在用vue框架写代码的时候,碰到个问题,想获取其中一个div的内容去做判断,html部分代码如下:
{{presentContent}}
js部分代码如下:
presentClick(){
let a=document.getElementsByClassName('present');
let presentText=a[0].innerHTML;
console.log('presentText='+presentText);
console.log(presentText=='注册');
if(presentText==='注册'){
alert(111);
}else if(presentText==='登录'){
this.loading=false;
}
}
思路是去用原生方法查找class的方法找到class为'present'的div,用innerHTML获取该div的内容,在用该内容去做if语句条件的判断,用innerHTML获取出来的内容我将它在控制台console出来,只有两种情况,字符串'注册'或者'登陆',但是我去判断presentText=='注册'或者presentText==='登录'时布尔值为什么始终是false啊?

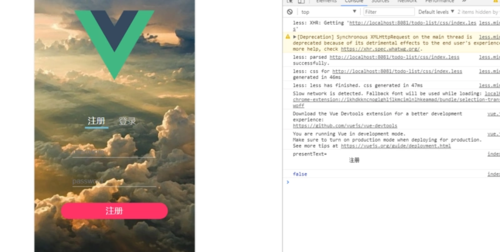
打印台输出的内容如下,不是太明白是哪里出了问题,想各位看看,为何原因这么判断输出的始终是false或者说我想根据获取到的元素内容来判断,这元素内容我该怎么取?





















 4042
4042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








