3.5.3 对HTML进行编码和解码
由于HTML是一种由符号标记的语言,所以该语言占用了一些表示的符号。而页面随时需要表示这些符号,所以HTML将一些被占用的符号或一些特殊功能的符号使用了一些特殊的方法标记,以便展示。这些方法就是HTML编码。
在进行HTML文本处理的时候,通常要对HTML文本进行编码和解码的操作。在ASP.NET中,Server对象提供了HtmlEncode和HtmlDecode两个方法实现对HTML文本进行编码和解码的操作。 视频教学:光盘/videos/3/Encode_Decode.avi 长度:8分钟
1. 基础知识——HtmlEncode方法和HtmlDecode方法
(1) Server对象的HtmlEncode方法对HTML文本进行编码。该方法有两个重载。
string HtmlEncode(string s):对字符串进行HTML编码并返回已编码的字符串。参数s是要编码的字符串。
void HtmlEncode(string s, TextWriter output):对字符串进行HTML编码,并将结果输出发送到文本输出流。参数s是要编码的字符串,参数output是System.IO.TextWriter类型的文本输出流。
(2) Server对象的HtmlDecode方法将对HTML编码的字符串进行解码操作。该方法也有两个重载。
string HtmlDecode(string s):对HTML编码的字符串进行解码,并返回已解码的字符串。参数s是要解码的字符串。
void HtmlDecode(string s, TextWriter output):对HTML编码的字符串进行解码,并将结果输出发送到文本输出流。参数s是要解码的字符串,参数output是System.IO. TextWriter类型的文本输出流。
2. 实例描述
对HTML文本进行编码和解码通常用于对页面内容的展示效果的控制。
本实例我们就简单地输入一些HTML文本,并对其进行编码和解码操作。
3. 实例应用
【例3-13】对HTML进行编码和解码。
(1) 新建一个Web项目,并添加相应的资源文件(如图片、样式表等)。
(2) 编辑Default.aspx页面,在页面内容区添加如下代码:

***个文本框txtSourceCode接收输入的一段HTML文本,标签lblSource直接将输入的那段HTML文本展示到页面上,标签lblEnCode将编码过的代码文本展示到页面上,文本框txtTargetCode显示编码过的字符信息,标签lblDeCode将文本框txtTarget里的文本重新解码成的HTML文本展示出来。
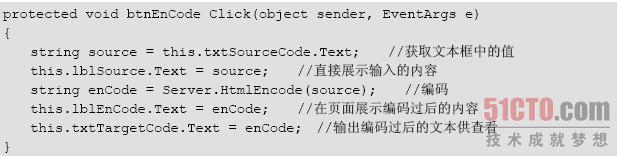
(3) 我们需要在单击EnCode的时候对文本框txtSourceCode里的内容进行编码。这里在设计视图下双击添加按钮btnEnCode的单击事件,并修改事件处理程序,如下所示:
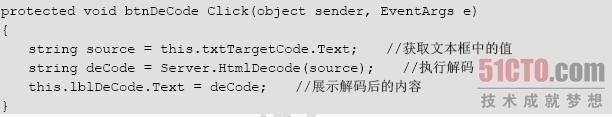
 (4) 另外我们还要添加DeCode按钮的单击事件,该事件执行解码操作。在后台代码中修改事件处理程序如下:
(4) 另外我们还要添加DeCode按钮的单击事件,该事件执行解码操作。在后台代码中修改事件处理程序如下:

4. 运行结果
运行项目,访问Default.aspx页面。
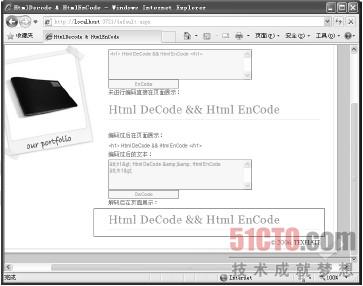
访问结果如图3-21所示。

图3-21 程序界面我们在***个文本框中输入如下一行数据:
Html DeCode && Html EnCode
然后单击EnCode按钮,执行结果如图3-22所示。

图3-22 执行编码操作编码过后的文本已经添加到了第二个文本框中。直接单击DeCode按钮,执行结果如图3-23所示。

图3-23 执行解码操作
5. 实例分析
源码解析:
实例首先使用Server对象的EnCode方法对***个文本框中输入的内容进行编码,并把编码过后的文本展示给用户,并存入第二个文本框,接下来又使用Server对象的DeCode方法对第二个文本框里的已经编码过的文本进行解码,展示到页面上。
【责任编辑:云霞 TEL:(010)68476606】
点赞 0





















 2185
2185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








