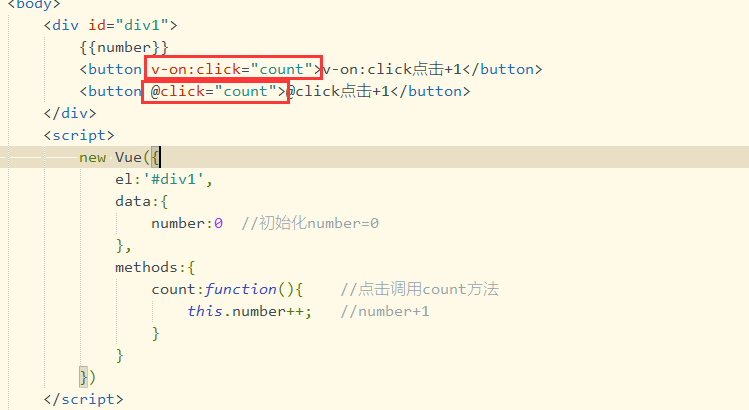
1.vue-on:监听事件:
demo:点击按钮,number+1
v-on 还可以缩写为 @


2.事件修饰符
.stop:等同于JavaScript中的event.stopPropagation(),阻止冒泡(通俗讲就是阻止事件向上级DOM元素传递)
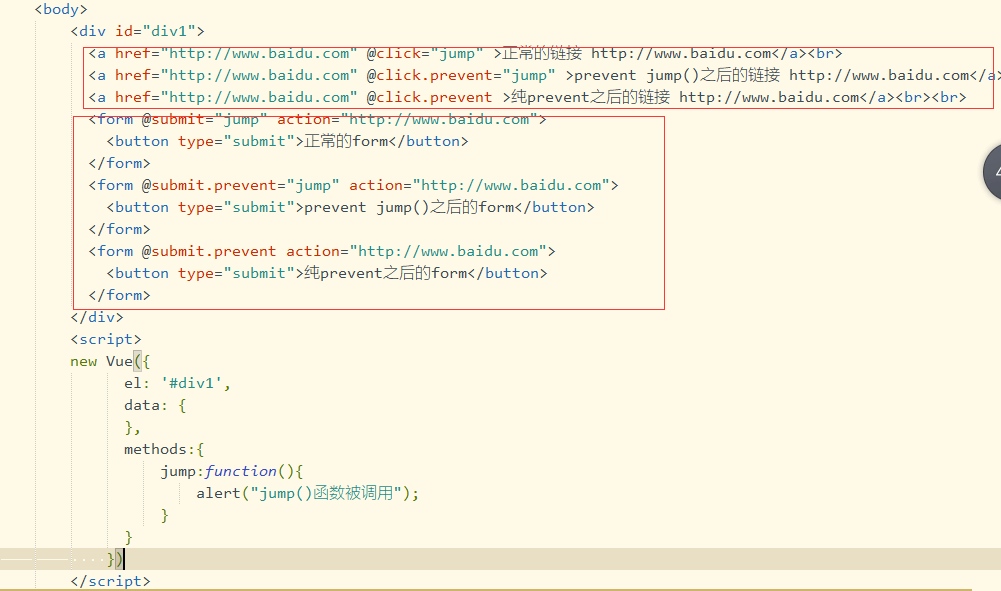
.prevent:等同于JavaScript中的event.preventDefault(), 默认事件指对DOM的操作会引起自动执行的动作,比如点击超链接的时候会进行页面的跳转,点击表单提交按钮时会重新加载页面等,使用".prevent"修饰符可以阻止这些事件的发生。
.capture:与事件冒泡的方向相反,事件捕获由外到内
.self:只会触发自己范围内的事件,不包含子元素
.once:只会触发一次
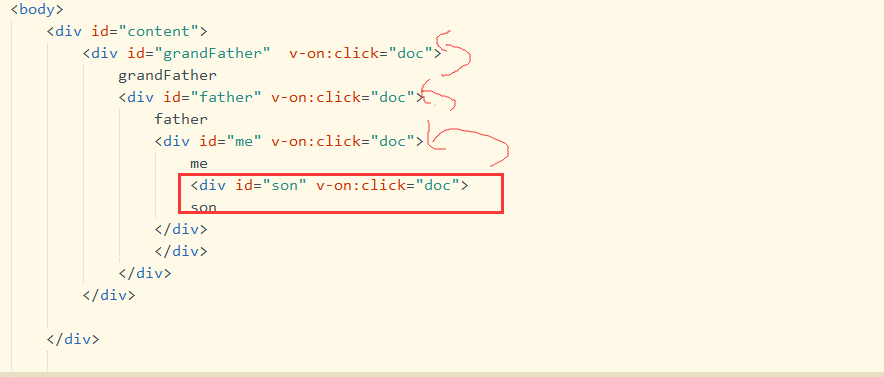
事件冒泡?
即是:父元素里有 子元素, 如果点击了 子元素, 那么click 事件不仅会发生在子元素上,也会发生在其父元素上,依次不停地向父元素冒泡,直到document元素。

