这次记录的是实现Android图片两手触控缩放的功能。
编译环境:eclipse
Android版本4.0
创建工程过程略
实现图片在页面两手触控缩放
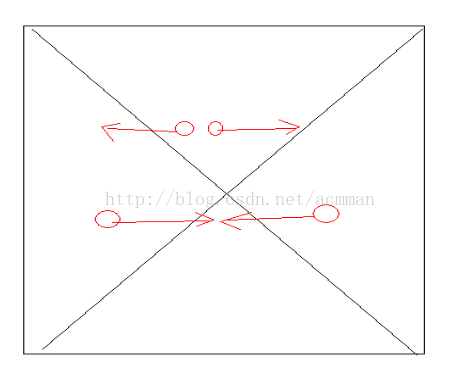
原理图---图片缩放

两手拉开图片变大,两手合拢图片缩小,根据两手的移动距离来判断图片放大和缩小的倍数,两手的移动距离计算方法如下:

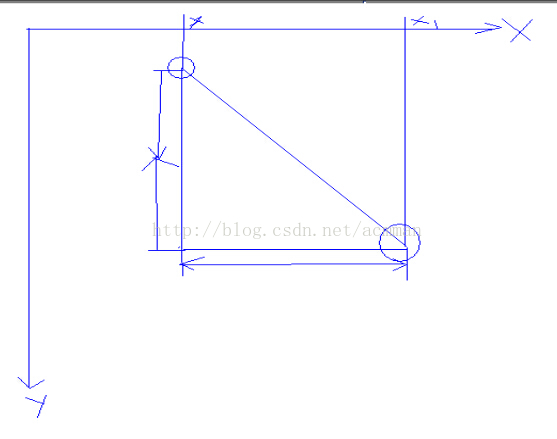
两手不管是正着还是斜着拉伸,用勾股定理都能计算出两点的距离。
除此之外,还要确定两个手位置的中心点,图片以这个中心点为参照进行放大和缩小:

计算两点之间的中心点的方法是,点1距原点位置X1(或者Y1)加上点2距原点位置X2(或者Y2),和除以2即可:
X0=(X1+X2)/2; Y0=(Y1+Y2)/2;
实现图片在页面内的触控缩放(还有拖拉功能,是以前写的)
main.xml:
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context="com.example.dragscale.MainActivity" >
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/keep"
android:scaleType="matrix"
android:id="@+id/image"/>
MainActivity.java:
package com.example.dragscale;
import android.app.Activity;
import android.graphics.Matrix;
import android.graphics.PointF;
import android.os.Bundle;
import android.util.FloatMath;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imageView;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView=(ImageView)this.findViewById(R.id.image);
//添加触摸监听对象(控件被触摸就会触发TouchListener类)
imageView.setOnTouchListener(new TouchListener());
}
private final class TouchListener implements OnTouchListener{
private PointF startPoint= new PointF();//PointF(浮点对)
private Matrix matrix=new Matrix();//矩阵对象
private Matrix currentMatrix=new Matrix();//存放照片当前的矩阵
private int mode=0;//确定是放大还是缩小
private static final int DRAG=1;//拖拉模式
private static final int ZOOM=2;//缩放模式
private float startDis;//开始距离
private PointF midPoint;//中心点
//参数1:用户触摸的控件;参数2:用户触摸所产生的事件
public boolean onTouch(View v, MotionEvent event) {
//判断事件的类型
//得到低八位才能获取动作,所以要屏蔽高八位(通过与运算&255)
//ACTION_MASK就是一个常量,代表255
switch (event.getAction()&MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN://手指下压
mode=DRAG;
currentMatrix.set(imageView.getImageMatrix());//记录ImageView当前的移动位置
startPoint.set(event.getX(), event.getY());
break;
case MotionEvent.ACTION_MOVE://手指在屏幕移动,改事件会不断被调用
if(mode==DRAG){//拖拉模式
float dx=event.getX()-startPoint.x;//得到在x轴的移动距离
float dy=event.getY()-startPoint.y;//得到在y轴的移动距离
matrix.set(currentMatrix);//在没有进行移动之前的位置基础上进行移动
//实现位置的移动
matrix.postTranslate(dx, dy);
}else if(mode==ZOOM){//缩放模式
float endDis=distance(event);//结束距离
if(endDis>10f){//防止不规则手指触碰
//结束距离除以开始距离得到缩放倍数
float scale=endDis/startDis;
//通过矩阵实现缩放
//参数:1.2.指定在xy轴的放大倍数;3,4以哪个参考点进行缩放
//开始的参考点以两个触摸点的中心为准
matrix.set(currentMatrix);//在没有进行缩放之前的基础上进行缩放
matrix.postScale(scale,scale,midPoint.x,midPoint.y);
}
}
break;
case MotionEvent.ACTION_UP://手指离开屏幕
case MotionEvent.ACTION_POINTER_UP://当屏幕上已经有手指离开屏幕,屏幕上还有一个手指,就会触发这个事件
mode=0;
break;
case MotionEvent.ACTION_POINTER_DOWN://当屏幕上已经有触点(手指),再有一个手指按下屏幕,就会触发这个事件
mode=ZOOM;
startDis=distance(event);
if(startDis>10f){//防止不规则手指触碰
midPoint=mid(event);
currentMatrix.set(imageView.getImageMatrix());//记录ImageView当前的缩放倍数
}
break;
default:
break;
}
//将imageView的矩阵位置改变
imageView.setImageMatrix(matrix);
return true;
}
}
//计算两点之间的距离(勾股定理)
public float distance(MotionEvent event) {
float dx=event.getX(1)-event.getX(0);
float dy=event.getY(1)-event.getY(0);
return FloatMath.sqrt(dx*dx+dy*dy);
}
//计算两个点的中心点
public static PointF mid(MotionEvent event){
float midx=(event.getX(1)+event.getX(0))/2;
float midy=(event.getY(1)+event.getY(0))/2;
return new PointF(midx,midy);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。




















 5275
5275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








