前言
最近遇到的需求,需要在html页面上用vue的混入功能
然后我网上找了很久没有试出来
然后就自己琢磨怎么弄,没想到还真试出来了。
这里就来记录一下,万一以后又遇到这情况,知道如何混入了- -!
实现方法
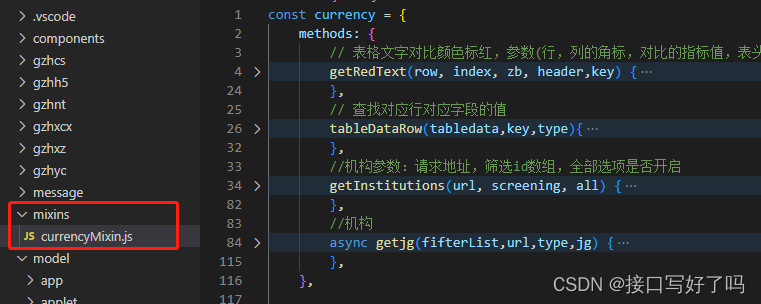
首先,创建一个js文件,然后外面是一个对象,对象内写法和vue的写法一样。

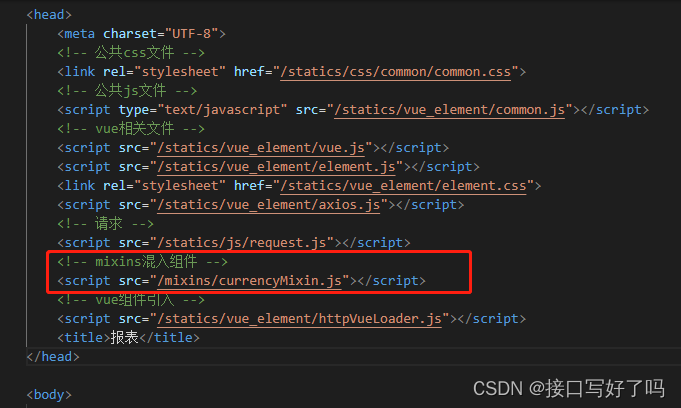
在需要使用的页面内引入这个混入的js文件

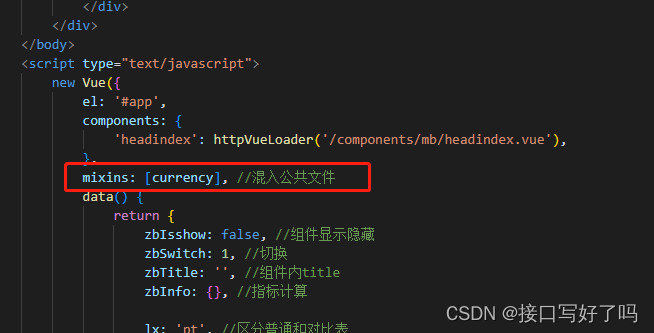
直接这样一句话混入就行。注意后面括号内的是文件中的对象,不是js文件名

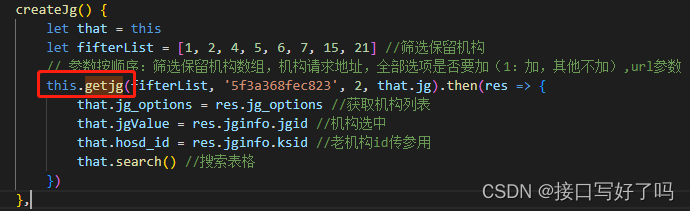
使用方法和普通函数一样,直接this.xxx就可以调用了。

如果是html标签上也是和普通的函数一样调用

字数助手字数助手字数助手字数助手
字数助手字数助手字数助手字数助手
字数助手字数助手字数助手字数助手
字数助手字数助手字数助手字数助手
字数助手字数助手字数助手字数助手
字数助手字数助手字数助手字数助手
























 8752
8752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










