一.注释标签
1.概念
如果需要在HTML文档中添加一些便于阅读理解但又不需要显示在页面中的注释文字,就需要使用注释标签.
2.格式
.
3.注意:
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到.
二.h1~h6标题标签
1.作用
一般用作文章的标题.
2.特性
字号增大,文字加粗,黑色显示,自己独占一行.
3.注意
h1字号最大,h6字号最小,以此类推.
h1标签因为比较重要,因此尽量少用,一般h1标签用于logo.
三.hr水平线
1.概述
在网页中常常可以看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明.这些水平线可以通过插入图片实现,也可以简单地使用标签来达到所要效果,
就是创建横跨网页水平线的标签.
2.格式
或
.
四.p段落标签
1.概述
p标签是HTML文档中最常见的标签之一,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行.
2.格式
...
.五.br换行标签
1.概述
插入一个简单的换行符.
2.格式
或
.
3.注意
br标签是空标签,意味着它没有结束标签,因此,
这种写法是错误的.
在HTML中,br标签没有结束标签.
在XHTML中,br标签必须被正确地关闭,只允许
这种写法.
六.文本格式化标签
1.概述
在网页中,有时候需要为文字设置粗体,斜体或下划线等效果,就需要用到HTML中的文本格式化标签,使文字以特殊的样式显示.
2.常用的文本格式化标签
或
文本以粗体方式显示,推荐使用strong.
或
文本以斜体方式显示,推荐使用em.
或
文本以加删除线方式显示,推荐使用del.
或
文本以加下划线方式显示,推荐使用ins.
3.注意
b,i,s,u只有使用,没有强调的意思;而strong,em,del,ins语义更为强烈.
七.div和span标签
1.特性
二者皆没有明确语义,确是网页布局中使用最为频繁的两个标签.
2.解释
div 就是division的缩写,表示分割,分区的意思,由很多div 来组合网页.
span则是跨度,跨距,范围 .
八.img图片标签
1.概述
HTML网页中任何元素的实现都要依靠HTML标签,所以要在网页中显示图像就需要使用图像标签.
2.格式
.
src属性是img标签的必须属性,它用于指定图像文件的路径和文件名.
其他常用属性
src:图像的路径.
alt:图像不能显示时的占位文本.
title:当鼠标悬停在图像上,显示的内容.
width和height:设置图像的宽度和高度(当只设置一个属性时,则会等比缩放).
border:设置图像边框的宽度.
九.a链接标签
1.概述
a是anchor的缩写,锚,铁锚的意思.
2.使用方式
内容.
常用属性
href:"href"是"Hypertext Reference"的缩写,意思是超文本引用.该属性用于指定链接目标的URL地址,当标签拥有href属性时,它就具有有了超链接的功能.
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,在当前窗口打开;_blank为在新窗口中打开.
3.注意
(1)外部链接需要添加http://.
(2)内部链接可以直接链接内部页面名称即可,比如:首页.
(3)如果当没有确定链接目标时,通常将链接标签的href属性值设置为#,即href="#",表示该链接暂时为一个空链接.
(4)不仅可以创建文本超链接,在网页中各种网页元素,例如图像,表格,音频,视频等都可以设置超链接.
4.锚点链接
(1)通过创建锚点链接,能够快速定位到目标内容.
(2)格式
①链接元素
②将目标元素设置id属性为id名.
十.列表标签
1.概述
容器里面装载着文字或图表的一种形式,叫列表.列表最大的特点就是整齐,整洁,有序.
2.分类
(1)无序列表ul
①无序列表的各个列表项之间没有顺序级别之分,是并列的.例如:

