曾几何时,在网页上播放音频都是通过第三方插件来播放的,如 Flash、QuickTime、Silverlight 等,没有统一的音频播放标准。
HTML5 通过 audio 元素来提供在网页中嵌入音频的标准方法,下面推荐的9款HTML5音频播放器都是基于 audio 元素开发的,能够帮助你在网页中轻松的嵌入音频。
1. jPlayer
jPlayer 一款基于 jQuery 的免费开源的 HTML5 音频和视频播放插件,API 简单,支持自定义皮肤。

2.Media Element
MediaElement 是一款支持播放音频和视频的播放器,使用纯 HTML5 和 CSS 编写,在旧的浏览器中会能降级到 Flash 或者 Silverlight 播放。Media Element 还可以定制皮肤,为主流的平台通了插件,例如 WordPress、Drupal、Joomla 等等。

3.Scott Andrew’s HTML5 audio player
这款 HTML5 音频播放器非常的简洁,由Scott Andrew开发,如果你不需要播放列表,也不需要花哨的效果,那么可以选择它。

4.Speakker
Speakker 是我最喜欢的一款音频播放器,功能强大,使用简单。这款播放器有播放列表,声音控制,播放控制等很多功能,支持尺寸、颜色、按钮文本等选项的自定义。支持所有的现代浏览器,在旧的浏览器中会自动降级到 Flash 播放。

5.MooTools HTML5 Audio Player
基于 Mootools 框架的 HTML5 音频播放器,如果你的网站正在使用 MooTools 框架,我想你会喜欢这个播放器的。

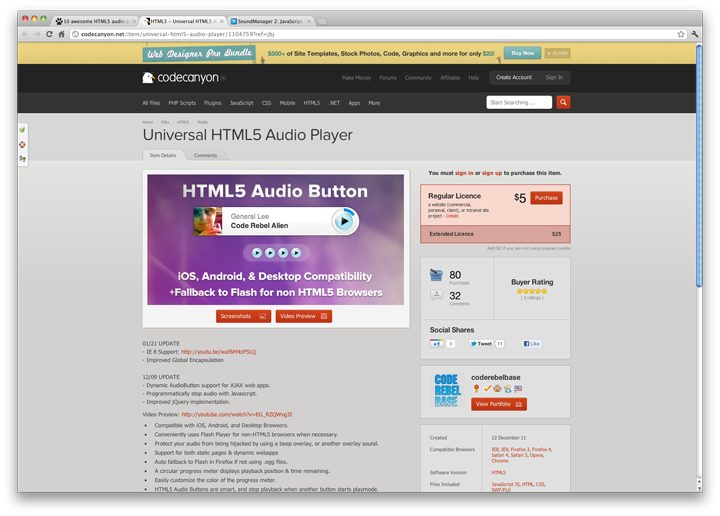
6.Universal HTML5 Audio Player
这款播放器是这个列表中唯一要付费的,当然功能也是很全面的,支持自定义播放控制按钮图片,兼容 iOS、Android 和桌面浏览器。

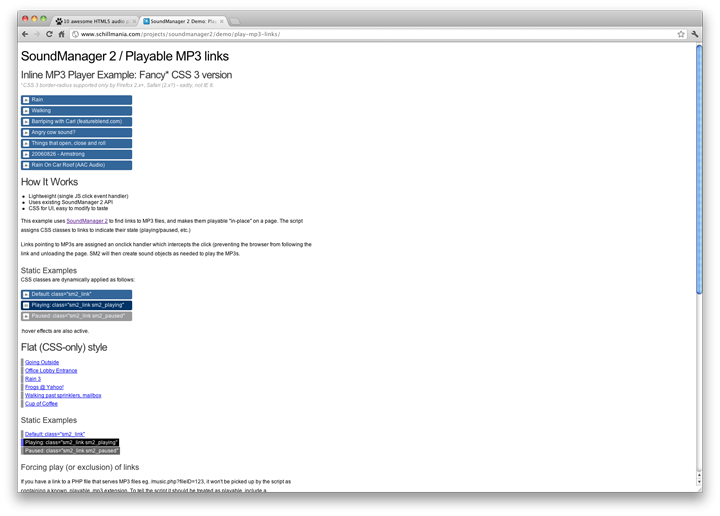
7.SoundManager 2(推荐)
通过调用轻量的 JavaScript API ,SoundManager 2 提供了可靠的跨平台音频播放方案,在旧的浏览器会自动降级到 Flash,精美的Demo:http://wheelsofsteel.net

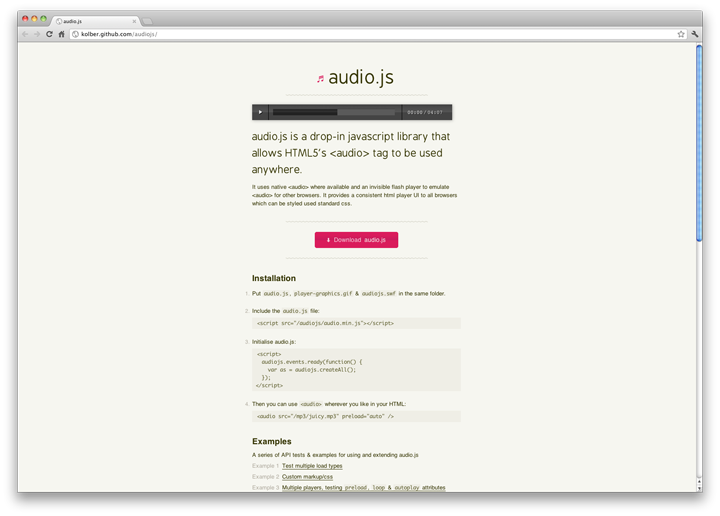
8.audio.js(推荐)
audio.js 是一个轻量的 JavaScript 库,用于帮助你在网页中轻松的嵌入音频,在现代浏览器中使用原生的标签播放音频,旧的浏览器使用 Flash 来模拟标签,所有浏览器使用统一的 UI 界面,可以通过 CSS 定义外观。

9.HTML5 Audio Player Bookmarklet
这个特别的播放器是以书签形式来播放网页中的音频文件,能够用于任何有可下载的音频文件链接的页面。

参考推荐:





















 1551
1551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








