async : {
enable : true,
url : "${pageContext.request.contextPath}/ztreeAction!getMenusById.jhtml",
autoParam : [ "id" ],//dataFilter : filter },
data : {
key : {
url : "xUrl"},
simpleData : {
enable : true,
pIdKey : "pid"}
},
};
$(document).ready(function() {
$.fn.zTree.init($("#treeDemo"), setting);
});
上面呢,是jsp页面的代码,因为是纯插件测试,可以直接复制过去使用的,action层代码,可以直接复制使用
public void getMenusById(){
List list=null;try {
list=ztreeService.getMenusById(ztree);
} catch (Exception e) {
e.printStackTrace();
}super.writeJson(list);
}
List getMenusById(Ztree ztree) Exception;
//接口
"ztreeService" ZtreeServiceImpl List queryList(Ztree ztree) =" from Ztree where 1=1 " params = HashMap(ztree.getId()!=+=" and id = :id ""id" List getMenusById(Ztree ztree) =" from Ztree where 1=1 " params= HashMap(ztree.getId()==||ztree.getId().equals(""+=" and pid is null "+= " and pid = :id ""id" queryZtree = list= ArrayList"true" queryBoolean(Ztree ztree) flag== " from Ztree where pid = :id " params= HashMap"id" queryZtree =(queryZtree!=&&queryZtree.size()>0=
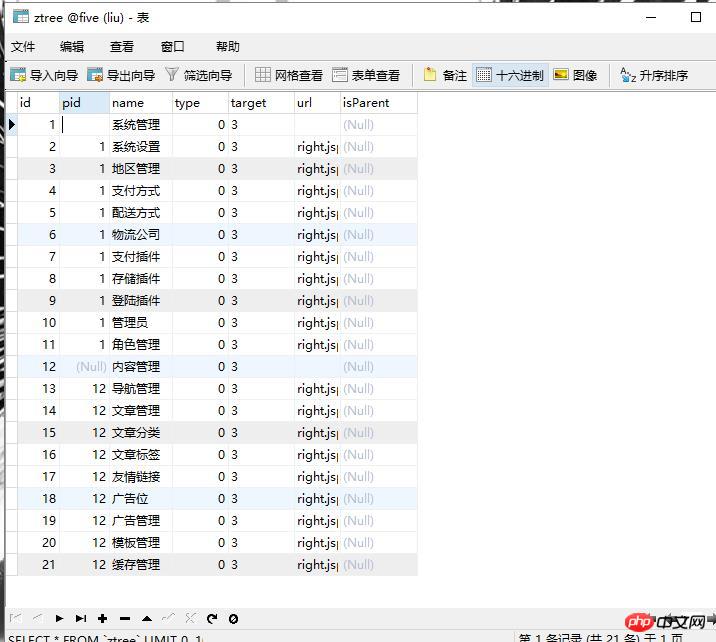
dao层就不用写了吧,只是一个查询,下面我把ztree的表字段附上





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