②格式
- 列表项1
- 列表项2
- 列表项3
...
③应用场景
当一组数据没有顺序时,不用排队,先到先得,后发布先显示.
④注意
ul标签中只能嵌套li标签,直接在ul标签中输入其他标签或者文字的做法是不被允许的.
li标签也是一个容器,可以容纳所有元素.
无序列表有自己的一套默认样式,一般会在css中将其样式清除.
(2)有序列表ol
①有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义.
②格式
- 列表项1
- 列表项2
- 列表项3
...
③注意
其特性与显示方式与ol类似.
(3)自定义列表
①定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号.
②格式
-
名词1
- 名词1解释1
- 名词1解释2
...
名词2名词2解释1名词2解释2...
十一.表格标签
1.table
定义HTML表格,一个基本的HTML表格应由table元素以及一个或多个tr,th,td元素组成.
常用属性:
border:指定表格边框的宽度.
cellspadding:指定单元格中内容与边框之间的空白.
cellspacing:指定单元格之间的空白.
width,height:指定单元格宽和高.
2.tr
定义表格行.
3.th
定义表头.
4.td
定义表格单元.
5.注意
更复杂的HTML表格也可能包括caption,col,colgroup,thead,tfoot以及tbody等元素.
十二.表单标签
1.概述
在网页中,有些业务需要跟用户进行交互,收集用户资料,此时就需要用到表单.
在HTML中,一个完整的表单通常是由表单控件(表单元素),提示信息和表单域三个部分组成.
(1)表单域
相当于一个容器,用来容纳所有的表单控件和提示信息.可以通过它定义处理表单数据所用程序的URL地址以及数据提交到服务器的方法.如果不定义表单域,表单中的数据就无法传送到后台服务器.
(2)表单控件
包含了具体的表单功能项,如单行文本输入框,密码输入框,复选框,提交按钮,重置按钮等.
(3)提示信息
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和其他相应操作.
2.form
(1)概述
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form标签中的所有内容都会被提交给服务器.
(2)格式
各种表单控件
(3)常用属性
action:在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的URL地址.
method:用于设置表单数据的提交方式,其取值为get或post.
name:用于指定表单的名称,以区分同一个页面中的多个表单.
3.input
(1)概述
input标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型.
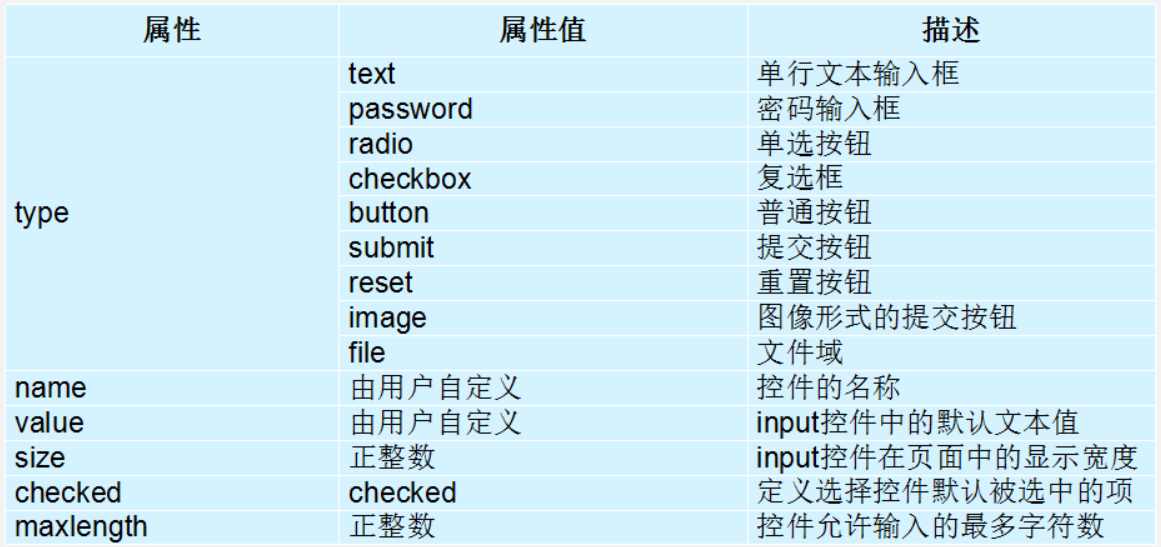
(2)常用属性

4.label
(1)概述
用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点.
(2)格式
for属性规定label与哪个表单元素绑定.
Male
5.textarea
(1)概述
如果需要输入大量的文本,就需要用到textarea标签,通过textarea控件可以轻松地创建多行文本输入框.
(2)格式
文本内容
6.下拉菜单
(1)格式
选项1
选项2
选项3
...
(2)注意
中至少应包含一对,在option中定义selected =" selected "时,当前项即为默认选中项.
十三.详情和摘要标签
details
summary
注意:目前只有谷歌浏览器和Safari浏览器支持
十四标签属性
1.概述
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置.
2.格式
内容 标签名>.
3.注意
标签可以拥有多个属性,必须写在开始标签中,位于标签名后面.
属性之间不分先后顺序,标签名与属性,属性与属性之间均以空格分开.
任何标签的属性都有默认值,省略该属性则取默认值,
采取键值对的格式key="value"的格式.
十五.路径
1.概述
实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置.
2.分类
(1)相对路径
文件和HTML文件位于同一文件夹
只需输入图像文件的名称即可,如 .
.
文件位于HTML文件的下一级文件夹
输入文件夹名和文件名,之间用/隔开,如
文件位于HTML文件的上一级文件夹
在文件名之前加入../,如果是上两级,则需要使用../ ../,以此类推.
(2)绝对路径
本地绝对路径:C:\文件夹1\文件夹2\...\文件名.扩展名.
远程绝对路径:https://www.baidu.com/img/dong_30a61f45c8d4634ca14da8829046271f.gif.
标签:04,标签,列表,HTML,格式,表单,属性
来源: https://www.cnblogs.com/surprise-star/p/13762886.html





















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








