,完成后的效果如图所示:
 7.最后,选择“文本工具”,设置文字大小、字体、颜色等,在舞台中分别输入“我爱你中国”的文字。效果如下图所示:
7.最后,选择“文本工具”,设置文字大小、字体、颜色等,在舞台中分别输入“我爱你中国”的文字。效果如下图所示:

06
最后一步
最后一步:Ctrl+Enter,测试影片,自动生成swf文件。视频讲解

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








