得知途径
B3log提供了两套博客系统,一个是用Java开发的,叫做Solo,我也是在网上搜索Java博客系统时发现了它,之后才了解了B3log;还有一个是用Go语言开发的,叫做Pipe.其中Solo是需要自己在自己的云主机上搭建的,而Pipe可以选择自己搭建,也可以使用B3log搭建好的服务.
在Pipe的主页,背景使用了一个非常酷炫的粒子特效,而且还能和鼠标指针互动。

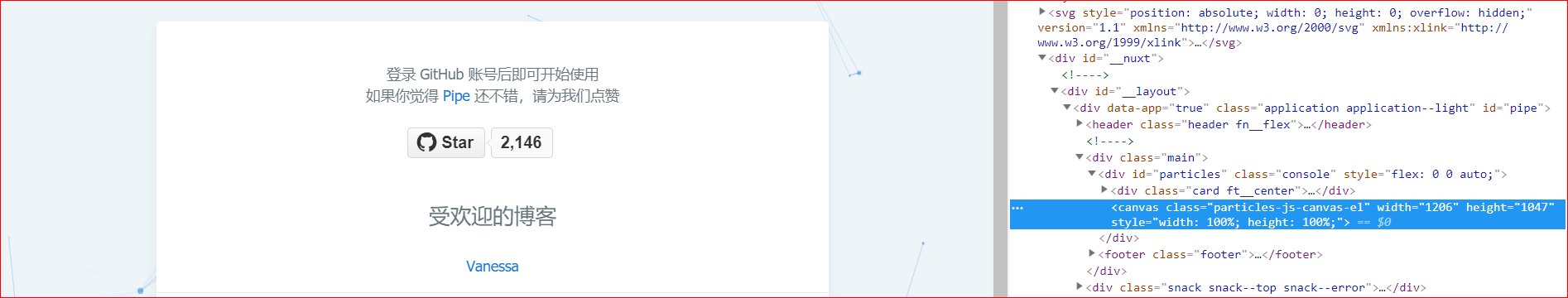
我最近正好在学习网页制作,就想着如果能把这个背景放到我自己的网页上就好了。一般这种效果不会是网页开发者自己写的,而是去调用一些别人写好的js或者css文件来完成。我在Pipe的主页点击右键,选择检查,界面变成下图

可以看到果然有一个叫做particles-js-canvas-el,那么基本可以确定这个效果就是由particles.js实现的。去百度搜索particles.js,果然找到了相关的资料。
基本配置
到官网下载paritcles.js的文件包,解压之后里面有一个demo文件夹。我们将该文件夹复制出来,并对该文件夹中的文件进行修改即可。








 本文介绍了如何使用particles.js库为网页添加粒子特效背景。通过解析Pipe博客主页源码,发现粒子特效由particles.js实现。教程包括基本配置,如引入文件、设置样式以使粒子效果成为背景,以及解决粒子效果遮挡其他元素和滚动时背景消失的问题。高级配置部分涉及修改背景颜色和粒子属性。
本文介绍了如何使用particles.js库为网页添加粒子特效背景。通过解析Pipe博客主页源码,发现粒子特效由particles.js实现。教程包括基本配置,如引入文件、设置样式以使粒子效果成为背景,以及解决粒子效果遮挡其他元素和滚动时背景消失的问题。高级配置部分涉及修改背景颜色和粒子属性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9322
9322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