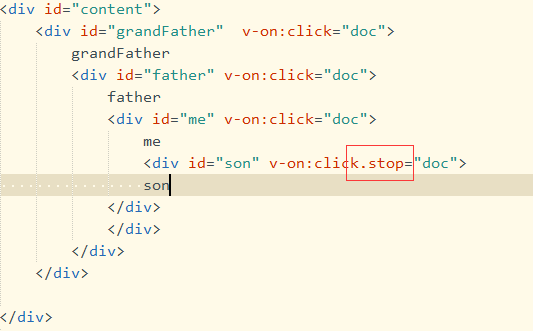
使用事件修饰符解决冒泡:
1. .stop阻止冒泡(通俗讲就是阻止事件向上级DOM元素传递)
在me上的click后面加一个 .stop, 那么冒泡到了这里就结束了,就不会冒到father上面去了。

2. .prevent 阻止页面刷新
只有超链和form这种会导致页面刷新的操作,.prevent 才有用。 普通的不导致页面刷新的按钮,加上这个没有任何变化。
demo:点击超链接和form不跳转网页:

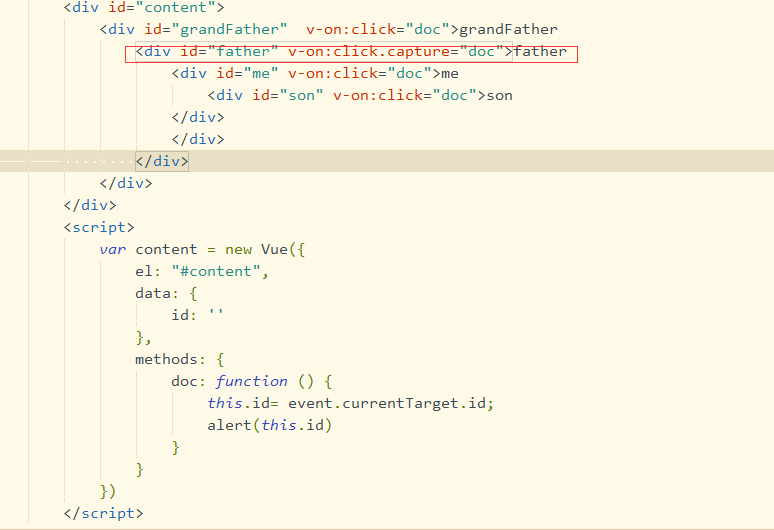
3. 优先触发 .capture
在father 上增加一个.capture
那么当冒泡发生的时候,就会优先让father捕捉事件。点击son或者me的时候,都会优先触发它,当点击grandfather时并不会被father捕捉,只会弹出grandfather

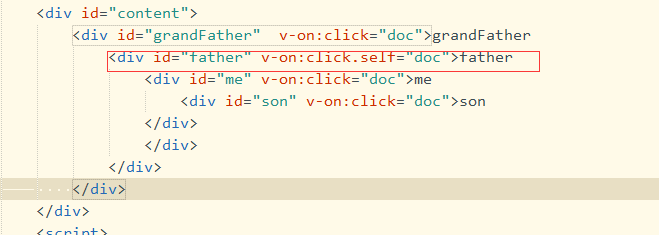
4. .self
这样点击son 和 me都不会导致其触发click事件,只有点击father自己,才会导致事件发生。
点击son: son---->me-->grandfather
点击me: me---->grandfather
点击father : father---》grandfather

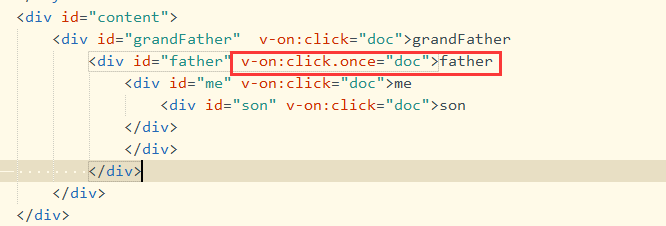
5. .once
这样father点击一次之后,就不会再监听到click了
点击son: son---me--father--grandfather
点击me: me--grandfather
点击father: grandfather
点击grandfather:grandfather






















 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








