Excel中经常使用各种函数在表格、工作表之间相互引用、调用数据的,但有时候尽管是完全按照公式的要求来输入相关项目的,还是会出现:
“此引用有问题。此文件中的公式只能引用内含256列(列IW或更少)或65536行的工作表中的单元格”这样的警告。点击确认之后,公式需要重新修改。但实际上看,公式的单元格所在的位置可并没有超过这个提示中的限制的(256列或65536行),但依然有这样的错误,是为什么呢?

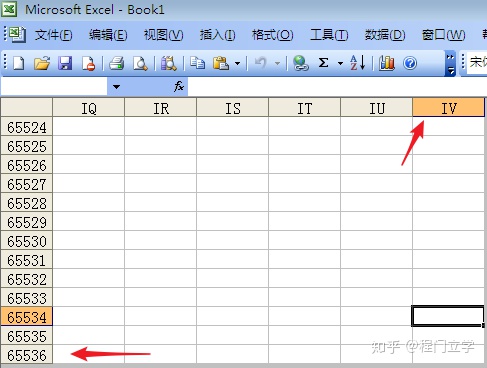
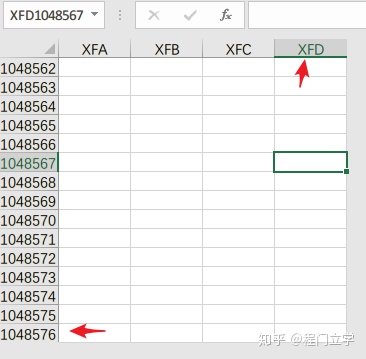
经简单查证,发现这个是旧版本Excel的固有的一个限制,即在Office2003及之前版本的Excel中,xls格式的表格,支持最大的列为256列,最大的行为65536行。










 这篇博客讨论了在Excel中遇到的不能超过256列或65536行的错误,该错误源于旧版本Excel的行列限制。解决方案包括将文件另存为xlsx格式或手动限制公式引用范围。通过这些方法,可以避免因版本不兼容导致的错误。
这篇博客讨论了在Excel中遇到的不能超过256列或65536行的错误,该错误源于旧版本Excel的行列限制。解决方案包括将文件另存为xlsx格式或手动限制公式引用范围。通过这些方法,可以避免因版本不兼容导致的错误。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








